Если вы находитесь в поисках удобных инструментов для рабочего процесса, поздравляем: вы пришли по адресу. Команда Dribbble предлагает вашему вниманию семь расширений для Chrome. Они помогут в поиске шрифтов и кодов для цвета, и даже тестировании адаптивных проектов.
Независимо от того, какой вы дизайнер, вам точно пригодится хотя бы одно из этих приложений. Качайте, проверяйте и наслаждайтесь!
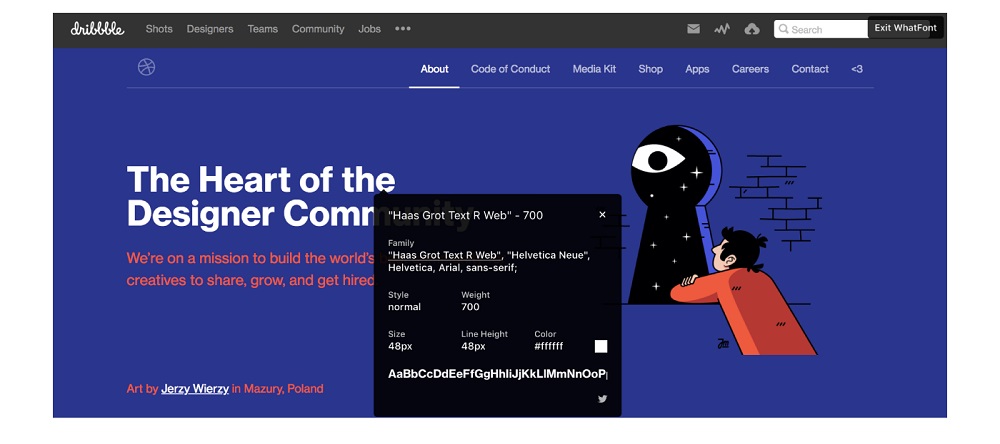
WhatFont
Вы наткнулись на красивый шрифт во время бесконечного серфинга, а потом убили время на поиск имени и деталей? WhatFont значительно экономит время: вы наводите курсор на шрифт и мгновенно получаете сведения. Расширение выдаст вам имя шрифта, семейство и т.д. – вплоть до шестнадцатеричного кода для цвета текста.
Самое приятное то, что WhatFont также предоставляет ссылку на загружаемый шрифт в Typekit, чтобы вы могли мгновенно добавить его в свою библиотеку шрифтов.
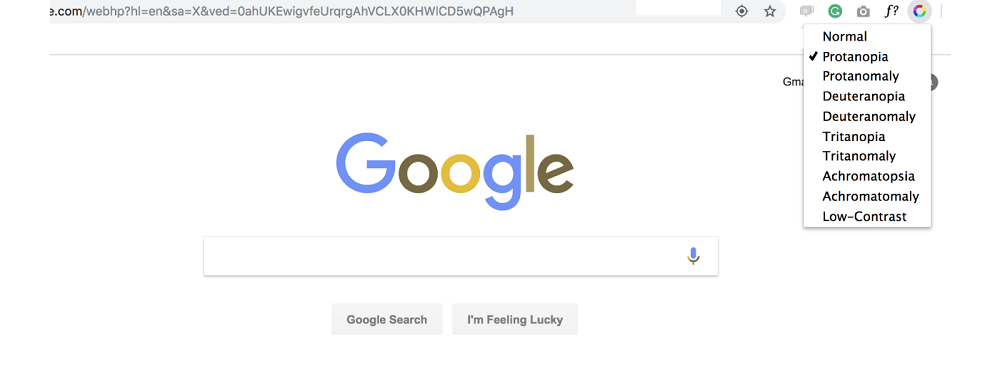
Spectrum
Мы стремимся сделать Интернет удобным для всех. Чтобы проверить, как видят ваш сайт люди с проблемами зрения, используйте Spectrum. Этот инструмент позволит мгновенно протестировать веб-страницы на предмет различного рода нарушений цветового зрения.
Веб-страница, на которой вы сейчас находитесь, изменится в соответствии с выбранным заболеванием. Вы буквально увидите её глазами человека с выбранным нарушением.
