В этой статье вы узнаете, как создать красочную иллюстрацию пропеллера в Adobe Illustrator.
Для начала, вы узнаете, как настраивать простую сетку и как сделать свой первый пропеллер, используя базовые инструменты и эффекты. Затем вы научитесь добавлять цвета и тени фигурам, используя базовое смешивание и техники векторного построения фигур, наряду с панелью инструментов. Используя простые эффекты трансформации и кучу новых цветов, вы узнаете, как умножить и перекрасить лопасти.
И наконец, вы научитесь создавать яркий и слегка текстурированный фон.
1. Создание нового документа и настройка сетки.
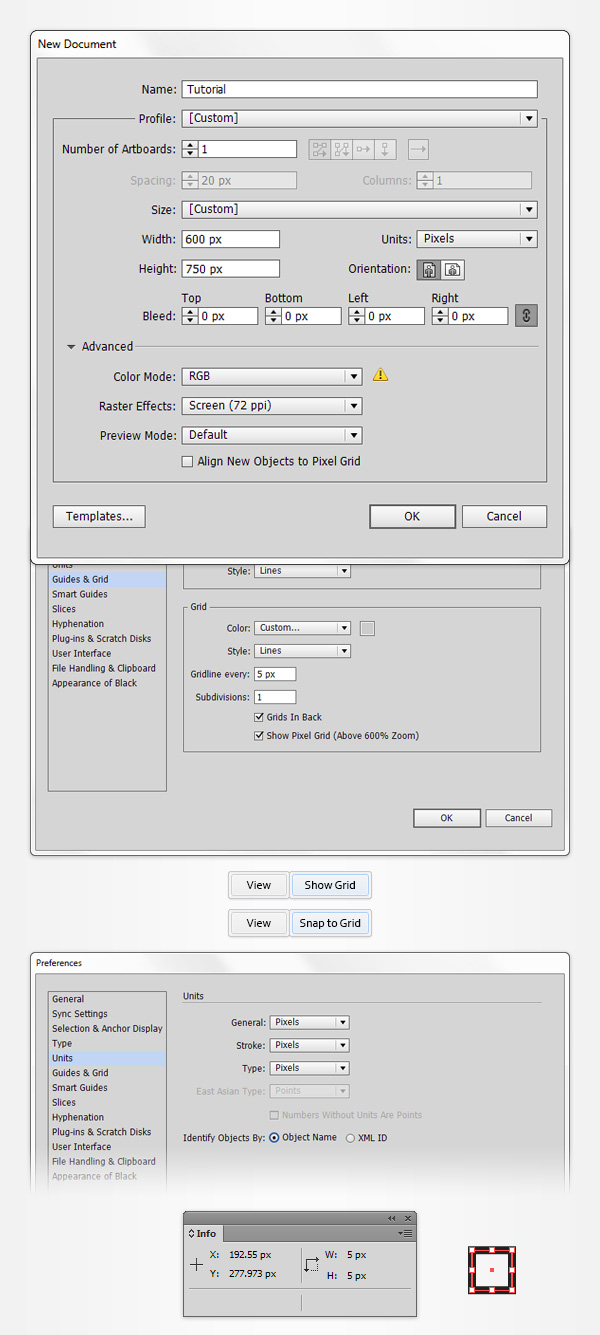
Нажмите CTRL+N, чтоб создать новый документ. В поле «Единицы» выберите «Пиксели». Задайте размеры: ширина – 600, высота – 750, затем нажмите на «Расширенный». Выберите RGB, Screen (72ppi) и убедитесь, что «Выравнивание новых объектов по сетке» выключено, прежде, чем нажать ОК.
Включите сетку (Вид – Показывать сетку) и привязку к сетке (Вид – Привязка к сетке). Для начала вам понадобится сетка на каждые 5 пикселей, поэтому просто выберите Правка – Предпочтения – Ориентиры – Сетка, введите 5 в каждое поле Gridline и 1 в поле «Подразделения». Постарайтесь не растеряться при виде этой сетки, она облегчит вашу работу, а также помните о том, что вы легко можете убрать или вернуть ее, нажав CTRL+”.
Вам также стоит открыть панель с информацией (Окно – Информация) для просмотра в живом режиме размеры и положения ваших фигур. Не забудьте установить пиксели единицами измерения (Правка – Предпочтения – Единицы – Общее). Все эти настройки существенно облегчат вам работу.
 2. Создание двух главных фигур
2. Создание двух главных фигур
Шаг 1
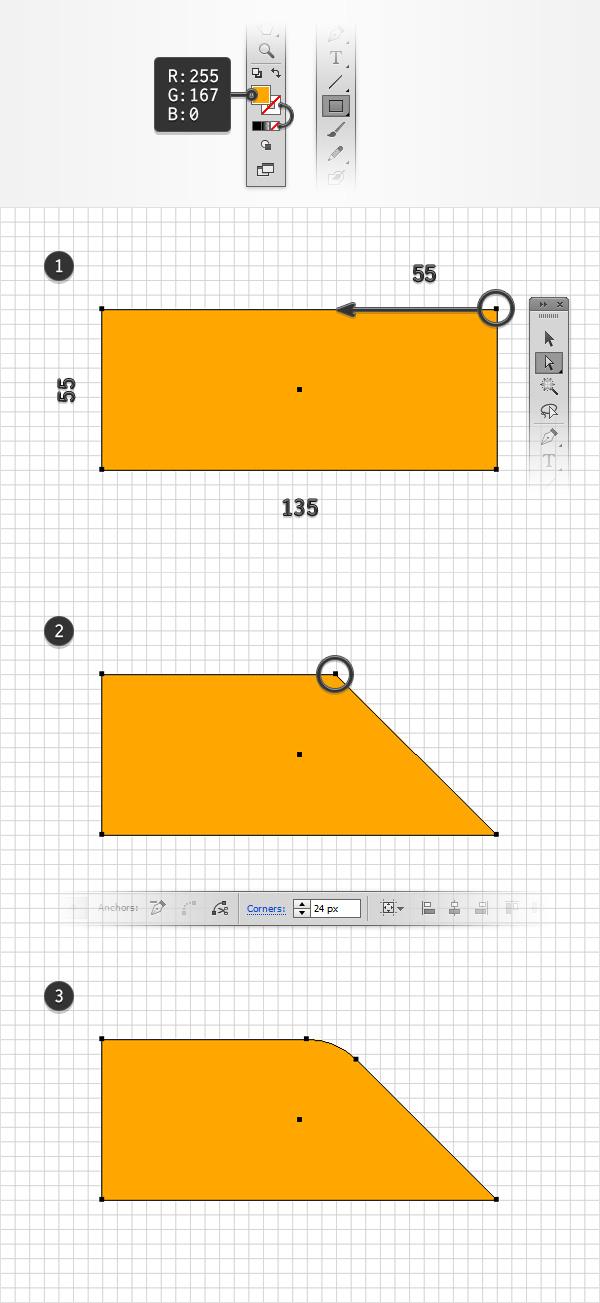
Выберите инструмент «Прямоугольник» (М) и обратите внимание на панель инструментов. Обесцветьте штрих и затем выберите «Заполнить» и назначьте цвет R=255 G=167 B=0. Переместитесь к своему листу и просто создайте прямоугольник размером 135 на 55 пикселей, «Привязка к сетке» облегчит вашу работу. Сосредоточьтесь на верхней грани этого оранжевого прямоугольника и выберите инструмент «Прямое выделение» (А). Выберите правую точку и просто перетащите ее на 55 пикселей влево.
Убедитесь, что эта перемещенная точка остается выделенной, на панели инструментов введите значение 24 пикселя в поле «Угол». Эта функция доступна только СС пользователям. Лучший способ заменить этот эффект – функция «Округлить углы». Чтобы сделать это, выделите нужную точку, откройте Файл – Скрипты – Другие Скрипты. Откройте скрипт «Округлить углы», выберите радиус в 24 пикселя и нажмите ОК. Конечный результат может разниться.
Шаг 2
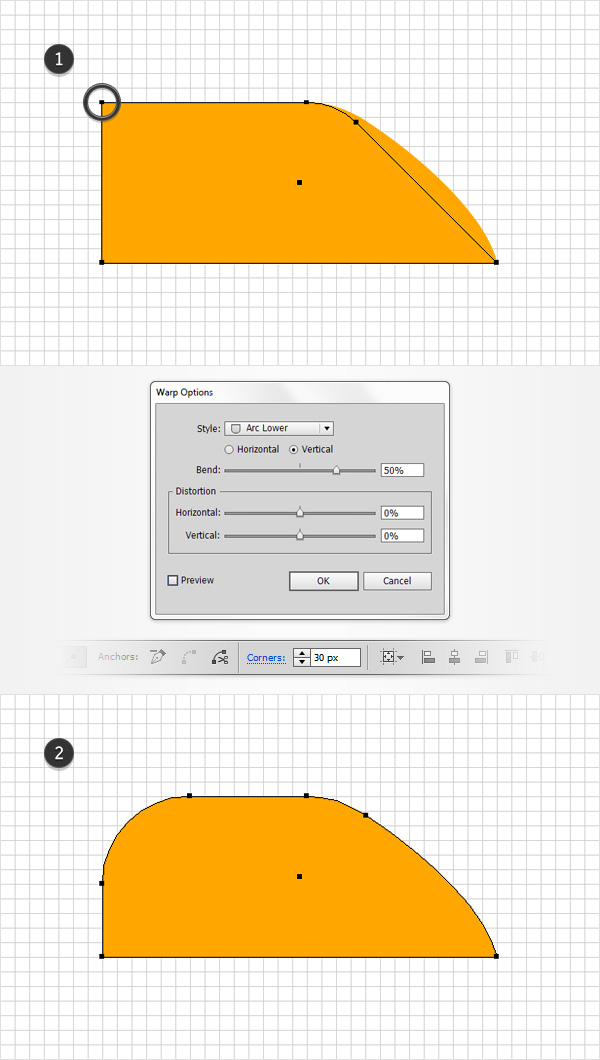
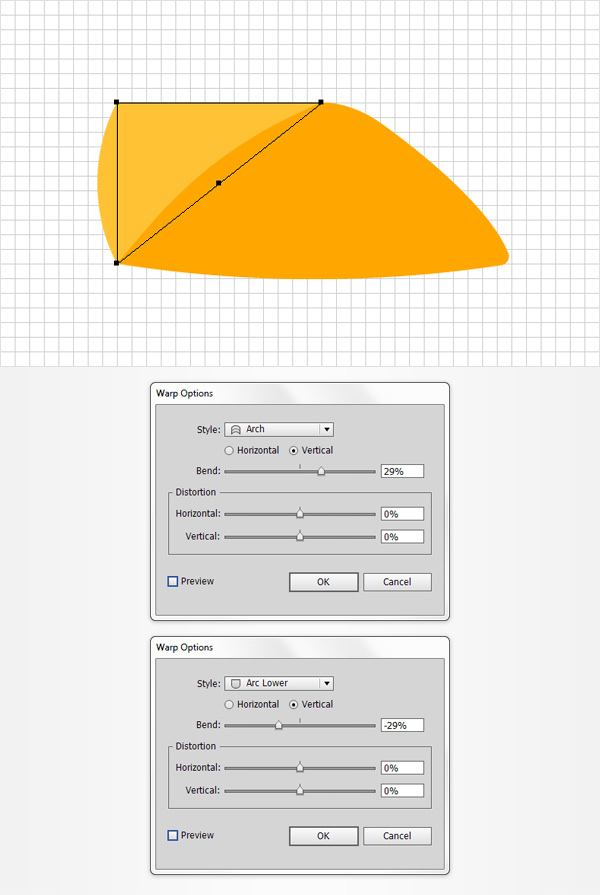
Продолжайте работать с верхней частью, убедитесь в том, что инструмент «Прямое выделение» (А) все еще активен. Выберите левую точку, вернитесь к панели управления и установите значение радиуса угла в 30 пикс. Используя инструмент «Выделение», выберите всю фигуру и нажмите Эффекты – Деформация – Arc Lower. Введите значения, как на картинке и нажмите ОК, затем Объект – Развертывание.
