Ни для кого не секрет, что цвета имеют очень сильное влияние на наше восприятие окружающего нас мира. Существует масса советов, которые подсказывают, например, в какой цвет выкрасить стены в спальной комнате, а в какой – стены кухни, чтобы в первой лучше спалось, а во второй появлялся аппетит.
Рекламщики поднимают очень много шума вокруг влияния цветов на потребителя. И хотелось бы подробнее разобраться в этой теме, раз она стала настолько трендовой.
Почему же психология цветов вызывает столько разговоров, но подкрепляется таким малым количеством информации?
Исследования показали, что, скорее всего, эта проблема возникла по причине персональных предпочтений, личного опыта, культурных различий и т.д. Поэтому мы не можем быть уверенными на 100%, что, к примеру, желтый цвет окажет нужное влияние и вызовет специфические эмоции.
Вся эта путаница еще и ухудшена такими “потрясающими фактами”, как этот:
Но давайте посмотрим на некоторые факты, которые мы получили в результате исследований.
Важность цветов в брендинге
Для начала нужно отметить брендинг, так как именно он и создает вечные споры на тему цвета.
Существует множество попыток классифицировать реакции покупателей на разные цвета:
…но правда заключается в том, что восприятие цвета слишком персонально, чтобы быть универсальным языком.
Но все же существуют некие палитры цветов, влияние которых все-таки можно предсказать. И насколько скептически мы бы не относились к психологии цветов, они все же играют довольно ощутимую роль в брендинге и покупках.
Исследования показали, что около 90% быстрых суждений о товаре основаны лишь на цвете упаковки или логотипа.
Теплые светлые цвета
Бежевый, желтый, оранжевый, розовый и красный имеют одинаковый эффект – они притягивают взгляд, придавая товару энергию и кураж.
Теплые светлые цвета визуально увеличивают объекты и создают видимость того, что они находятся ближе.
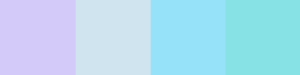
Холодные светлые цвета
Лавандовый, серебряный и лазурный придают ощущение свежести и эстетичности. Такие холодные светлые цвета могут создать впечатление профессионализма и современности. Эти цвета в сочетании в серым, например, являются отличной композицией для фирменного стиля какого-либо бизнеса, косметического или медицинского бренда.
Холодные темные цвета
Фиолетовый, синий, бирюзовый, зеленый и цвет морской волны создают ощущение стабильности и качества. Эти оттенки обычно используются, как дополняющие цвета. Также они не отвлекают внимание от контента.
Эти цвета очень часто используются бизнес-сайтами для подчеркивания амбициозности. Основная сфера использования таких цветов – политика, наука, компьютерные продукты.
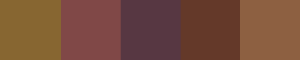
Теплые темные цвета
Золотой, пурпурный и коричневый ассоциируются с классикой, традициями, богатством и расслабленностью. Они хорошо вписываются в дорогие и элегантные дизайны для молодых и богатых.
Смешиваясь с холодными цветами, они придают ощущение новаторства и современности. Идеальны для брендов, связанных с финансами, консалтингом, архитектурой и рукоделием.
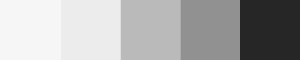
Нейтральные цвета
Белый, серый и черный цвета помогают создавать контрасты и подчеркивать все остальные цвета. Сами по себе они не несут определенного сообщения. Нейтральные цвета играют вспомогательную роль для своих более выразительных собратьев.
Они универсальны в использовании и сочетаются со всеми цветами, создавая классическую комбинацию.
Цвета и конверсия
К сожалению, нет такого цвета, который бы стопроцентно повышал конверсию. Но все же определенное правило комбинации цветов существует.
Очевидно, что элемент интерфейса, который выделяется из общей массы, будет привлекать внимание и вызывать желание взаимодействовать с ним. Например:
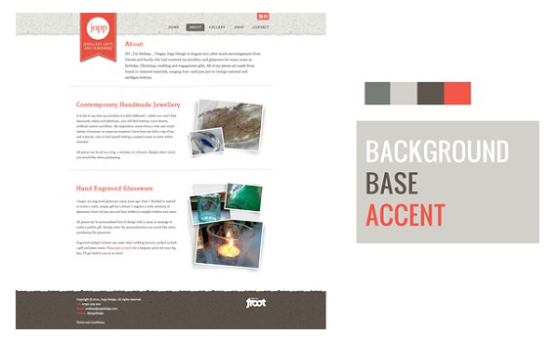
Большинство людей предпочитает цветовые палитры из одинаковых оттенков в сочетании с палитрой, состоящей из контрастирующих друг с другом цветов. Поэтому логично будет использовать палитру оттенков для фона сайта и контрастирующую палитру для элементов, призывающих к действию.
Еще один способ использования фоновых, базовых и акцентирующих цветов – это создание иерархии, которая “обучает” посетителя тому, что определенный цвет означает действие.

Читайте также: Лучшие видеоуроки по теории цвета
Читайте также: Понимание цвета
Читайте также: 28 лучших инструментов для выбора цветовых схем