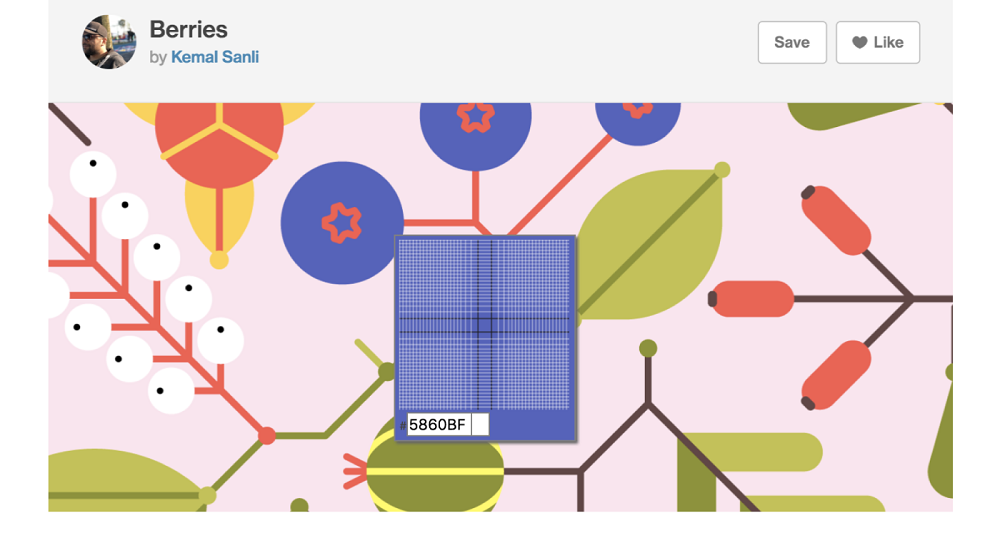
ColorPick Eyedropper
Очень полезный инструмент пипетки, который мы все знаем и любим в любом ПО, теперь доступен и для веба. ColorPick Eyedropper чрезвычайно полезен, если вы ранее сохраняли изображения и импортировали их в ПО для выбора цветовых кодов.
Теперь вы можете сэкономить время, наведя указатель мыши на любую часть браузера, чтобы сразу получить шестнадцатеричный код нужного цвета.
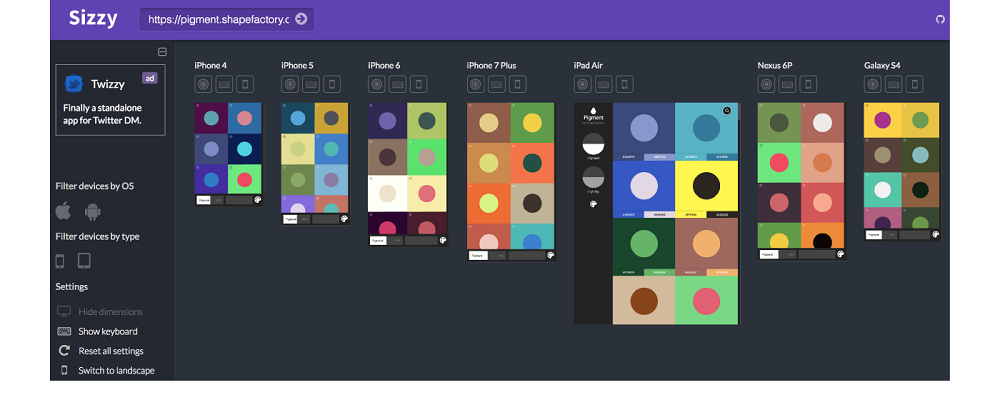
Sizzy
Прошли те дни, когда вам приходилось тестировать веб-дизайн отдельно для каждого экрана, на котором они будут просматриваться (iOS, Android, планшеты и т.д.). С Sizzy вы можете просматривать дизайн сразу на нескольких экранах.
Все, что вам нужно сделать, это ввести URL-адрес веб-сайта и отфильтровать, на каких устройствах вы хотите предварительно просмотреть дизайн.
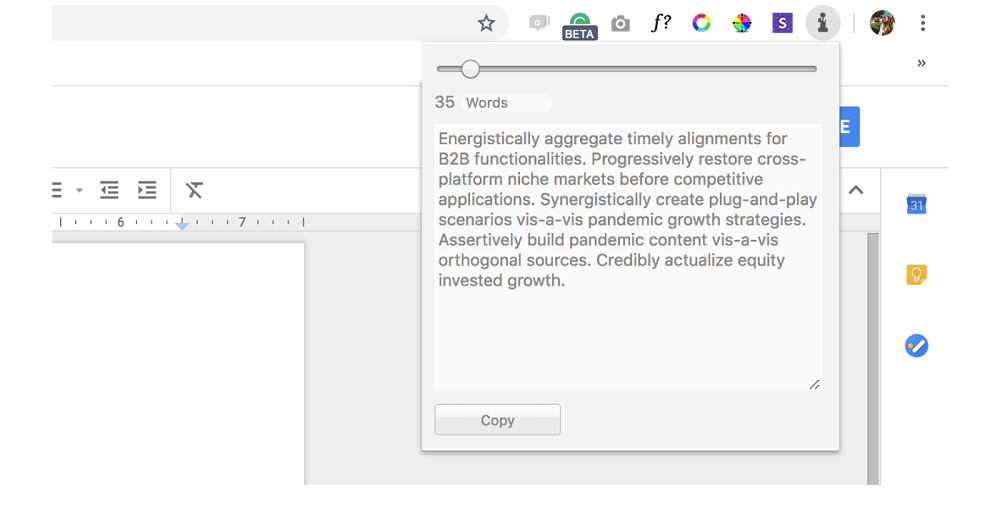
Corporate Ipsum
Вы из тех, кого расстраивает один и тот же абзац Lorem Ipsum в черновиках? Corporate Ipsum – это удобное (и очень интересное) расширение Chrome, которое генерирует для вас текст на основе желаемого количества слов. Несмотря на то, что Corporate Ipsum использует настоящие английские слова, текст в целом не несет особого смысла. Хотя это и весело!