Шаг 3
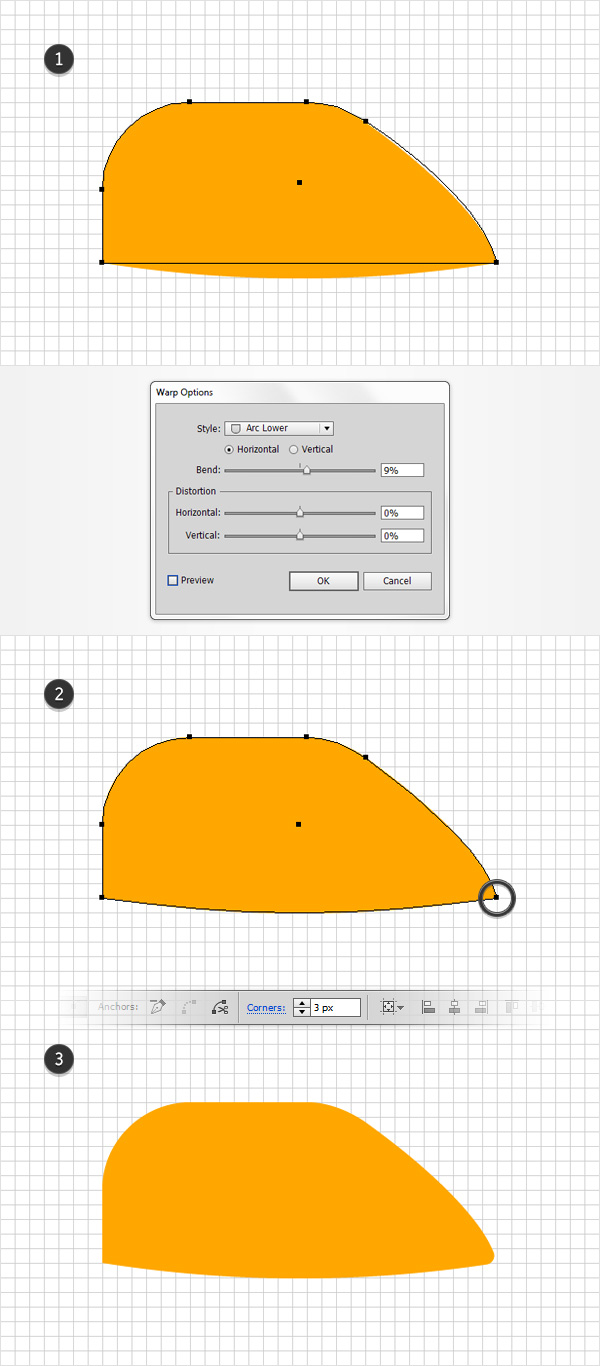
Убедитесь в том, что оранжевая фигура все еще выделена и нажмите Эффекты – Деформация – Arc Lower. Введите значения, как на картинке и нажмите ОК, затем Объект – Развертывание. Сосредоточьтесь на верхней части получившейся фигуры и используйте инструмент «Прямое выделение» (А). Выберите правую точку, переместитесь к панели управления и выберите радиус в 3 пикселя. В конце концов, ваше изображение должно выглядеть, как на третьей картинке.
Шаг 4
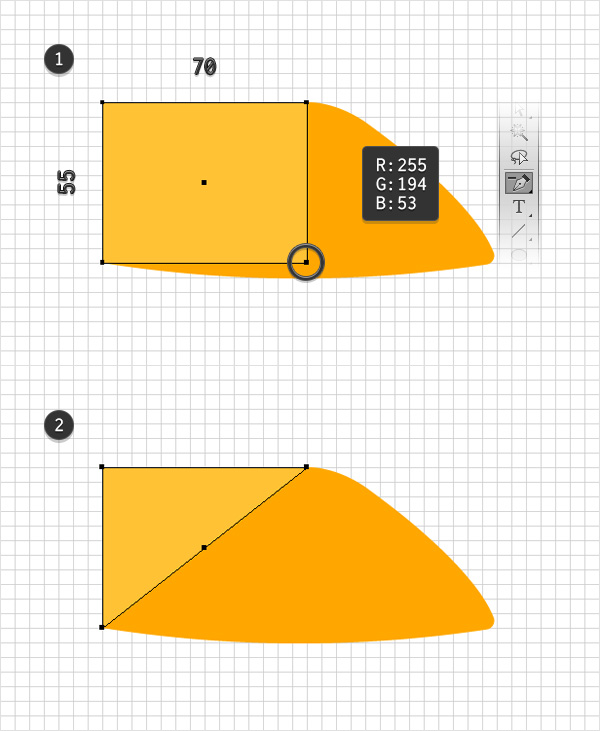
Установите цвет R=255 G=194 B=53, выберите инструмент «Прямоугольник» (М) и создайте фигуру размерами 70 на 55 пикселей и поместите ее на первую фигуру. Убедитесь в том. Что желтый прямоугольник остается выделенным, выберите инструмент «Удалить точку» (-) и нажмите на правую нижнюю точку, чтоб ее удалить. Это должно превратить прямоугольник в треугольник, как показано на втором изображении.
Шаг 5
Убедитесь в том, что желтый треугольник выделен и нажмите Эффекты – Деформация – Дуга. Введите значения как на изображении, нажмите ОК и затем Объект – Развертывание.
Шаг 6
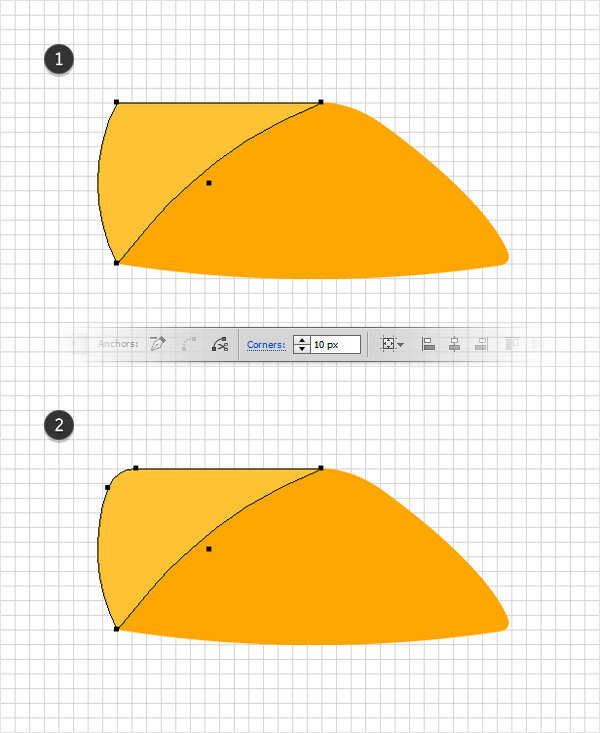
Сосредоточьтесь на верхней части желтой фигуры и выберите инструмент «Прямое выделение» (А). Выберите левую точку и введите на панели инструментов значение 10 пикселей в поле «Радиус угла».
Шаг 7
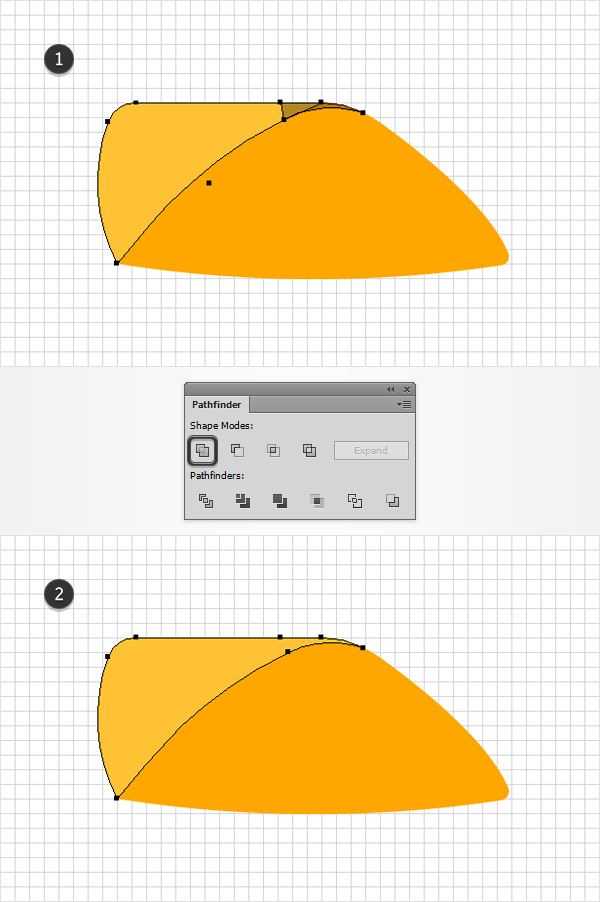
Отключите «Привязку к сетке» (Вид – Привязка к сетке), включите Smart Guides (CTRL+U) и сосредоточьтесь на верхней правой точке желтой фигуры. Используя инструмент «Ручка», создайте простой путь, как показано на картинке. Выберите оранжевую фигуру и сделайте копию перед ней (CTRL+C – CTRL+F). Выберите эту копию вместе с фигурой, сделанной в начале шага, откройте панель Pathfinder (Окно – Pathfinder) и нажмите кнопку «Скрещивание». Затем отключите Smart Guides (CTRL+U).
Шаг 8
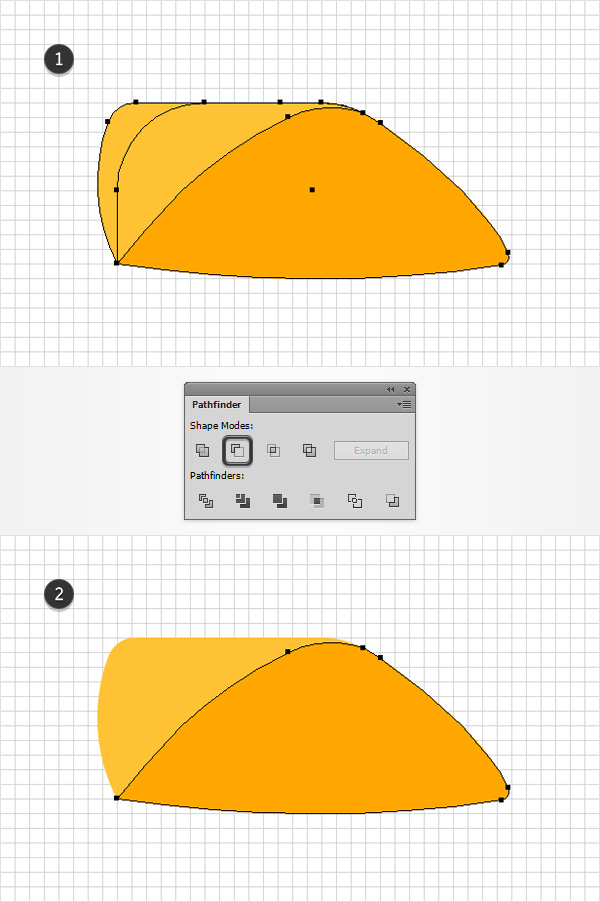
Выберите желтую фигуру и нажмите SHIFT+CTRL+], чтобы перенести ее вперед. Выберите снова эту форму вместе с тем небольшим путем, который мы сделали в прошлом шаге, и нажмите кнопку «Единицы» на панели Pathfinder.
