Почти 6 лет любители Instagram могли лицезреть в своих смартфонах иконку в виде ретро-камеры Polaroid, но в эту среду, 11 мая, привычный значок изменился. Причиной этому стало активное развитие приложения, которое привело к потребности изменения устаревшего дизайна.
Ян Спалтер, который взялся за разработку нового логотипа и интерфейса Instagram, постарался сосредоточиться на задачах программы и ее восприятии в глазах обычного пользователя. Исходя из этого, он сделал выводы: Инстаграм – это красочный мир фотографии, поэтому значок должен напоминать об этом, а дизайн приложения не должен тушевать снимки пользователей. Поэтому он решил отбросить все ненужное. Для этого он попросил нарисовать коллег по памяти старый логотип: они вспомнили очертания, объектив, вспышку и все.
При быстром восприятии человек может охватить только общие черты, значит большего для современного пользователя, который привык к интенсивной жизни, и не нужно. Упрощенное изображение привлекает к себе внимание, позволяет быстрее сориентироваться. Поэтому старый логотип Инстаграм в стиле скевоморфизма канул в лету, а на его место пришел радужный силуэт камеры.
Скевоморфизм, как направление в дизайне, был популярен прошлые 2 десятилетия. Его можно наблюдать во всех старых программных продуктах Apple, которыми занимался Скотт Форстолл. Теперь в дизайне больше популярен минимализм. Поэтому прежняя иконка Instagram, где была изображена максимально реалистичная камеру Polaroid, уже немного не соответствовала прогрессивно развивающемуся приложению.
Новый логотип Инстаграм – это схематическое изображение камеры на фоне с градиентом. Цветовой переход напоминает палитру восхода солнца – от еле заметного светло-желтого до небесно-голубого, основные – оранжевый и пурпурный.
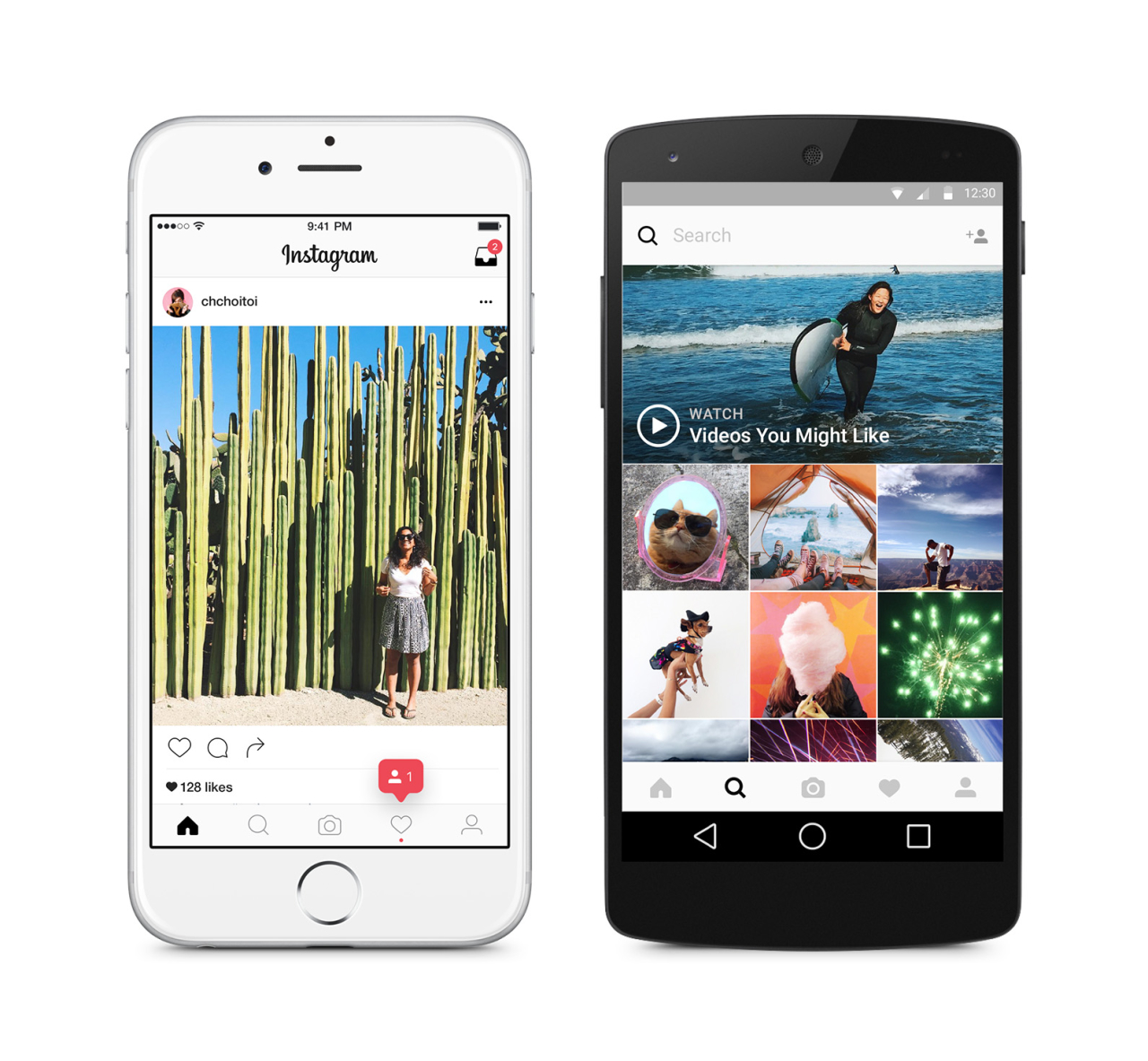
Значки сопутствующих приложений Instagram (Hyperlapse, Layout, Boomerang) тоже были изменены в схематические картинки с радужной окраской. А дизайн программы теперь сделан в черно-белых тонах, чтобы на его фоне фотографии выглядели красочнее и ничто не отвлекало взгляд от них. Навигационные кнопки также обновлены, но функционал и принцип работы интерфейса остались прежними.
А вам нравится новый дизайн?
Читайте также:
Если бы герои «Игры престолов» были вашими клиентами