Каждый веб-разработчик неизбежно сталкивается с ситуациями, когда им необходимо принимать решения по визуальному дизайну, нравится им это или нет.
Возможно, в компании, в которой вы работаете, нет штатного дизайнера, и вам нужно реализовать собственный интерфейс для новой функции.
Легко поднять руки и сказать: «Я никогда не смогу сделать это хорошо, я не художник!», Но, оказывается, есть тонна трюков, которые вы можете использовать, чтобы повысить качество своей работы, не имея бекграунда в дизайне.
Вот семь простых идей, которые вы можете использовать для улучшения своих проектов прямо сейчас.
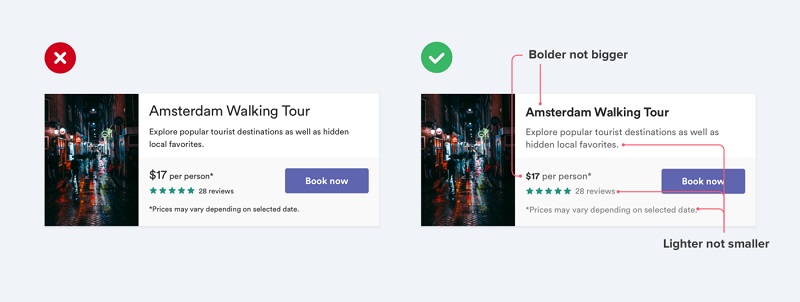
1. Используйте цвет и насыщенность вместо размера для создания иерархии
«Этот текст важен? Давайте сделаем его больше”.
«Этот текст вторичен? Давайте сделаем его меньше”.
Это распространённая ошибка UI. Попробуйте использовать цвет или толщину шрифта для выполнения той же работы.
«Этот текст важен? Давайте сделаем это жирнее”.
«Этот текст вторичен? Давайте используем более светлый цвет”.
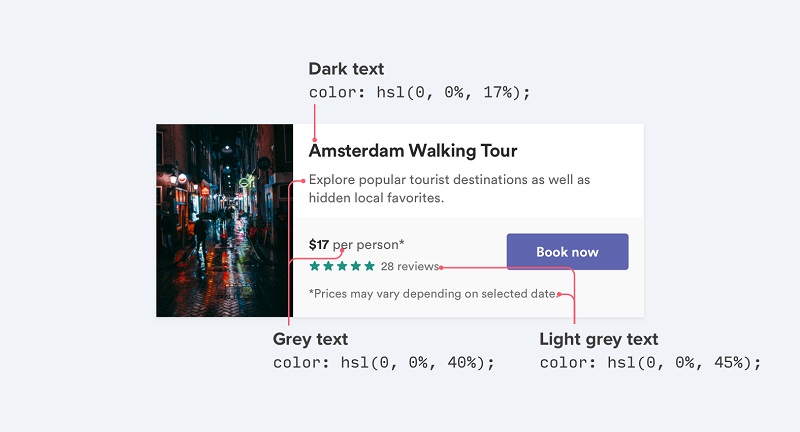
Попробуйте придерживаться двух или трех цветов:
- Тёмный (но не чёрный!) для главного контента (заголовок)
- Серый для вторичного контента (например, дата публикации статьи)
- Более светлый серый для вспомогательного содержимого (возможно, уведомление об авторских правах в нижнем колонтитуле)
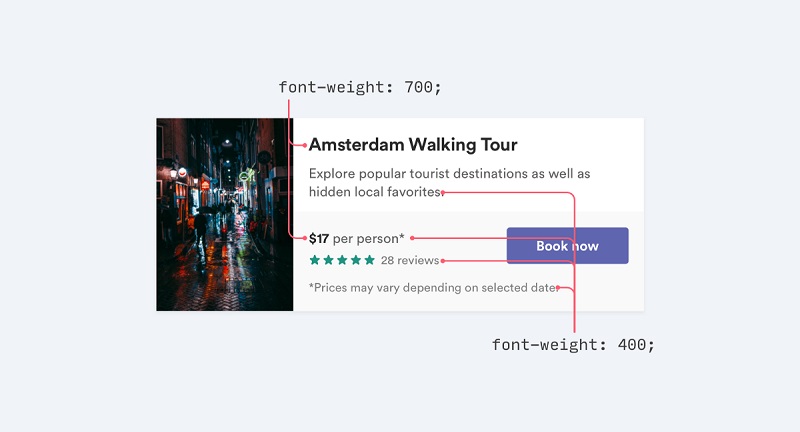
Аналогично, для работы с пользовательским интерфейсом обычно достаточно двух шрифтов:
- Обычный шрифт (400 или 500 в зависимости от шрифта) для большинства текстов
- 600 или 700 для текста, который вы хотите подчеркнуть
Держитесь подальше от толщины до 400 – такие шрифты могут работать с заголовками, но их слишком сложно читать при меньших размерах.