Шаг 9
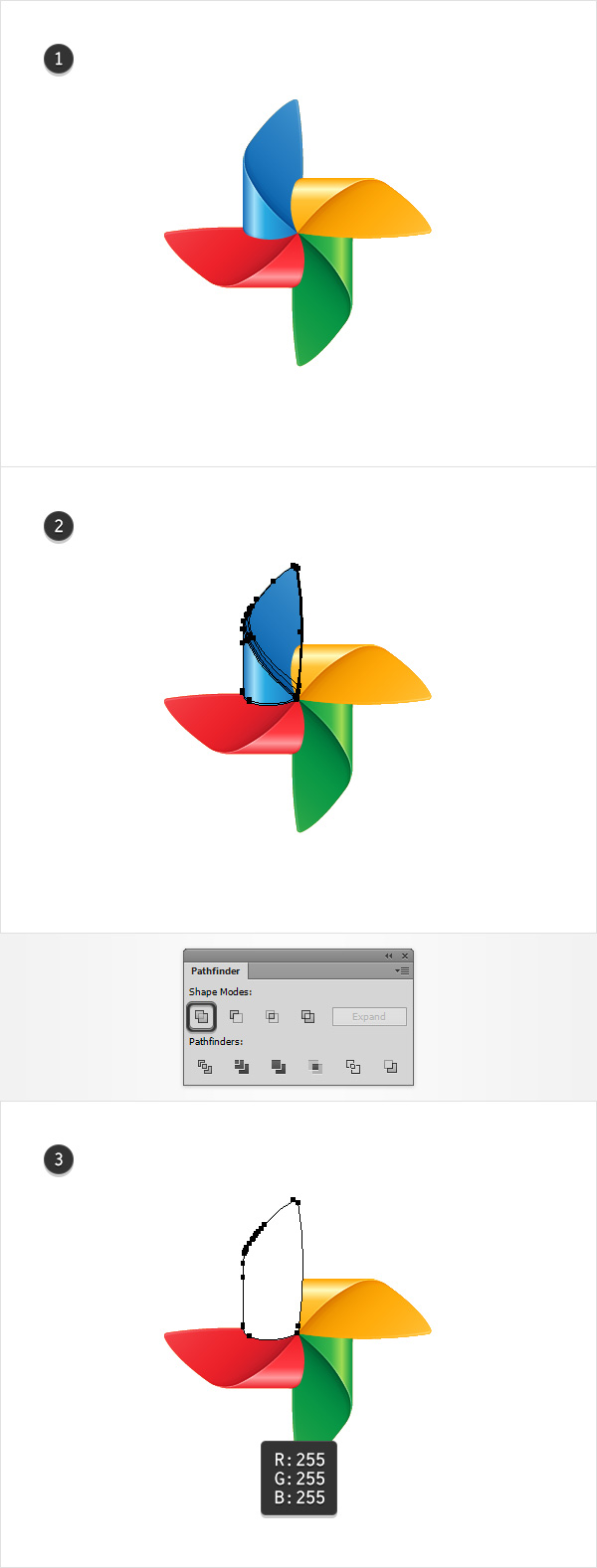
Убедитесь, что желтая фигура выделена, и сделайте копию (CTRL+C – CTRL+F). Выберите эту копию вместе с оранжевой фигурой и нажмите Minus Front на панели Pathfinder.
3. Добавляем цвета и легкие тени
Шаг 1
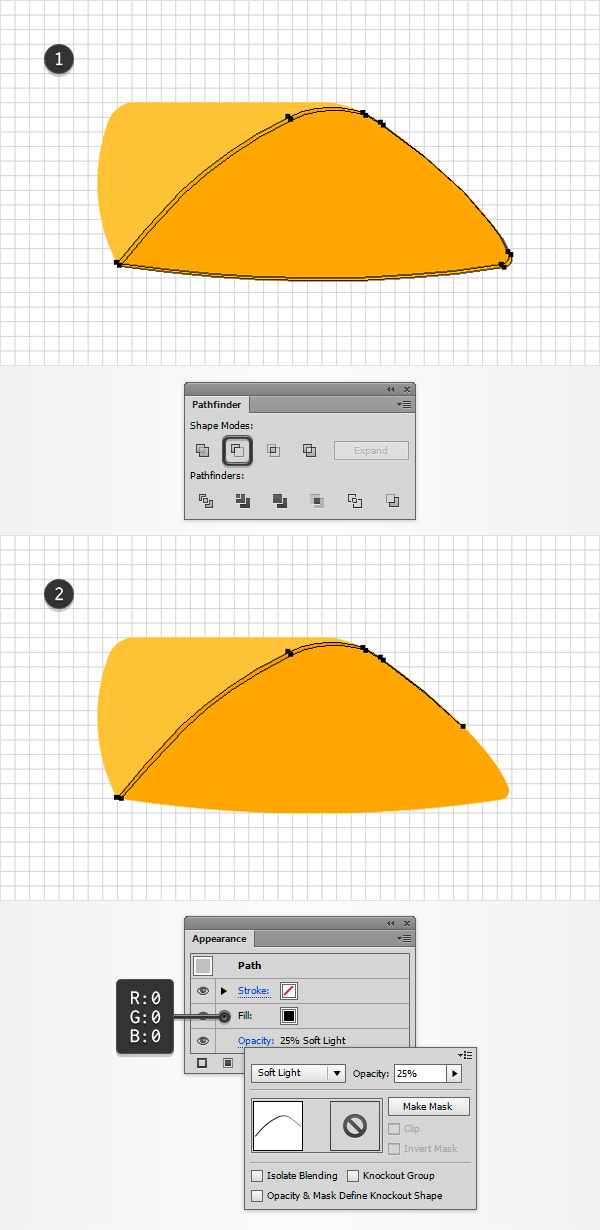
Выберите Правка – Предпочтения – Общее и убедитесь, что Keyboard Increment равен 1 пикселю. Выберите свою оранжевую форму и скопируйте ее 2 раза на передний план (CTRL+C – CTRL+F). Выберите верхнюю фигуру и сместите ее на 1 пиксель вниз и на 1 пиксель вправо, используя кнопки со стрелочками на клавиатуре. Выберите обе копии, сделанные в этом шаге, и нажмите Minus Front в панели Pathfinder. Выберите фигуру, которая получилась в итоге, и следуйте к панели «Внешний вид». Выберите черный цвет (R=0 G=0 B=0), затем просто нажмите часть «Непрозрачность», чтоб открыть панель «Прозрачность». Снизьте непрозрачность до 25 % и измените «Тип смешивания» на «Мягкий свет».
Шаг 2
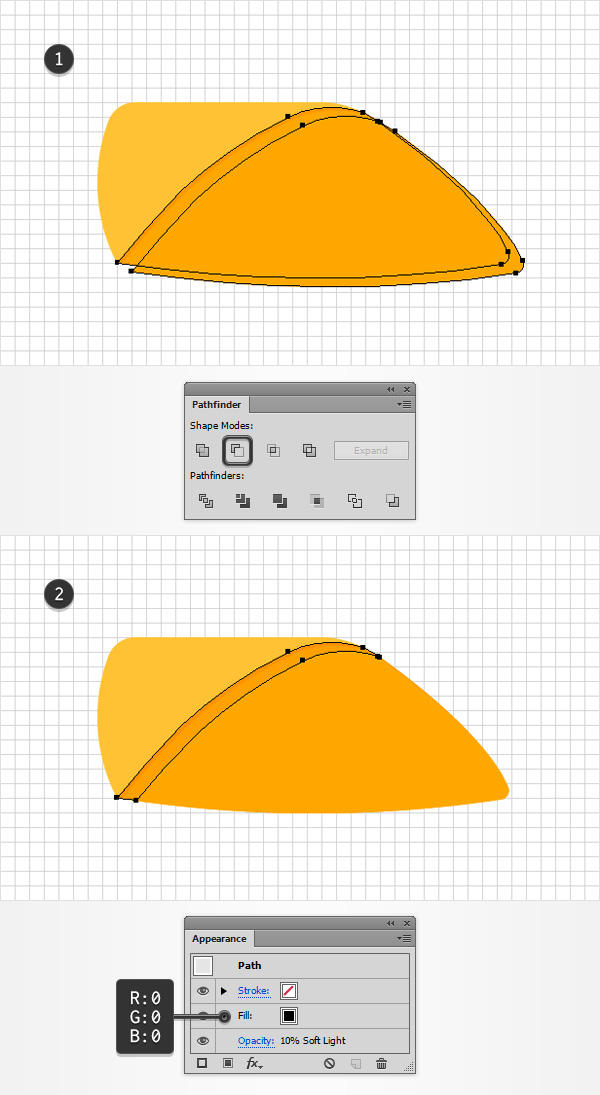
Выберите оранжевую фигуру и сделайте 2 копии (CTRL+C – CTRL+F). Выберите верхнюю копию и сдвиньте ее на 3 пикселя вниз и на 5 пикселей вправо. Выберите обе копии и нажмите Minus Front на панели Pathfinder. Заполните фигуру, что получилась, черным цветом , снизьте непрозрачность до 10 % и измените «Тип смешивания» на «Мягкий свет».