Просто перетащите ползунок внутри расширения на желаемое количество слов, и вы сразу получите абзац текста. Он выглядит намного естественнее, чем ваш стандартный Lorem Ipsum. Это чрезвычайно полезно для текстовых проектов.
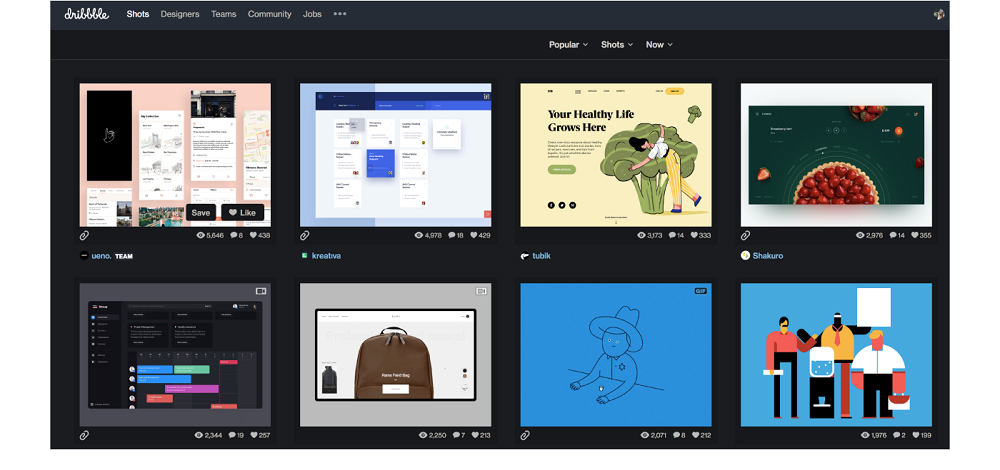
Dark Reader
Если вы один из тех дизайнеров, кто любит творить ночью, это расширение для вас. Dark Reader помогает защитить ваши драгоценные дизайнерские глаза, включая темный режим для каждого сайта, на которой вы заходите.
Вы можете настроить яркость и контрастность под себя. Выше показано, как выглядит сайт dribbble с этим расширением Chrome.
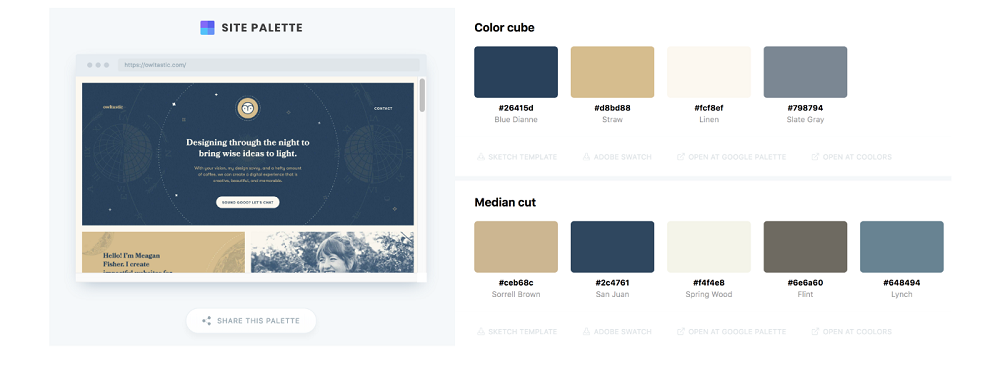
Site Palette
Site Palette – это еще одно расширение Chrome, которое помогает определять цветовые коды. С помощью него вы можете извлечь цветовую палитру любого веб-сайта одним нажатием кнопки.
У вас также есть возможность поделиться палитрой и загрузить ее в Sketch и программы Adobe. Выше можно увидеть, как портфолио Meagan Fisher разобрано в расширение Site Palette.