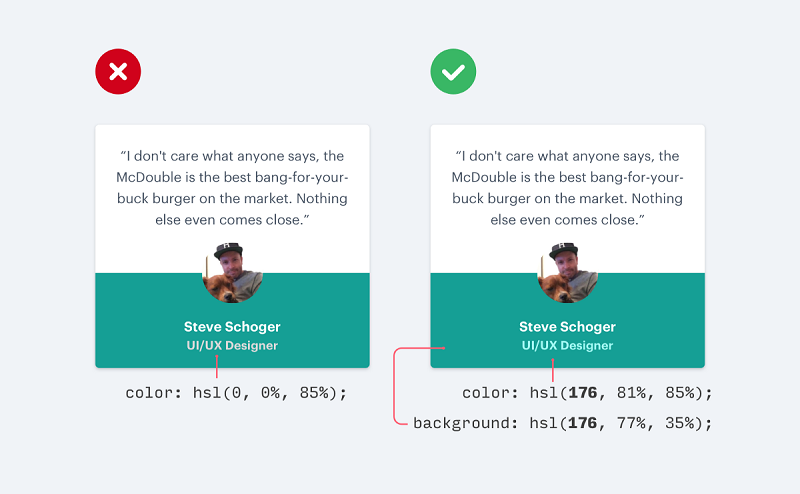
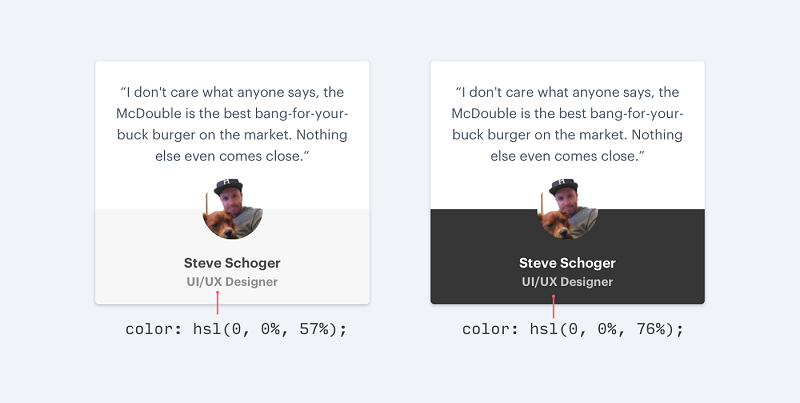
2. Не используйте серый текст на цветном фоне
Светло-серый текст на белом фоне – отличный способ сделать его менее значимым. Но на цветном фоне он не выглядит так здорово. Поэтому попробуйте сделать цвет ближе к цвету фона, а не просто серым.
Есть два способа уменьшить контрастность при работе с яркими фонами:
- Уменьшите непрозрачность белого текста.
- Вручную подберите цвет, подходящий к фону.
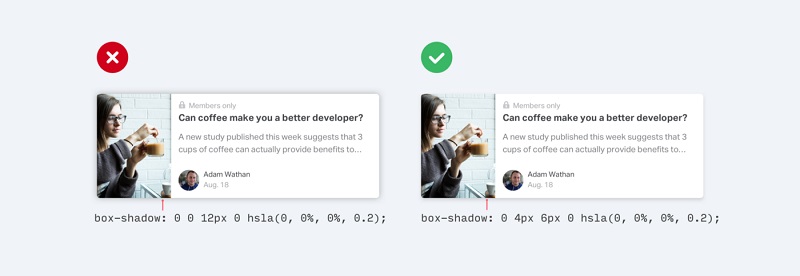
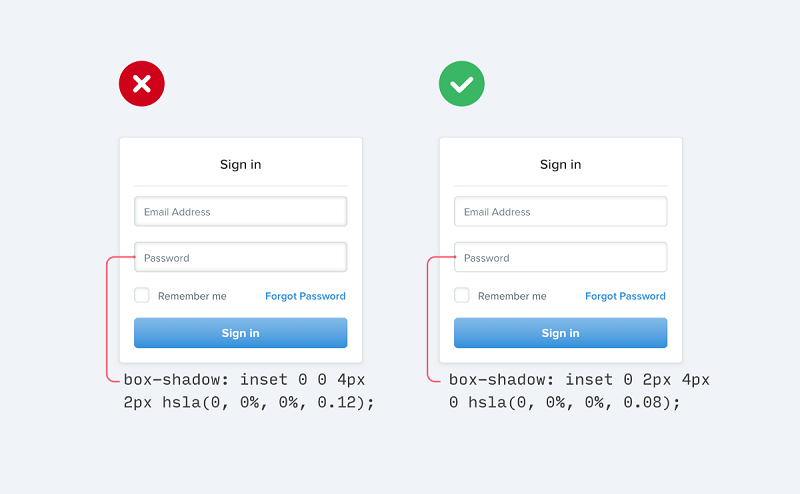
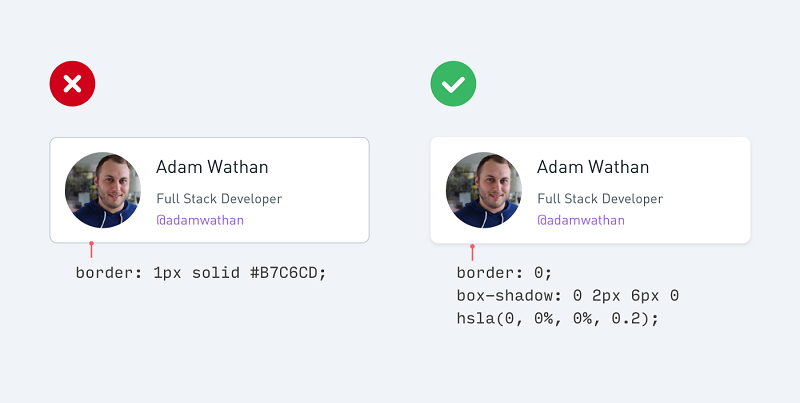
3. Сдвиньте тени