Шаг 3
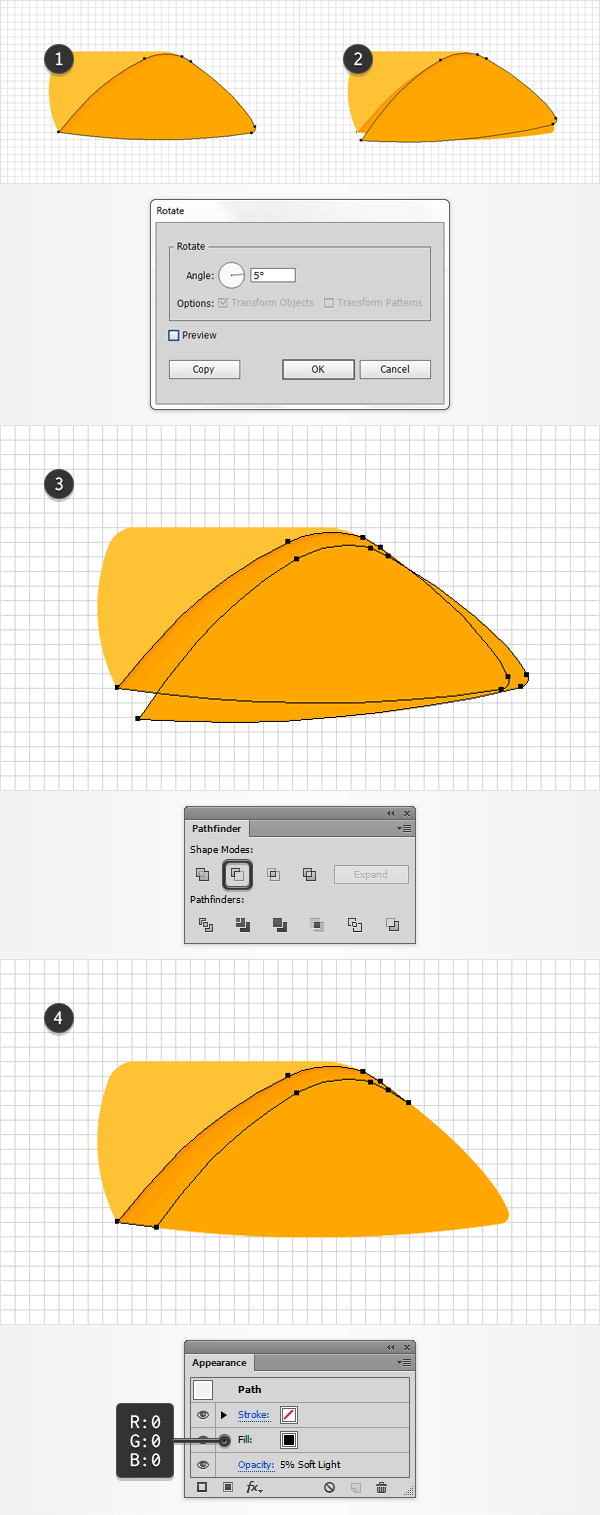
Выберите оранжевую фигуру и сделайте копию (CTRL+C – CTRL+F). Выберите эту копию, нажмите Объект – Трансформация – Поворот. Выберите угол в 5 градусов и нажмите на кнопку «Копия». Передвиньте новую копию на 5 пикселей вниз и на 5 пикселей вправо. Заполните фигуру, что получилась, черным цветом , снизьте непрозрачность до 5 % и измените «Тип смешивания» на «Мягкий свет».
Шаг 4
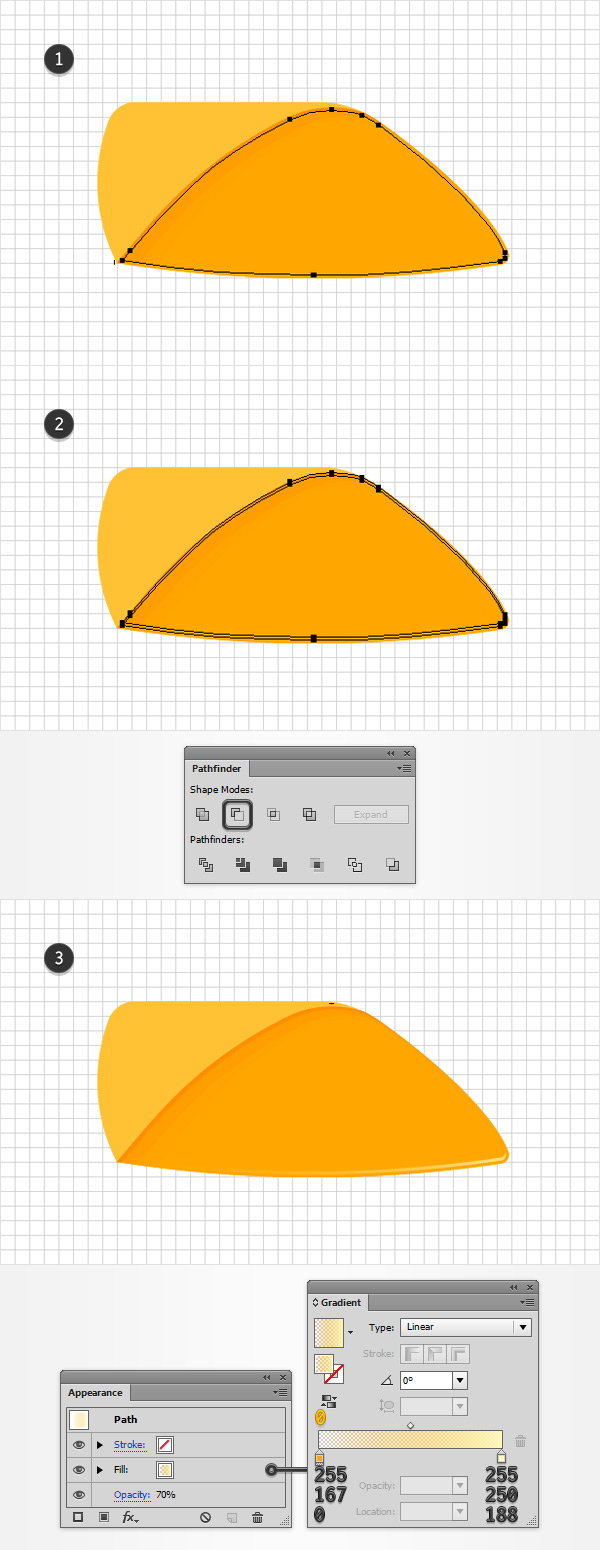
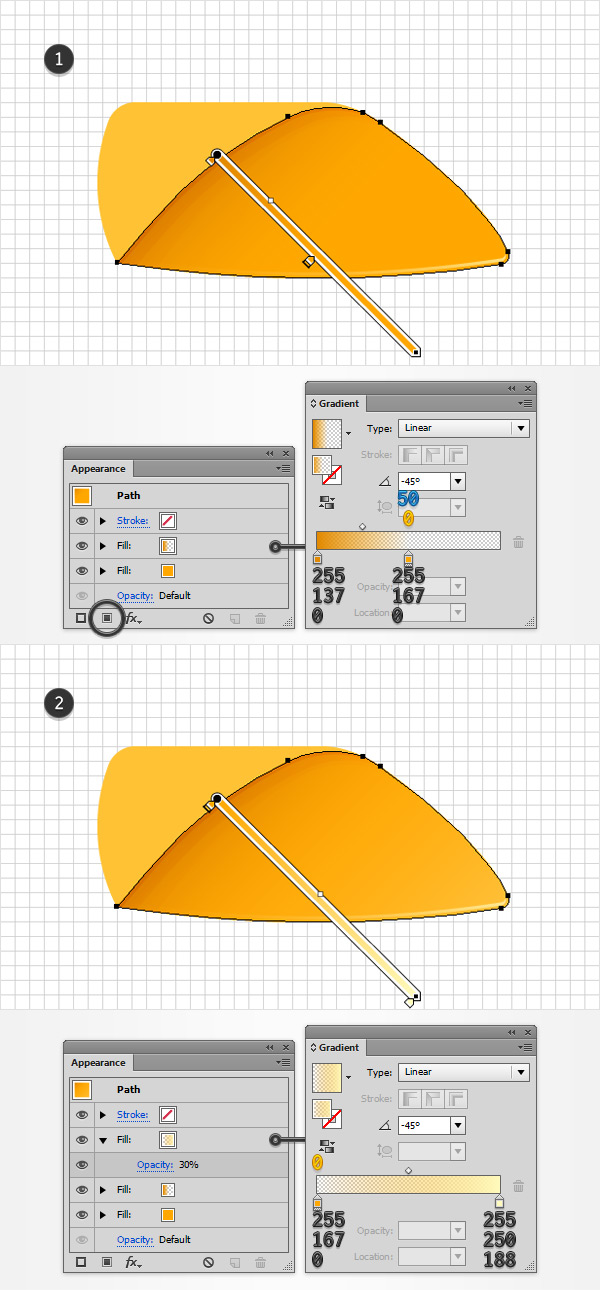
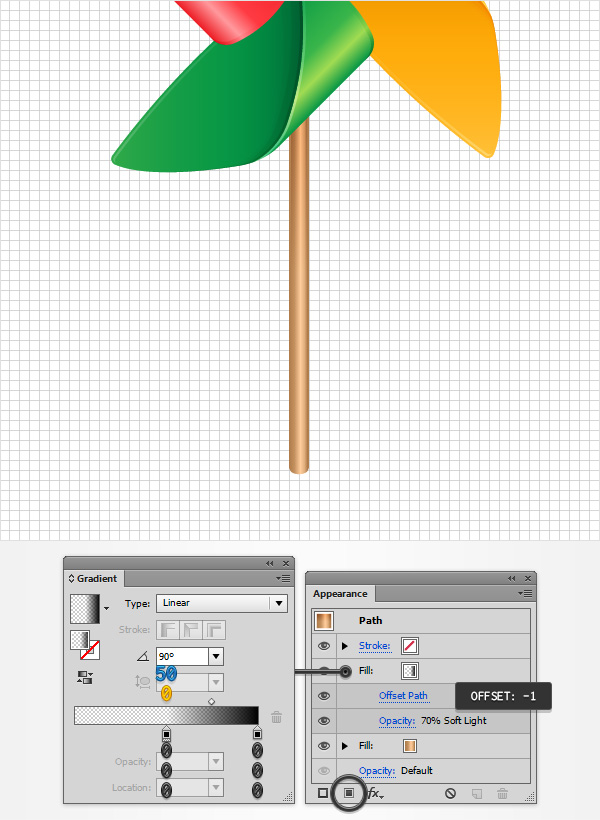
Выберите оранжевую фигуру и нажмите Объект – Путь – Смещенный контур. Назначьте «Смещение» в -1 пиксель и нажмите ОК. Сделайте копию новой фигуры (CTRL+C – CTRL+F). Выберите эту копию и сдвиньте на 1 пиксель вверх. Выберите обе копии и нажмите Minus Front на панели Pathfinder. Заполните обе фигуры линейным градиентом, показанным на картинке, и снизьте непрозрачность до 70%. Помните, что желтый ноль на картинке с градиентом относится к непрозрачности, что значит, что вам нужно просто выбрать этот слайдер с градиентом, выставьте значение непрозрачности в 0% на панели градиента.
Шаг 5
Выберите оранжевую фигуру, сосредоточьтесь на панели «Внешний вид» и добавьте новую заливку, выбрав кнопку «Добавить новую заливку». Выберите новую заливку и просто добавьте ее в линейный градиент, показанный на первой картинке. Не забывайте, что желтый ноль означает непрозрачность, а голубая цифра 50 – процент расположения.
Убедитесь, что оранжевая фигура выбрана и добавьте третью заливку той же кнопкой «Добавить новую заливку». Выберите новую заливку, понизив непрозрачность до 30%, и добавьте в линейный градиент, как показано на второй картинке.
