Онлайн-сервис для разработки интерфейсов и прототипирования Figma представил Variants – новый способ комбинировать вариации одного и того же компонента. Это упрощает работу с компонентами и делает их более интуитивно понятными. По словам авторов, эта функция позволит дизайнерам и разработчикам работать вместе более эффективно.
Продакт-менеджер Figma Келси Уилан рассказала, как компания пришла к Variants, включая важные отзывы от пользователей.
***
Мы считаем, что инструмент дизайна должен включать концепции как дизайна, так и кода. Но каждая команда по-разному балансирует эти противостоящие принципы. Когда мы думали о том, как связать дизайн и код в Figma, мы поняли, что самая большая возможность – это изменить подход к использованию компонентов. Было сложно не только найти нужные компоненты и переключаться между соответствующими вариациями, но и упорядочить дизайн-системы. Эти процессы не соответствовали тому, как разработчики понимаю компоненты.
Когда мы начали разрабатывать это решение, мы тесно сотрудничали с нашими пользователями, чтобы улучшить работу, чтобы оно было полезным и интуитивно понятным.
Согласование мышления дизайнеров и разработчиков
По мере роста компании ее дизайн-система становится все более сложной. Чтобы справиться с этой сложностью, многие менеджеры приняли негласно принцип названия компонентов через слэш (например, default/primary/large/icon).
(instead of this) pic.twitter.com/GN4WB930IY
— Amelia Lewis (@Amelia_Lewis) October 26, 2020
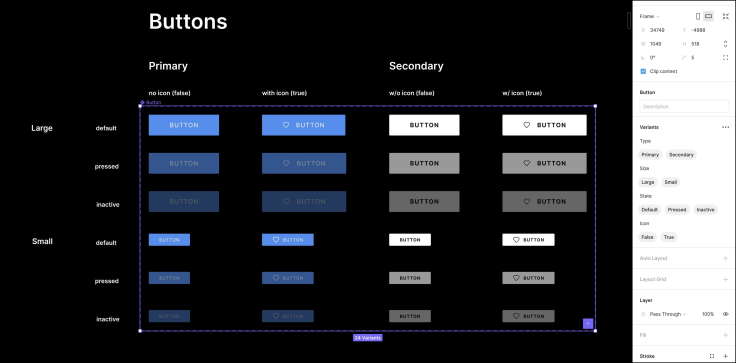
При разработке Variants мы хотели развить функции наших компонентов, чтобы они поддерживали несколько вариаций и значение key:value. Например, state = «hover» и style = «secondary». После наблюдения за несколькими менеджерами мы заметили, что они обычно размещают компоненты в сетке, чтобы работать с различными вариациями и сравнивать их друг с другом. В результате мы спроектировали новую функцию Variants таким образом, чтобы все варианты одного компонента можно было расположить бок о бок.
Это не только оказалось полезным для итераций дизайна и обслуживания библиотек, но и открыло нам возможность построить простой путь для пользователей – теперь вариации можно объединять.
I've been testing this new @figmadesign variants feature and it’s sooooo cool! I can't stop smiling ? It reduces the time looking for the right button at the assets library and gives me more flexibility. I'm loving this, for real! pic.twitter.com/M3yFCgvbLt
— Bessa (@Jeffbessa) October 23, 2020
Улучшение пользовательского интерфейса с помощью юзабилити-тестов
После того, как мы разработали структуру компонентов, мы захотели разработать пользовательский интерфейс, который был бы одновременно интуитивно понятным и простым в использовании. Мы создали функциональный прототип и провели 4 раунда юзабилити-тестов в течение 6 недель.
Одной из самых сложных задач проектирования оказалась передача конструкции key:value. В наших первых разработках все доступные значения свойств были показаны в виде таблеток. Однако вскоре мы обнаружили, что пользователи не понимают такой интерфейс, поскольку он вел себя иначе, чем они интуитивно ожидали. Поскольку таблетки обычно используются для маркировки объекта несколькими атрибутами, наша первоначальная предпосылка всегда показывать все значения в виде таблеток не сработала. После нескольких итераций мы упростили и перешли на дизайн раскрывающегося меню.

Однако мы сохранили дизайн таблеток, когда пользователи хотели увидеть все свойства и значения всего набора компонентов.
***
Келси рассказывает, что даже название новой функции – очень непростой процесс. Вначале они назвали ее States («Состояния»), но один из тестеров отметил, что оно не отображает всего функционала новой фичи. Variants точнее отражали многогранность и сложность.
Читайте также:
Команда Airbnb Design создала приложение, превращающее скетчи в готовые макеты
Дефицит в пользовательском опыте: психологическое предубеждение, которое стало нормой
Неоморфизм – новый тренд в дизайне пользовательских интерфейсов