Google Сhrome уникальный браузер, кроме того, что он кушает много оперативки, в нем есть огромное количество полезных расширений. И в этой статье мы пойдем дальше виджетов погоды и блокировщиков рекламы.
1. WriteWell

WriteWell — это очень полезное расширение, которое поможет с любым писательским проектом — статьи, электронные книги, романы и блоги. Это расширение предлагает большую библиотеку шаблонов, советов, образцов текстов и умных фраз, чтобы направить в процессе созидания текстов.
2. DomFlags
Радикально ускорить процесс создания элементов с DomFlags поможет это расширение. Оно позволит вам создать горячие клавиши для DOM-эементов. Это очень похоже на закладки в DOM-объектах, такие закладки очень упростят работу с DevTools.
3. Highly Highlighter
Это интересный способ вовлечь людей в дискуссию: Highly позволяет поделится выделенным текстом из интересных статей в интернете.
4. Booom
Это приложение делает Dribbble лучше, показывая бОльшие превью картинок; добавляя кнопки Like и Add to Bucket в каталог; позволяет делать автовоспроизводение GIF.
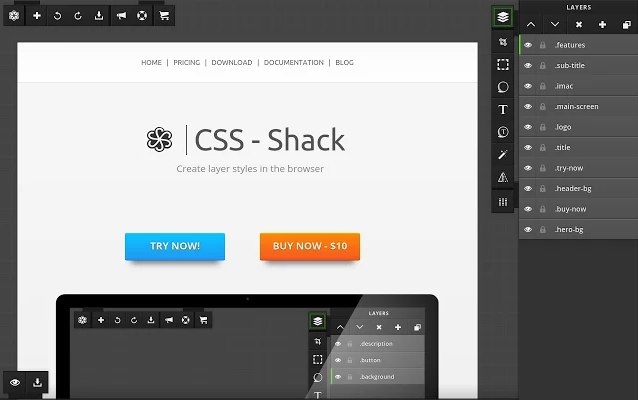
5. CSS-Shack
Мощный инструмент для Chrome, позволяет создавать дизайн и потом экспортировать его в CSS файл для использования на сайте. Оно поддерживает слои и содержит множество инструментов, которые можно использовать и в стандартном фоторедакторе.
6. Marmoset
Это расширение поможет вставить ваш код в скриншоты ваших демок и мок-апов. Вы также можете добавить эффектов и создать промо для портфолио.
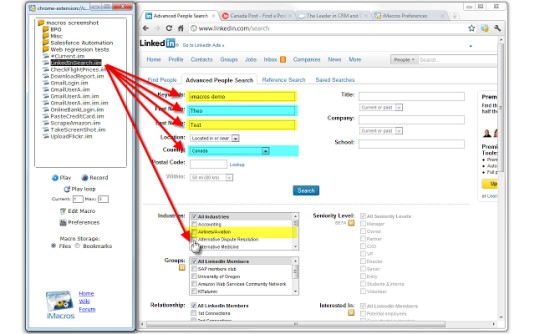
7. iMacros for Chrome
Как веб-разработчику вам нужно будет протестировать созданный сайт. Повторять один и тот же процесс довольно утомительно. iMacros позволит записать экшены, чтобы вызывать их всего один раз. Затем вы прогоняете этот экшн по заданным параметрам и сэкономите кучу времени для себя.
8. Font Playground
Каждый дизайнер и разработчик оценит это приложение по достоинству. Font Playground поможет экспериментировать со шрифтами и Google Fonts на онлайн веб-странице, не делая при этом никаких изменений. Прелесть этого расширения еще в том, что можно менять размер шрифта и применять различные эффекты к нему, прежде чем добавить его на сайт.