Шаг 6
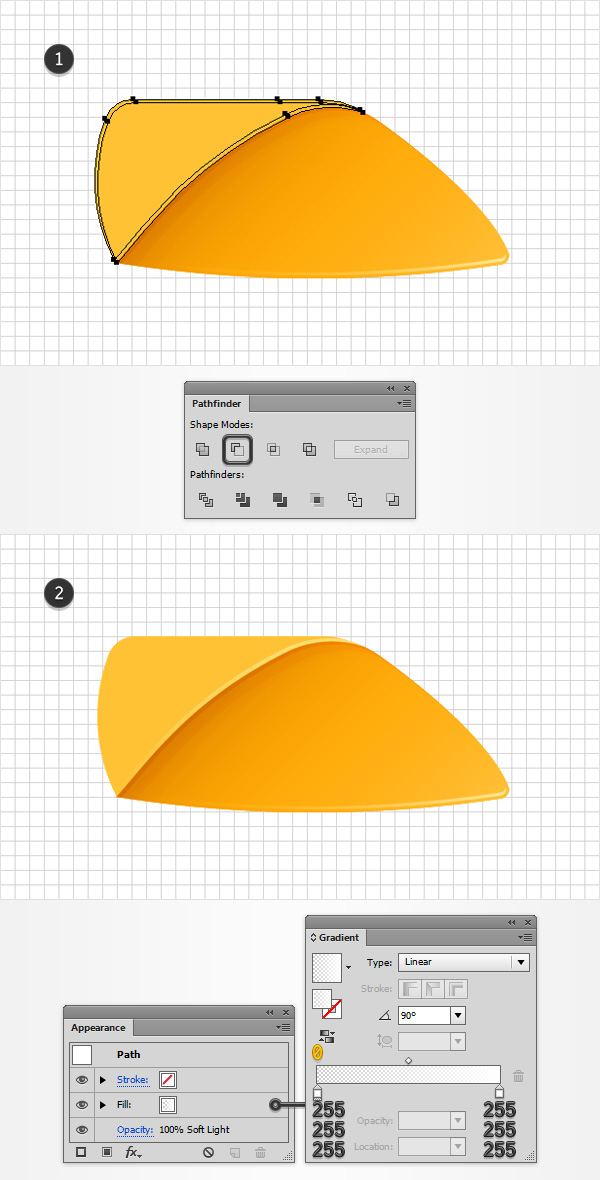
Переместитесь к желтой фигуре и сделайте 2 копии (CTRL+C – CTRL+F). Выберите верхнюю фигуру и сместите ее на 1 пиксель вверх и на 1 пиксель влево. Выберите обе копии и нажмите Minus Front на панели Pathfinder. Выберите фигуру, что получилась, и измените «Тип смешивания» на «Мягкий свет» и добавьте линейный градиент, как на картинке.
Шаг 7
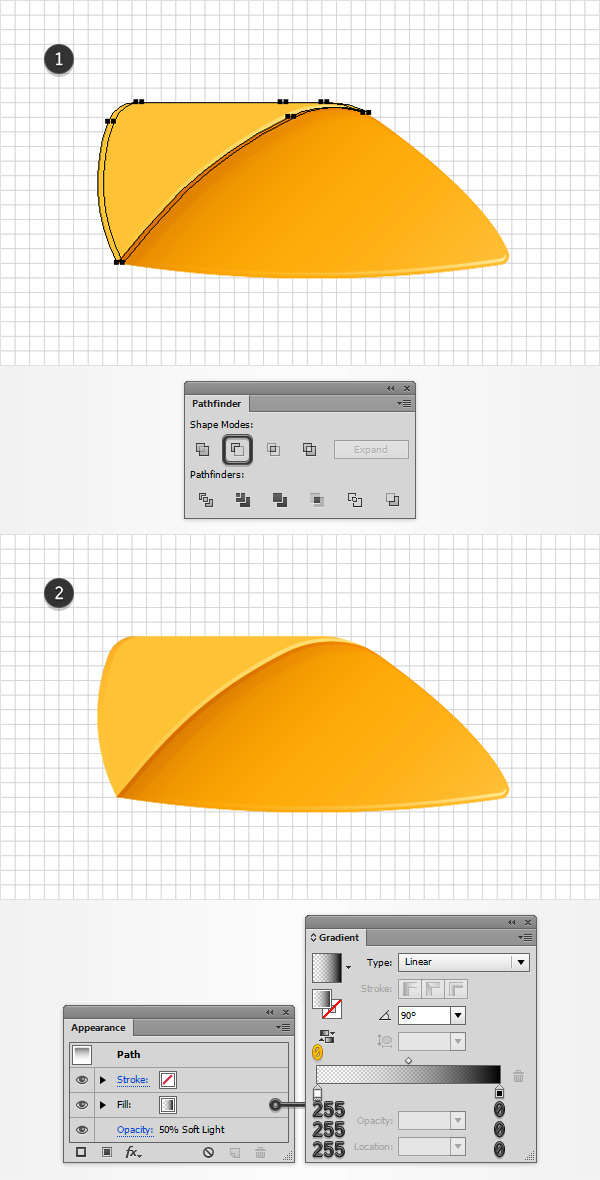
Переместитесь к желтой фигуре, выберите ее и сделайте 2 копии (CTRL+C – CTRL+F). Переместите верхнюю копию на 2 пикселя вправо. Выберите обе копии и нажмите Minus Front на панели Pathfinder. Выберите фигуру, что получилась, снизьте непрозрачность до 50%, измените «Тип смешивания» на «Мягкий свет» и добавьте линейный градиент, как на картинке.
Шаг 8
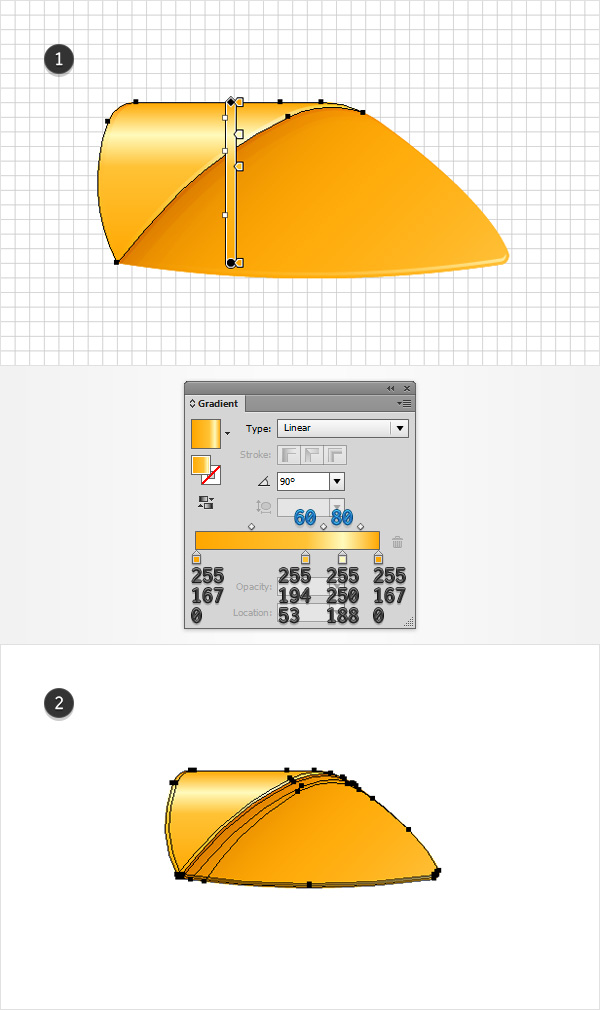
Выберите желтую фигуру и замените существующий цвет на линейный градиент, как показано на картинке. Затем выберите все сделанные фигуры и нажмите CTRL+G, чтоб сгруппировать их.
4. Умножаем и перекрашиваем лопасти.
Шаг 1
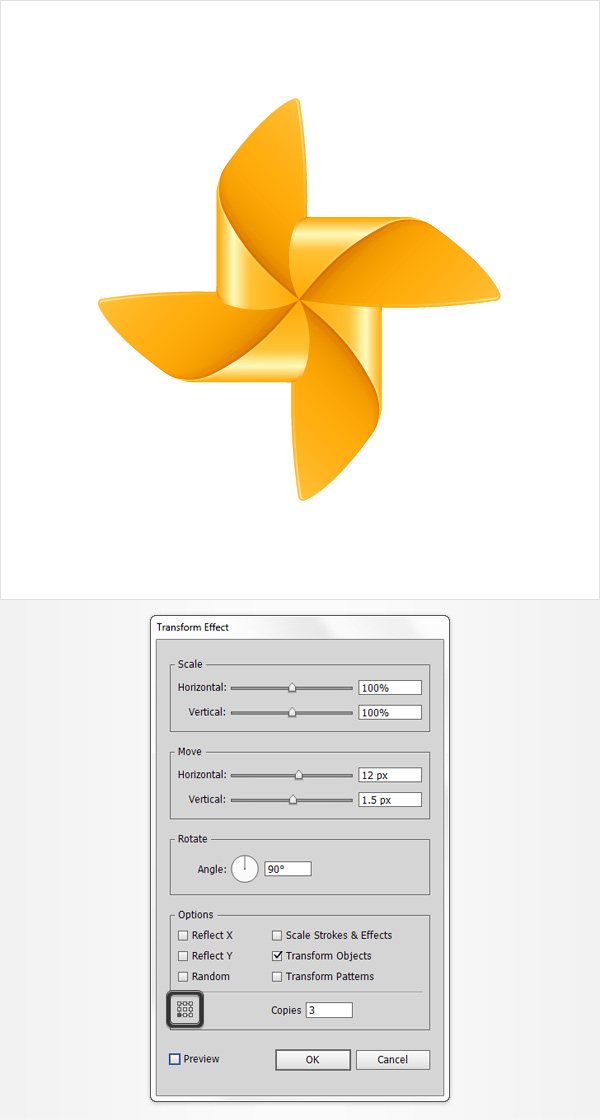
Выберите вашу группу и нажмите Эффекты – Искажение и трансформация – Трансформация. Введите данные, как на картинке, нажмите ОК, затем Объект – Развертывание. Выберите свою группу и нажмите SHIFT+CTRL+G, чтоб их разгруппировать. Посмотрите на панель «Слои» и вы увидите четыре разных группы для каждой лопасти.
Шаг 2
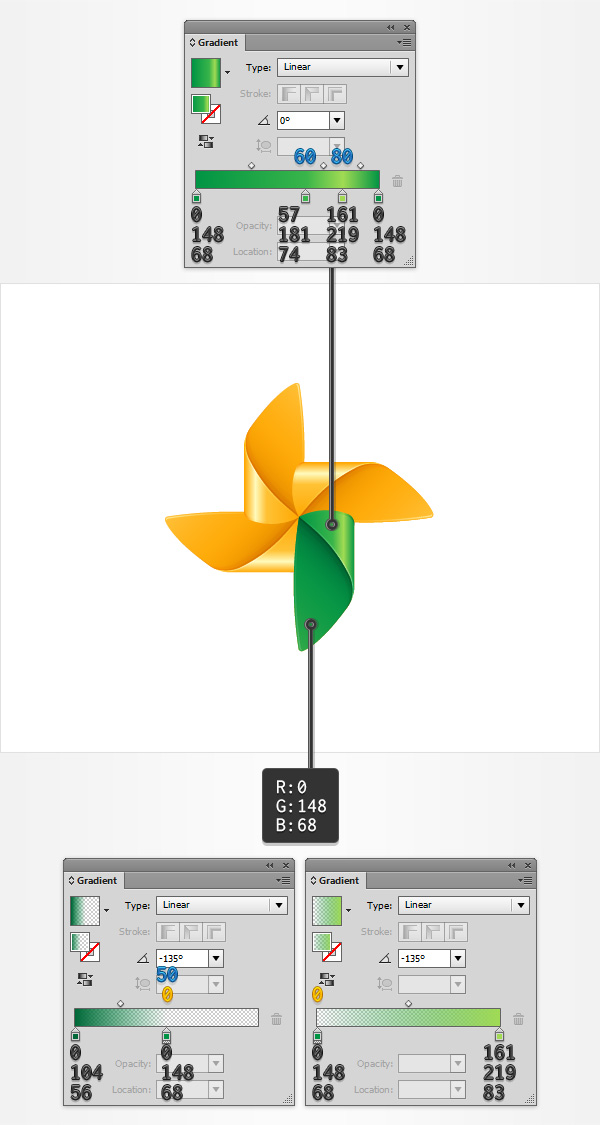
Выберите нижний правый пропеллер и просто замените цвет, используемый для главных фигур, как показано на картинке.