Вместо того, чтобы использовать большие значения размытия и распространения, чтобы сделать тени более заметными, добавьте вертикальное смещение.
Это выглядит намного более естественным, потому что так вы имитируете источник света, расположенный сверху – всё как в реальном мире.
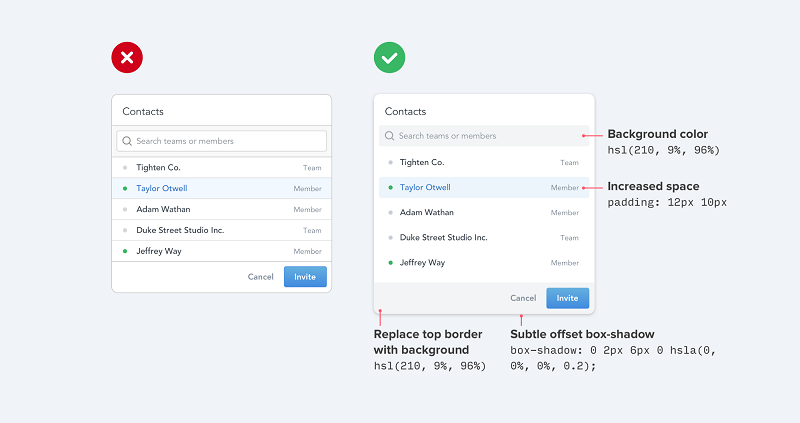
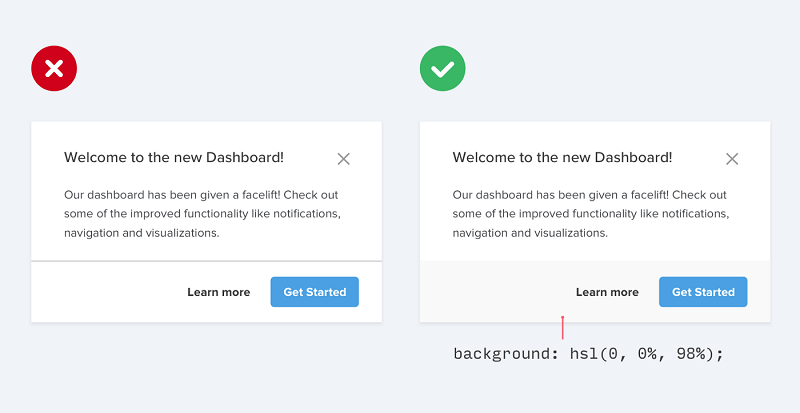
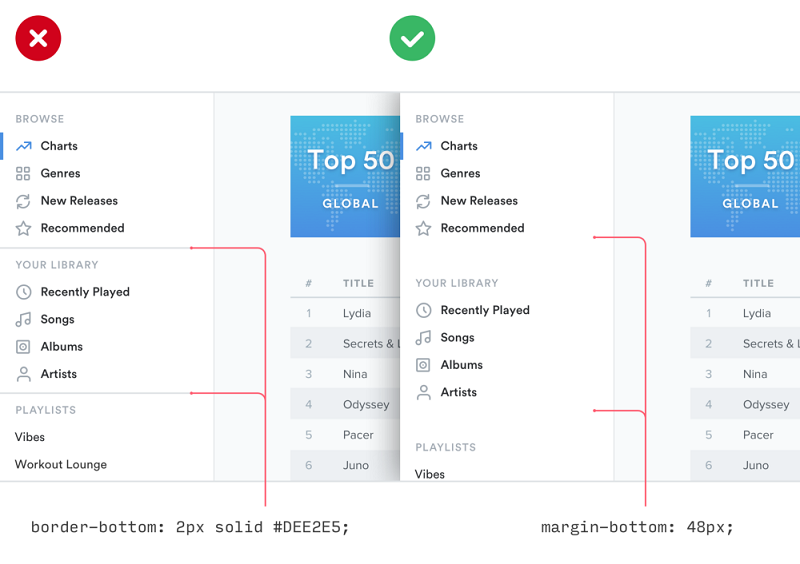
4. Используйте меньше границ
Когда вам нужно создать разделение между двумя элементами, попытайтесь не пихать сразу границы. Это не единственный способ, да и с ними легко переборщить – тогда ваш дизайн будет казаться просто загромождённым.
Попробуйте одну из этих идей:
- Используйте box shadow
- Используйте два разных цвета фона
- Добавьте дополнительный интервал