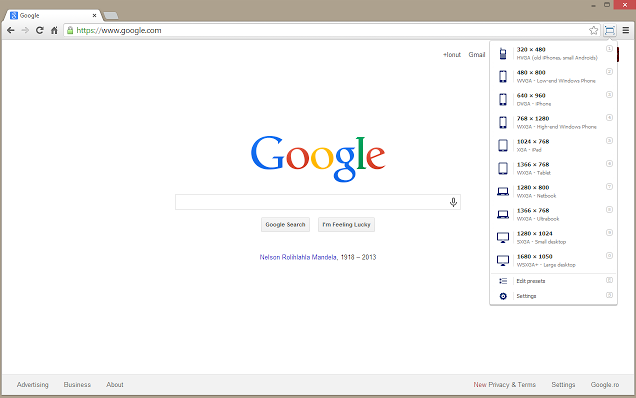
9. Window Resizer
Если вы делаете адаптивную верстку сайтов то это расширение точно для вас. Вы можете легко посмотреть, как работает сайт на всех популярных устройствах.
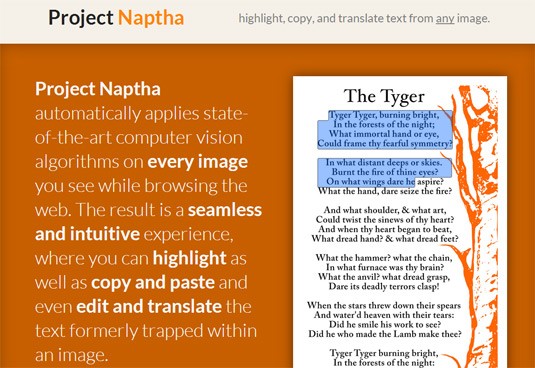
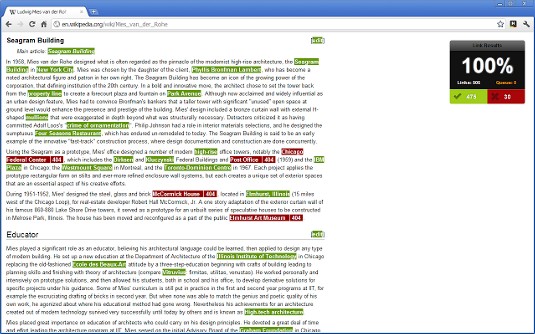
10. Project Naptha
Если вам когда-нибудь придется работать с текстами в мокапах, то не отчаивайтесь, это расширение поможет вам выделять, копировать и вставлять текст с любого изображения и переводить его.
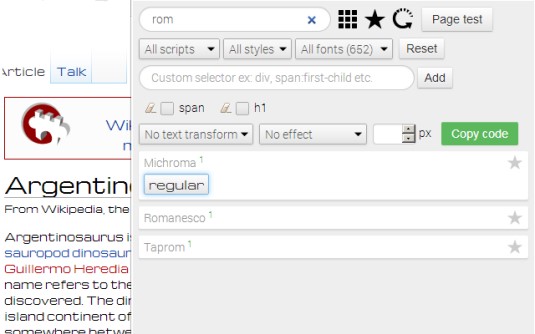
11. What Font
Название этого приложения говорит само за себя. Хотите узнать, какой шрифт использовал тот или иной бренд? Можете сделать это одним кликом мышки.
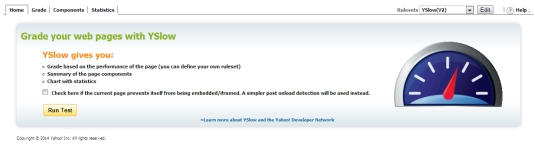
12. Yslow
Это расширение не только проверяет скорость загрузки сайта, но еще и показывает, что именно тормозит сайт.
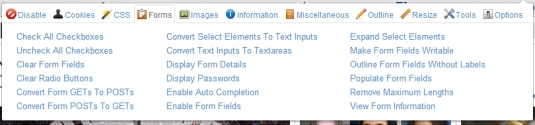
13. Web Developer
Если вы веб-разработчик и до сих пор не пользовались этим приложением, то мы не знаем, как вы жили. Оно добавляет в тулбар кучу полезных инструментов.