Шаг 3
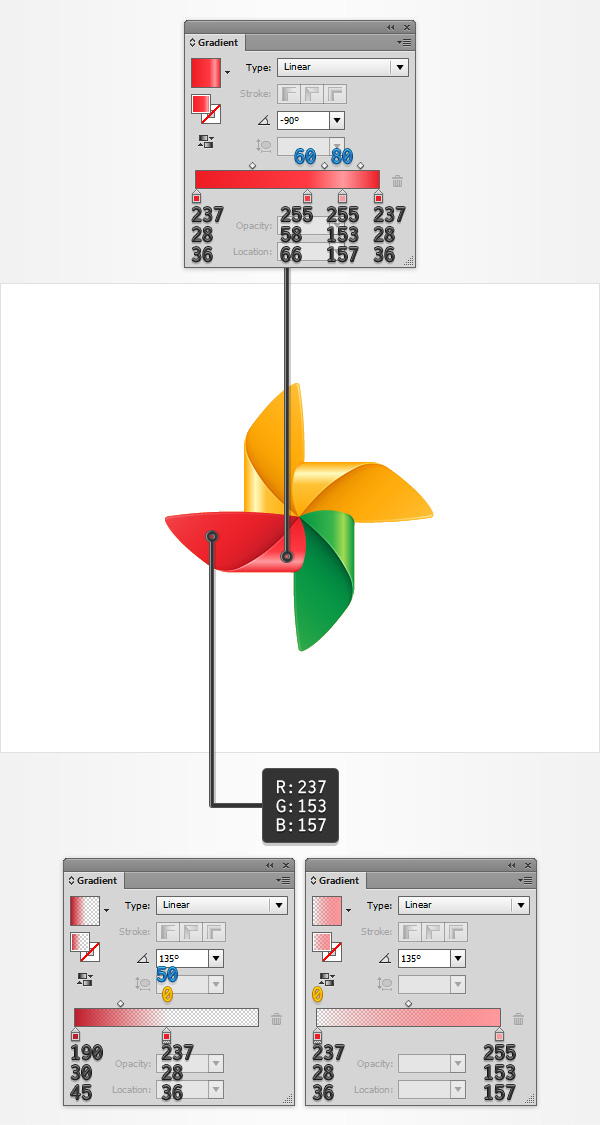
Выберите нижний левый пропеллер и просто замените цвет, используемый для главных фигур, как показано на картинке.
Шаг 4
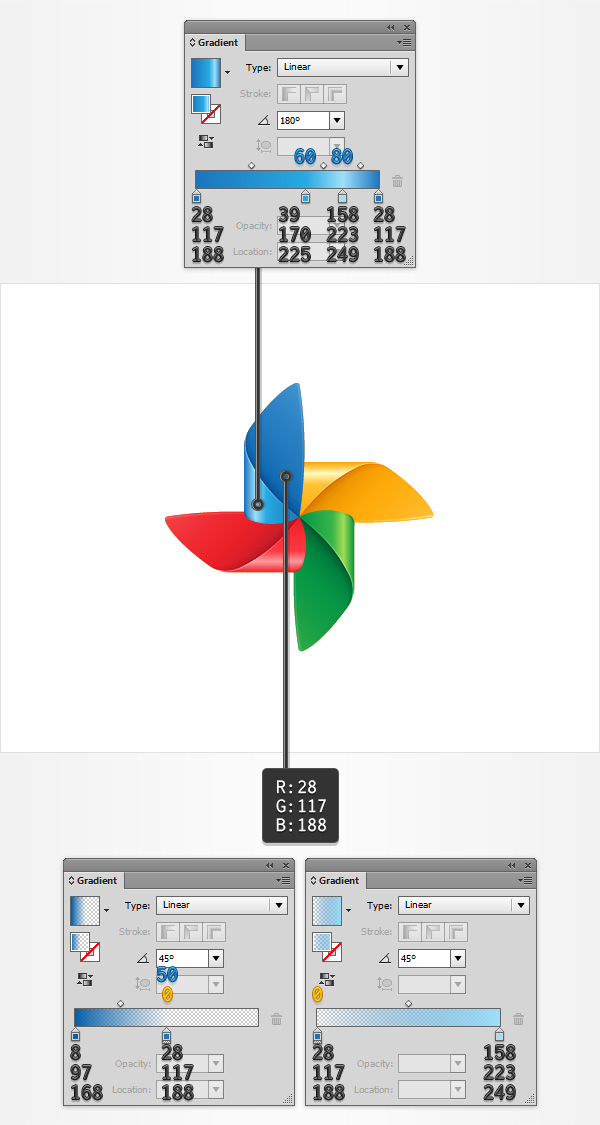
Выберите верхний левый пропеллер и просто замените цвет, используемый для главных фигур, как показано на картинке.
Шаг 5
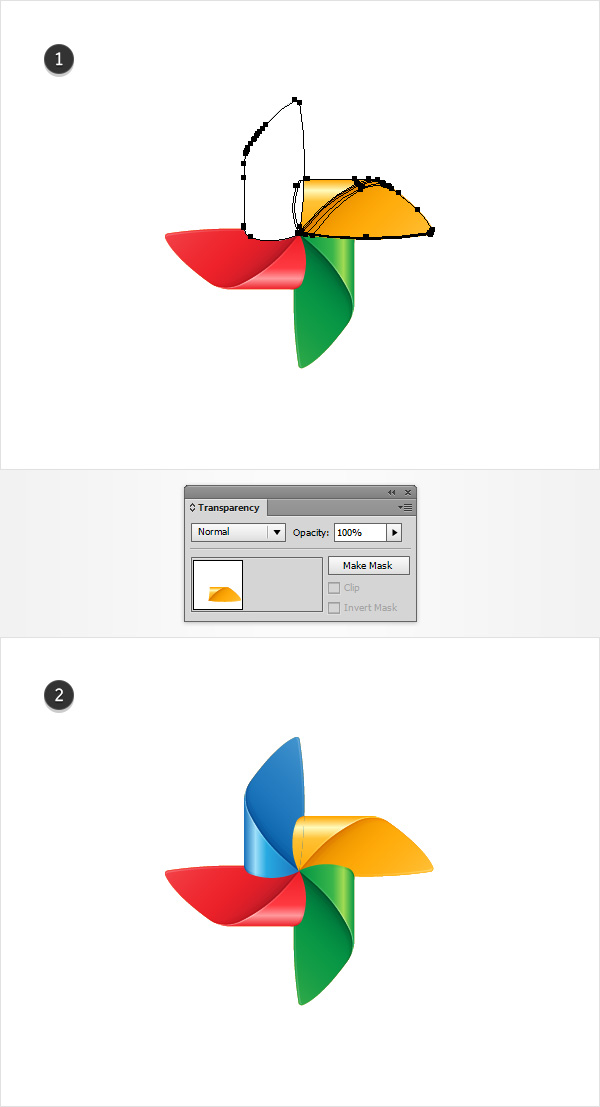
Выберите группу, которая составляет желтый оставшийся пропеллер, и скопируйте ее (CTRL+C – CTRL+F), затем вынесите ее на передний план (SHIFT+CTRL+[). Выберите группу, составляющую синий пропеллер, и скопируйте ее (CTRL+C – CTRL+F), нажмите на кнопку «Единицы» на панели Pathfinder. Заполните фигуру белым цветом (R=255 G=255 B=255) и затем вынесите ее на передний план (SHIFT+CTRL+]).
Шаг 6
Выберите белую фигуру вместе с копией желтой и откройте панель «Прозрачность» (Окно – Прозрачность) и просто нажмите на кнопку «Сделать маску».
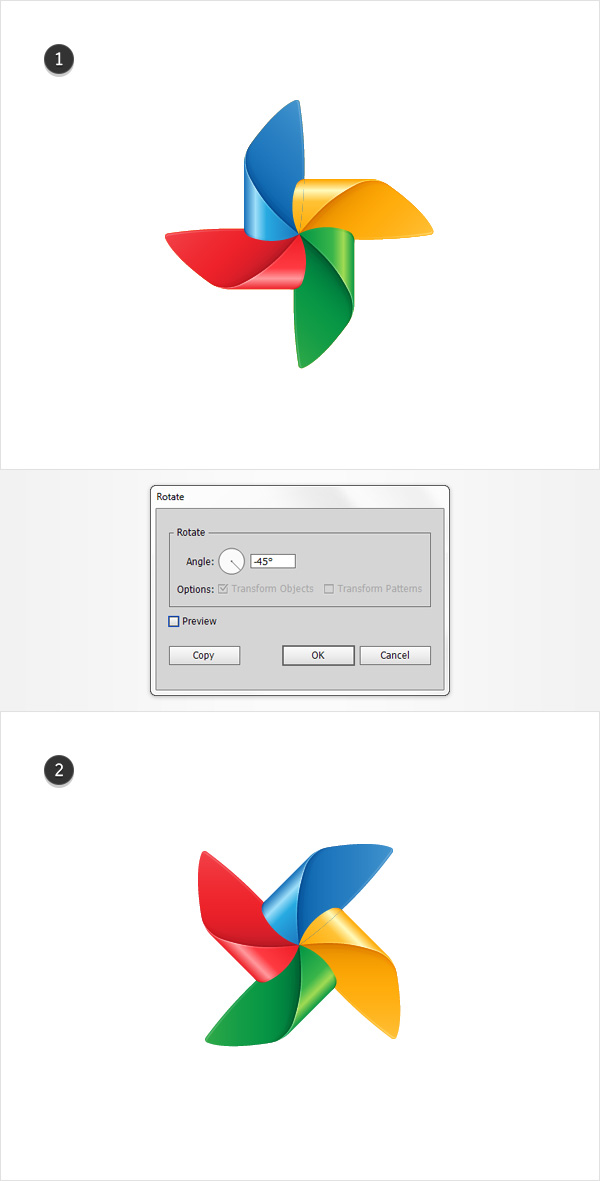
Шаг 7
Выберите все фигуры и нажмите Объект – Трансформация – Поворот, введите значение угла в -45 градусов и нажмите ОК.