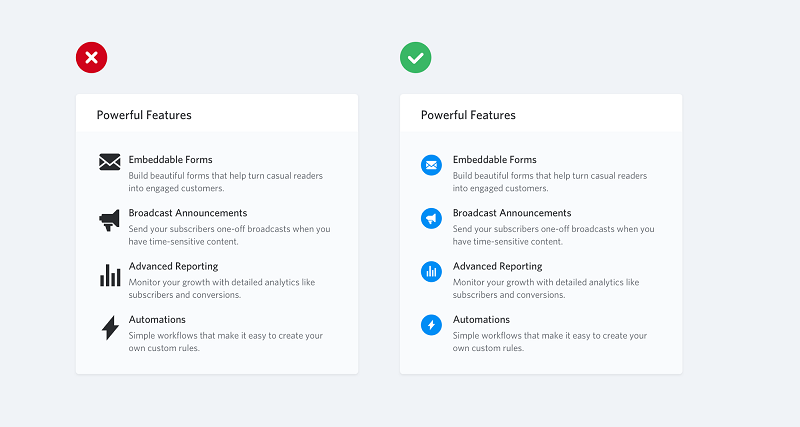
5. Не растягивайте иконки, которые должны быть маленькими
Если вы разрабатываете нечто, что может использовать большие значки (вроде “функций” на странице захвата), чаще всего вы возьмёте набор бесплатных иконок и увеличите до нужного размера.
Такие иконки не будут выглядеть очень профессионально, скажем откровенно. Но, если у вас только маленький размер, а выход искать нужно, попробуйте вот такой вариант:
Если же бюджет позволяет, купите наборы на Heroicons или Iconic.
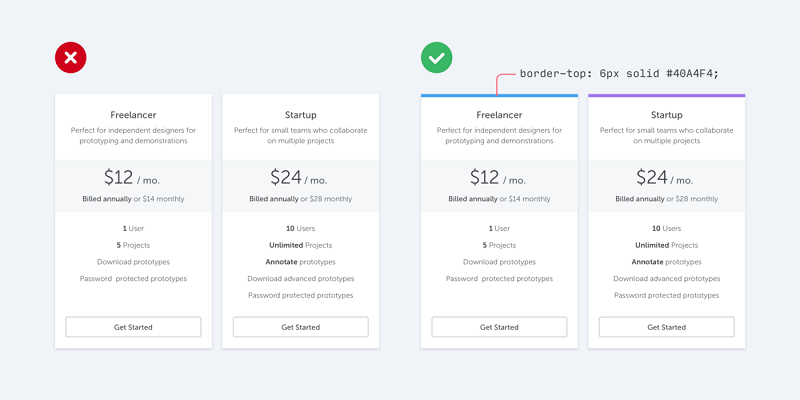
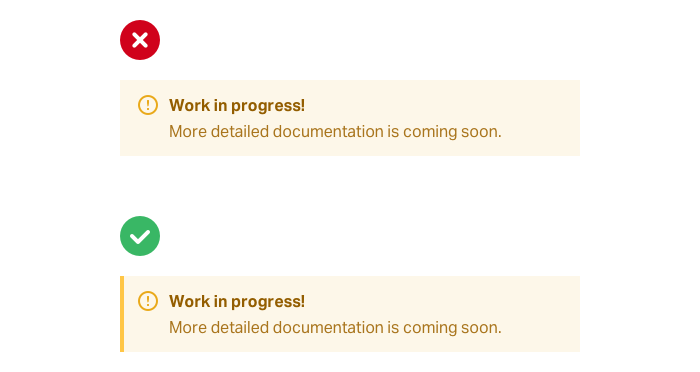
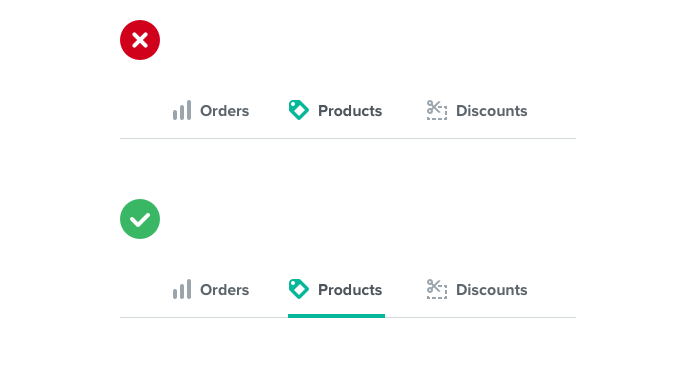
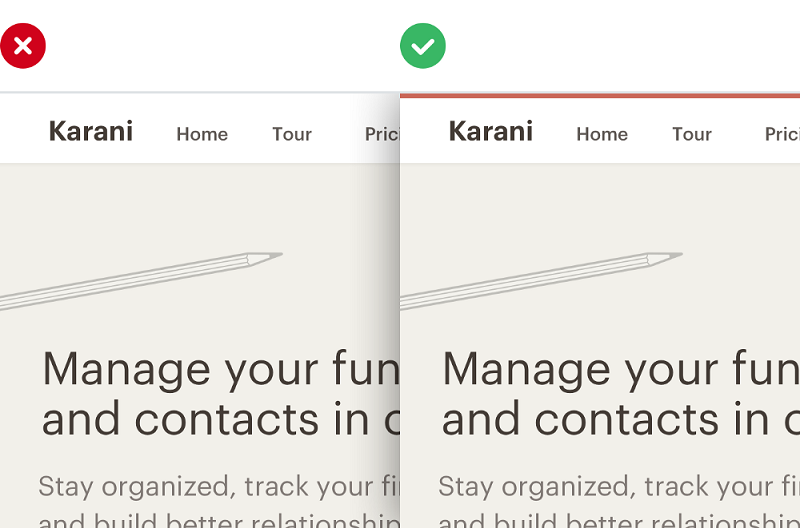