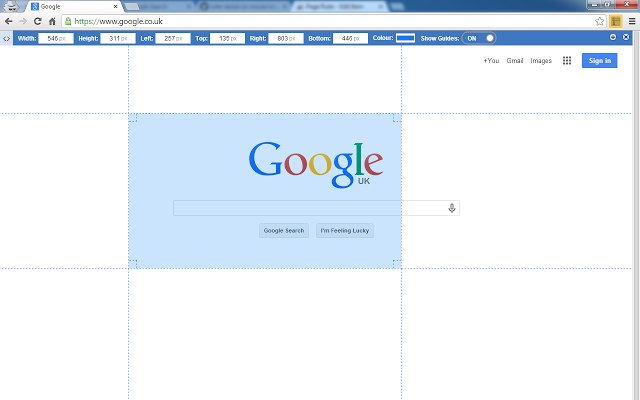
14. Page Ruler
Это расширение легко поможет померить любое место на экране.
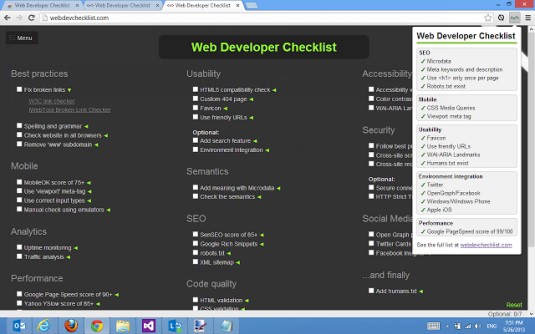
15. Web Developer checklist
Этот инструмент поможет проверить вашу работу с точки зрения SEO, юзабилити и перфоманс. Допустим, у вас на странице потерялся H1 тэг, или нет мета-тайтла или мета-описания. Он легко определит, где ошибка, и поможет устранить ее.
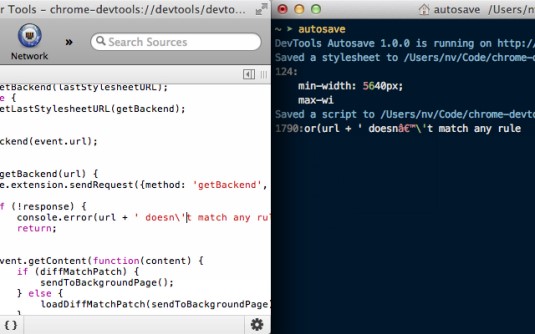
16. DevTools Autosave
Истинное сокровище для веб-разработчиков! Эта программа позволяет автоматически сохранять любые изменения в CSS или JS с помощью инструментов среды Chrome Dev к его исходному файлу. Это легко настроить и использовать, и поможет сэкономить вам много времени.
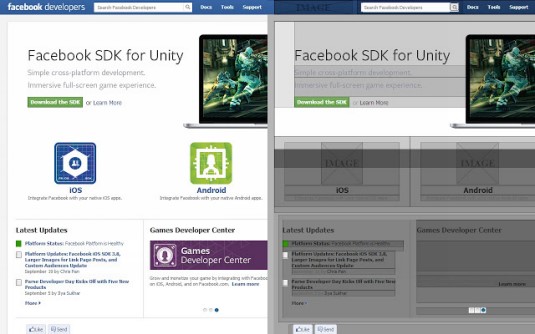
17. Instant Wireframe
Это приложение позволяет одним щелчком мыши накладывать модульную сетку на любом сайте или офлайн скриншоте.