5. Создаем палочку
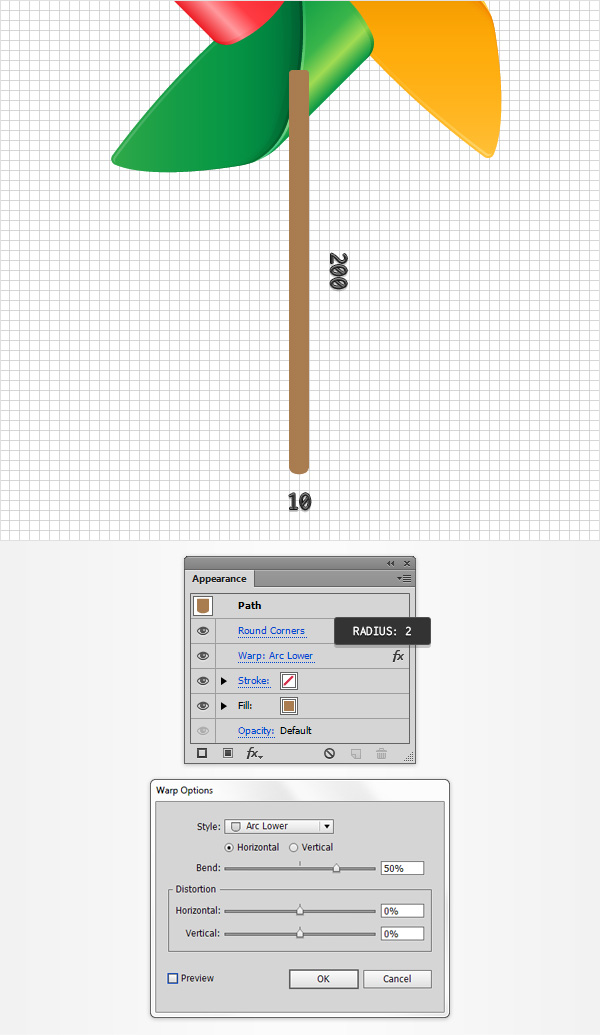
Шаг 1
Включите привязку к сетке (Вид – Привязка к сетке). Выберите коричневый цвет и инструмент «Прямоугольник». Создайте фигуру размерами 10 на 200 пикселей и расположите ее, как показано на картинке. Выберите фигуру и нажмите Эффекты – Стилизация – Скругленные углы. Значение радиуса задайте в 2 пикселя, нажмите ОК и Объект – Развертывание.
Шаг 2
Выделите коричневую фигуру и замените ее цвет линейным градиентом, как показано на рисунке, затем нажмите SHIFT+CTRL+[, чтоб переместить ее на задний план.
Шаг 3
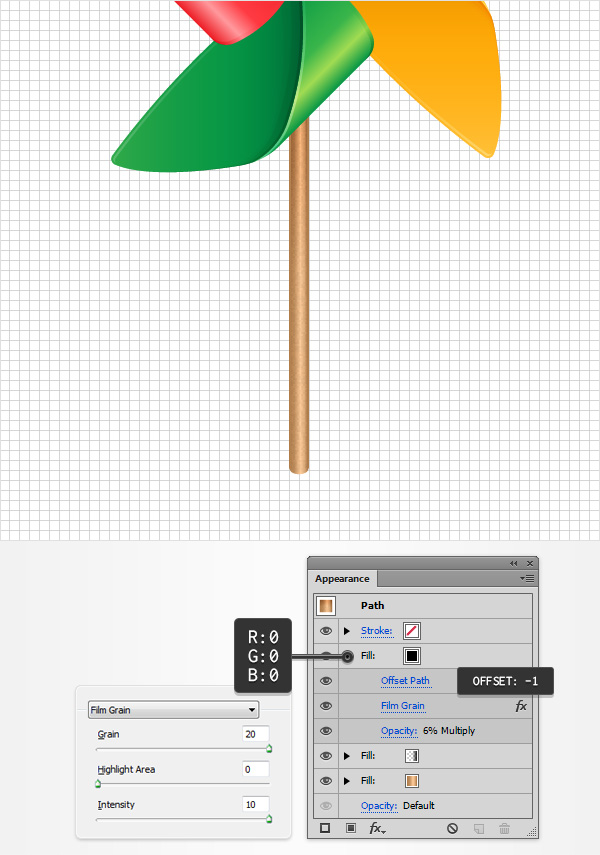
Выберите фигуру палочки и на панели «Внешний вид» добавьте вторую заливку, используя кнопку «Добавить новую заливку». Выберите новую заливку и снизьте ее непрозрачность до 70%, измените «Тип смешивания» на «Мягкий свет» и добавьте линейный градиент, как на картинке. Затем нажмите Эффект – Путь – Смещенный контур. Введите -1 пиксель в поле «Смещение» и нажмите ОК.
Шаг 4
6. Создаем кнопку
Шаг 1
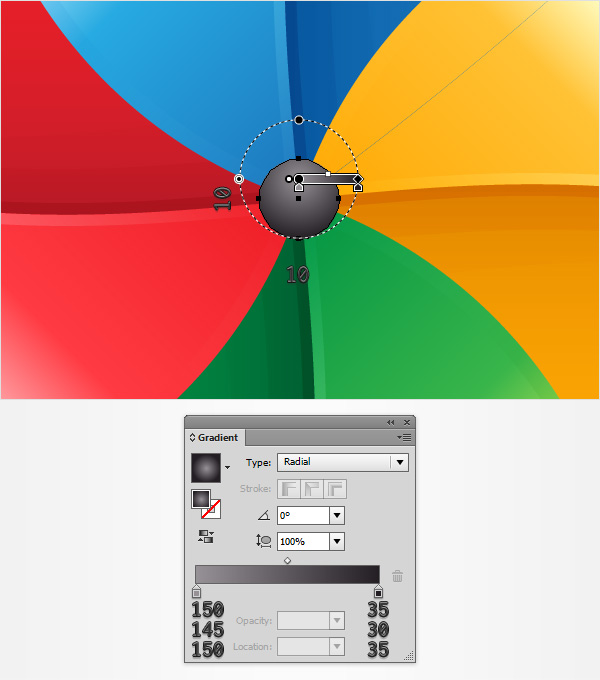
Используя инструмент «Эллипс» (L), создайте круг, диаметром в 10 пикселей, расположите его, как показано на картинке и заполните радиальным градиентом.
Шаг 2
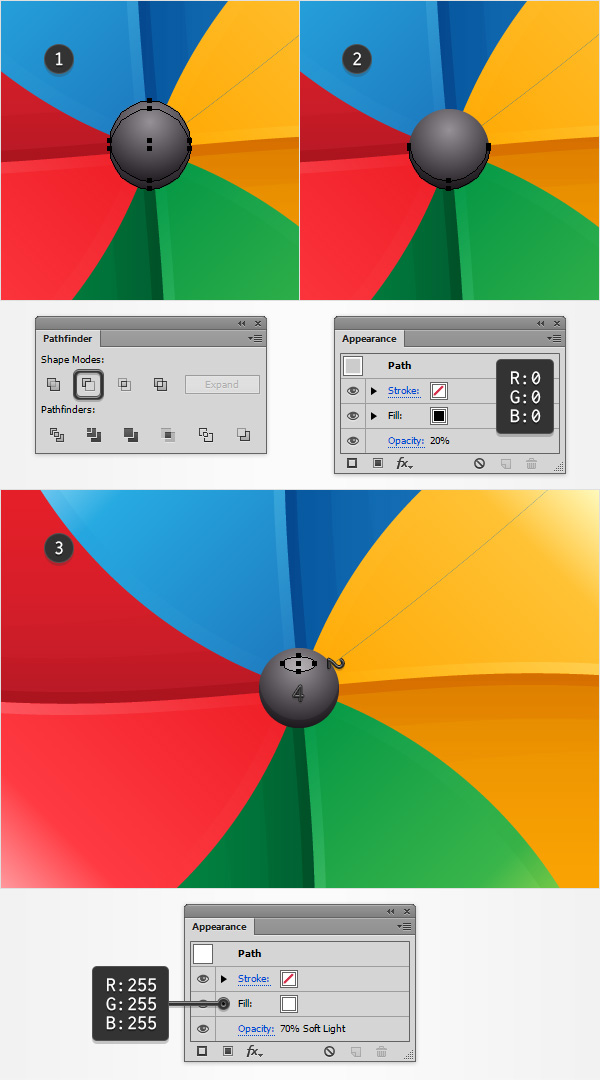
Выключите привязку к сетке (Вид – Привязка к сетке). Выберите круг и сделайте 2 копии (CTRL+C – CTRL+F). Выберите верхнюю копию и сдвиньте ее на 1 пиксель вверх. Выберите обе копии и нажмите Minus Front на панели Pathfinder. Выберите фигуру, что получилась, залейте ее черным цветом и снизьте непрозрачность до 70%.
Включите привязку к сетке (Вид – Привязка к сетке), затем нажмите Правка – Предпочтения – Ориентиры – Сетка, введите 1 в каждое поле Gridline. Используя инструмент «Эллипс» (L), создайте фигуру размерами в 4 на 2 пикселей. Залейте эту маленькую фигуру белым цветом, снизьте непрозрачность до 70% и измените «Тип смешивания» на «Мягкий свет».
Шаг 3
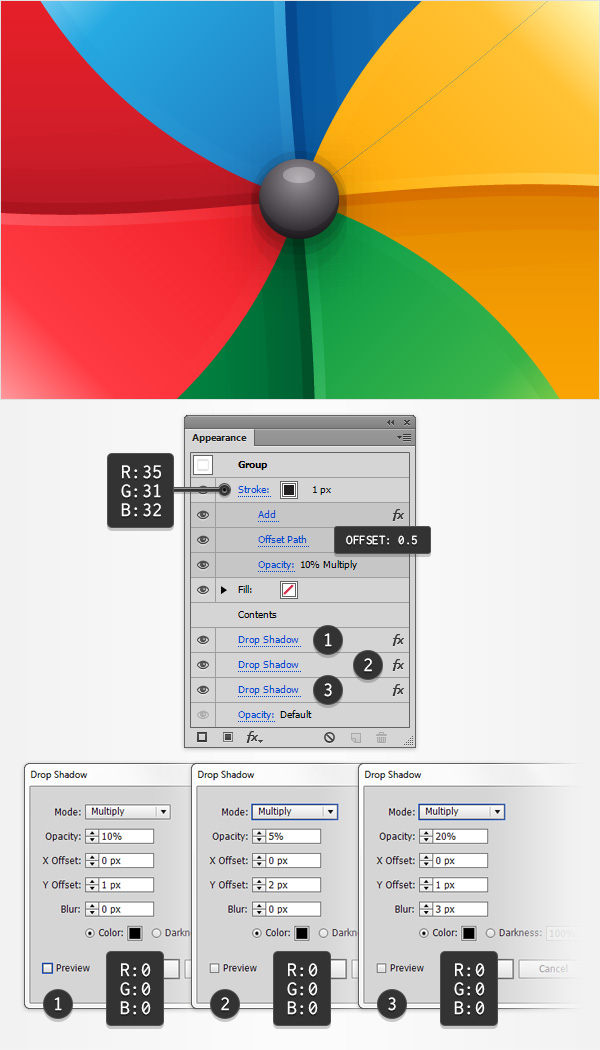
Выключите сетку (Вид – Спрятать сетку) и привязку к сетке (Вид – Привязка к сетке). Выберите свой круг в 10 пикселей вместе с теми двумя формами, которые были созданы для тени и сгруппируйте их.
Выберите новую группу на панели «Внешний вид» и просто добавьте штрих, используя кнопку «Добавить новый штрих». Выставьте значение ширины в 1 пиксель и цвет R=35 G=31 B=32, затем снизьте непрозрачность до 10% и смените тип смешивания на «Множественный». Выберите этот штрих и нажмите Эффект – Pathfinder – Добавить, а затем Эффект – Путь – Смещение пути. Введите значение смещение в 0,5 пикселей и нажмите ОК.
Теперь выберите всю группу (просто нажмите на «группа» на верхней части панели «Внешний вид») и затем нажмите Эффект – Стилизация – Тени. Введите данные, показанные в левом окне (на картинке) и добавьте 2 эффекта тени, как показано на изображении.
Шаг 4
Выберите все фигуры и сгруппируйте их (CTRL+G).
7. Создаем фон и добавляем немного теней
Шаг 1
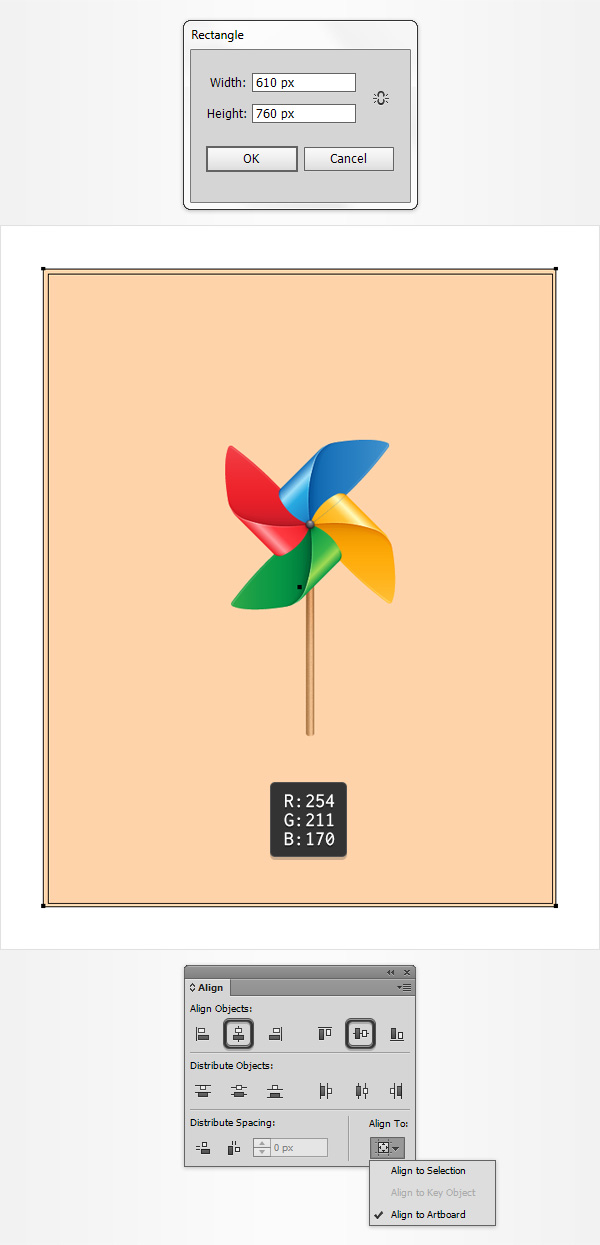
Выберите инструмент «Прямоугольник» (М) и просто нажмите на листе, чтоб открыть окно «Прямоугольник». Введите 610 в строку ширины и 760 в строку высоты, затем нажмите на ОК. Выберите фигуру, что получилась, нажмите SHIFT+CTRL+[, чтоб переместить ее на задний план и залейте ее цветом R=254 G=211 B=170.
Затем, вам нужно разместить ее по центру, для этого нажмите Окно – Совмещение. Выберите совмещение с листом (откройте выпадающее меню и нажмите «показать опции», если вы не видите секцию «совместить с», как на изображении). Выберите свою фигуру и нажмите Horizontal Align Center и Vertical Align Center. Ваш прямоугольник должен заполнить весь фон, как на изображении.
Шаг 2
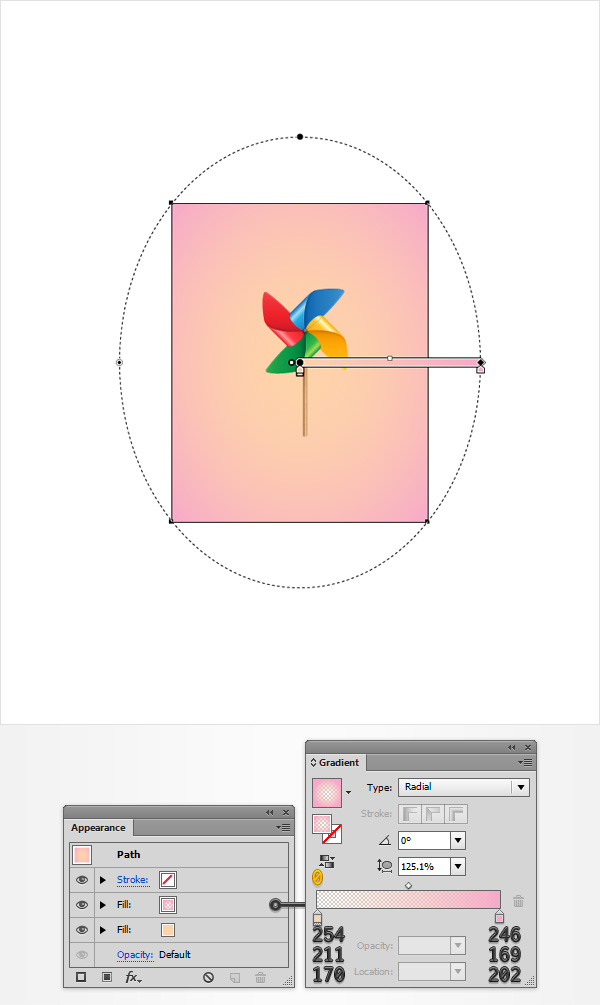
Выберите фоновый прямоугольник и на панели «Внешний вид» нажмите «Добавить новую заливку». Выберите новую заливку и просто добавьте линейный градиент, как показано на изображении.
Шаг 3
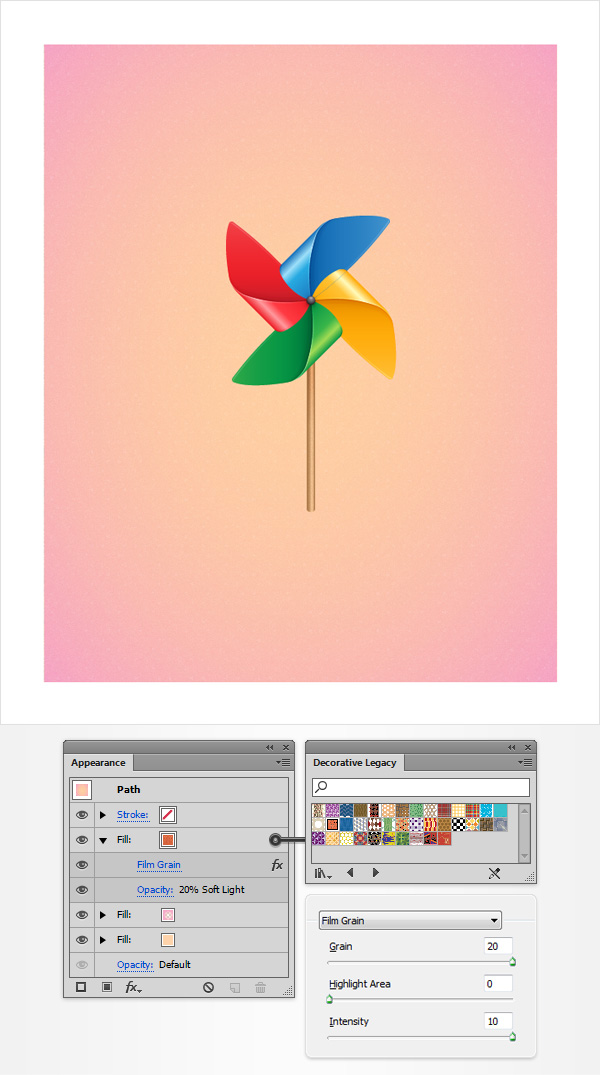
Выберите фоновую фигуру и на панели «Внешний вид» добавьте третью заливку. Вам понадобится встроенный образец для этого, поэтому на панели «Образцы» откройте выпадающее меню и нажмите Открыть библиотеку образцов – Образцы – Декорация – Decorative Legacy. Должно открыться окно со встроенными образцами. Убедитесь, что добавленная в этом шаге заливка выбрана и добавьте образец «Weave Color», снизив непрозрачность до 20%, измените «Тип смешивания» на «Мягкий свет» и нажмите Эффект – Artistic – Film Grain. Установите настройки, как показано на картинке и нажмите ОК.
Шаг 4
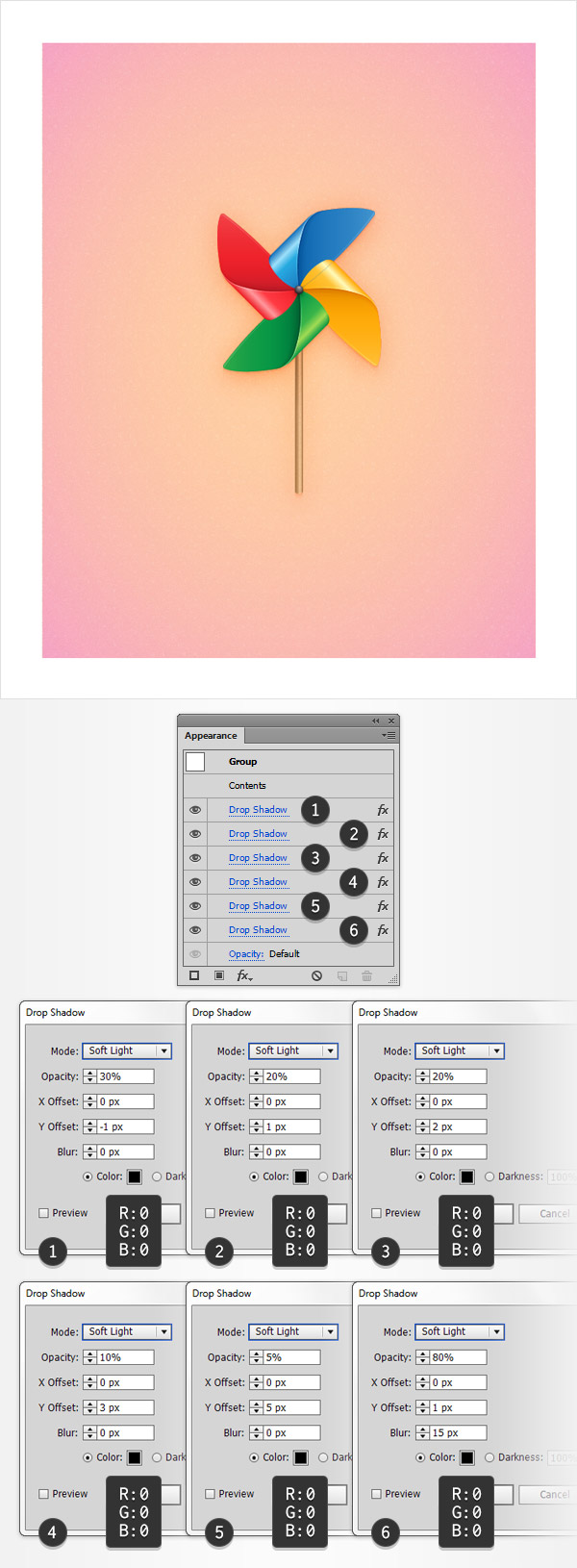
Выберите группу фигур, составляющую ваш пропеллер, и нажмите Эффект – Стилизация – Тени. Введите настройки, показанные в верхнем левом окне (на изображении), нажмите ОК, затем добавьте еще 5 эффектов тени, как показано на картинке.
Поздравляем! Вы сделали это!
Вот, как это должно выглядеть. Надеемся, вам понравилась эта статья, и вы сможете применить эти техники в своих работах в будущем.
Пробуйте разные цвета для вашего пропеллера.
Перевод статьи : Sayhi