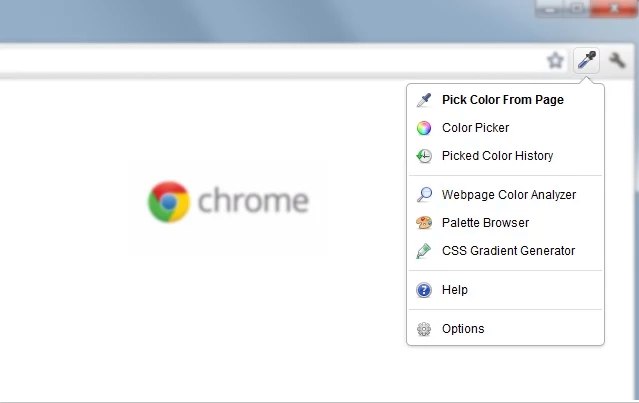
18. ColorZilla
Это приложение — не просто пипетка, оно еще и помогает передавать цвет в любую программу и создавать градиенты.
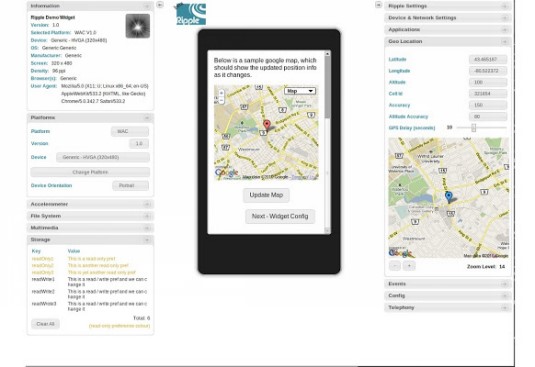
19. Ripple Emulator
Ripple Emulator — это мультиплатформенное приложение которое поможет протестировать ваше веб-приложение, используя большое количество размеров и разрешений экранов. Также можно использовать его для поиска багов и автоматического тестирования.
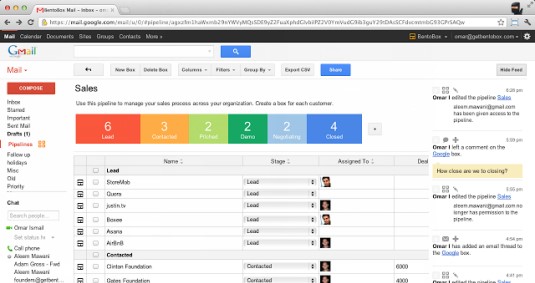
20. Streak CRM
Streak CRM для Gmail является основным инструментом для управления CRM и поддержки электронной почты.
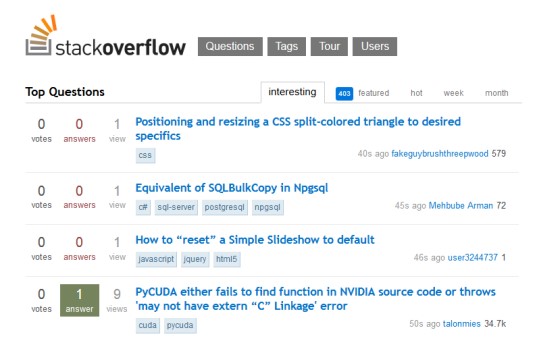
21. Search Stackoverflow
Это приложение добавляет кнопку поиска на сайте Stack Overflow. Сам сайт является аналогом Quora для веб-разработчиков и поможет вам быстро решить возникшую проблему.
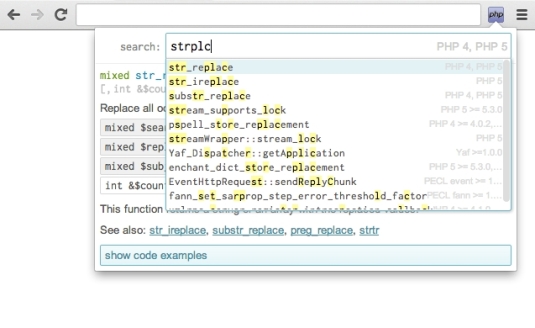
22. PHP Ninja Manual
Очень трудно запомнить каждую функцию, и если раньше вы тратили часы на поиск в гугле, то это расширение облегчит вам жизнь. Оно содержит всю PHP 5.5 документацию на 8 языках, и это не выходя из браузера.
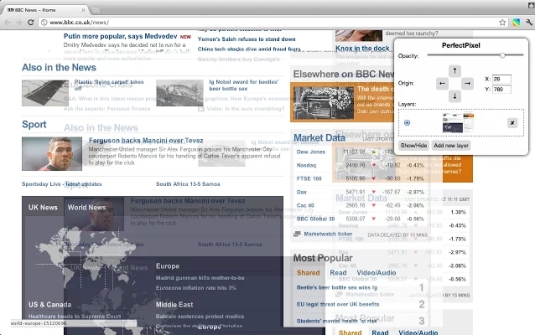
23. PerfectPixel
Дизайнеры просто ненавидят, когда они создают крутой дизайн, но в процессе кодинга он теряет некоторые свои задумки. Это приложение очень просто использовать, одним нажатием кнопки можно наложить полупрозрачные картинки на мокап сайта и проверять попиксельно, чтобы все совпадало.
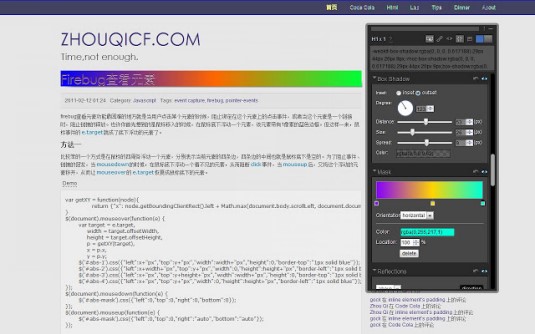
24. Code Cola
Мало того, что этот инструмент позволяет просматривать исходный код, над которым вы работаете, так он еще и работает как CSS редактор.
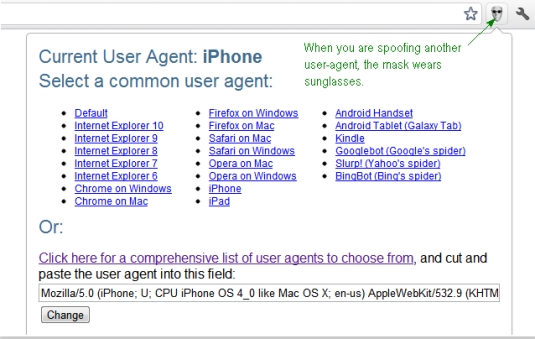
25. User-Agent Switcher
Еще одно приложение для того, чтобы увидеть, как сайт будет выглядеть на разных устройствах.
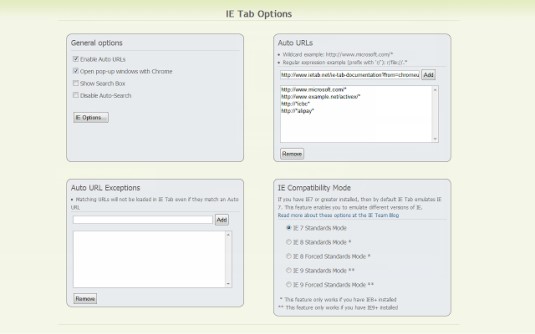
26. IE tab
Приложение для ленивых или тех, кто тут же сносит ненавистный интернет-эксплорер, а потом вспоминает, что на нем тоже нужно тестировать сайт. Превращает ваш хром в IE.
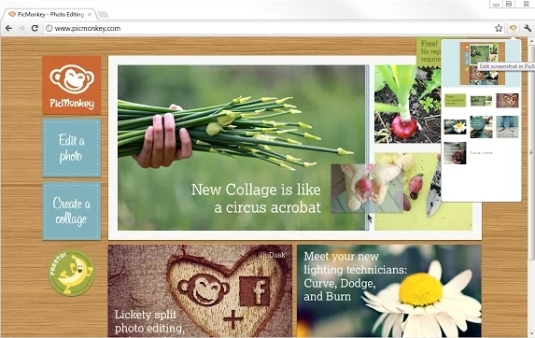
27. PicMonkey
Простой в использовании онлайн фоторедактор, в котором можно работать со скриншотами, изображениями и веб-страницами.
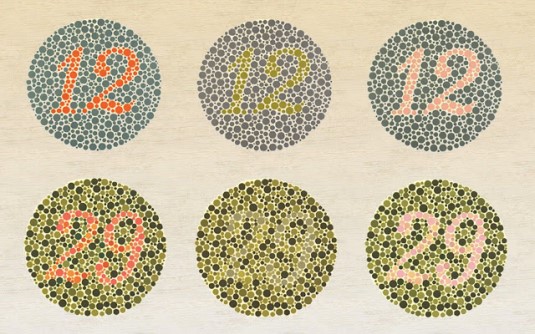
28. Chrome Daltonize!
Среди людей, которые пользуются интернетом, есть те, кто страдает дальтонизмом. Именно это приложение поможет вам улучшить дизайн сайта, чтобы им было комфортно пользоваться.
29. Appspector
Расширение, которое находит и показывает, какие использовались веб-утилиты и JS-библиотеки.
30. Check My Links
Закончили разработку сайта? Но при этом забыли проверить ссылки? Не беда, это расширение все сделает за вас.
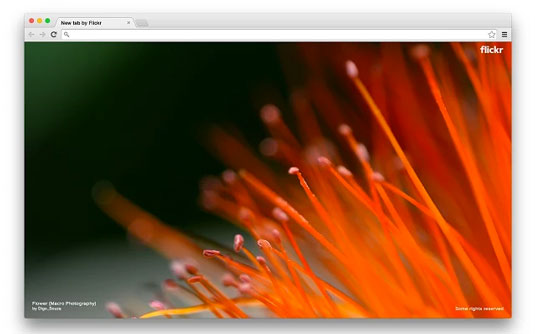
31. Flickr Tab
Вам надоело, как в хроме выглядит окно новой вкладки? Это приложение позволит вам видоизменить его, поставив на фон лучшие снимки с Flickr.
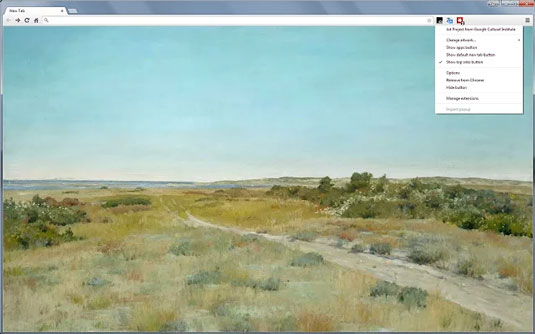
32. Google Art Project
По принципу работы похоже на предыдущее приложение, только вместо фото показывает произведения Моне и Ван Гога.
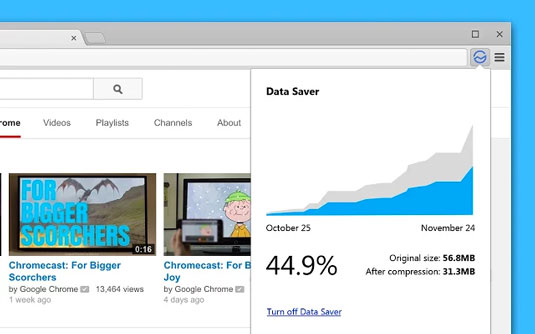
33. Экономия трафика
Сокращает трафик, получаемый при загрузке страниц с помощью серверов Google.
Существует много разных и интересных приложений, которые позволят повысить вашу продуктивность. А какими из вы уже пользуетесь?
Читайте также:
10 плагинов для After Effects, которые очень вам нужны