6. Используйте акцентированные границы, чтобы добавить цвет в незапоминающийся дизайн
Есть одна фишка, как быстро “бросить в глаза” ваш хороший, но слишком непримечательный дизайн. Добавьте яркую границу к деталям вашего дизайна.
Например, подчеркнуть важное сообщение
Или выделить элемент навигации
Или даже так
Если у вас возникают проблемы с выбором цвета, попробуйте Dribbble’s color search – это может значительно упростить вам жизнь.
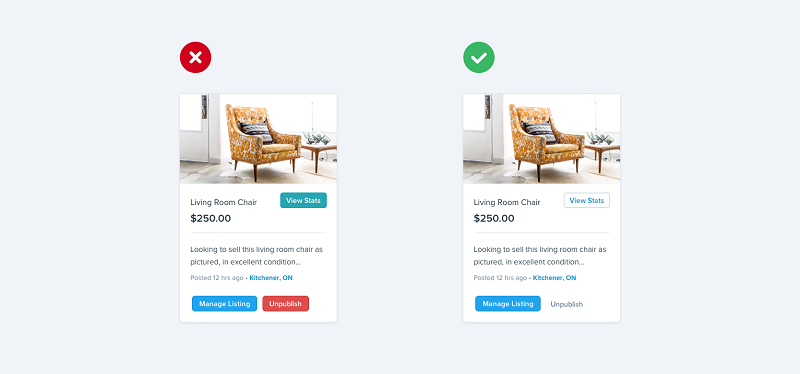
7. НЕ каждая кнопка нуждается в цветном фоне
Когда на вашей странице несколько действий, которые можно совершить, вы легко можете запутаться в проектировании, если основываться лишь на семантике.
Семантика – это хорошо, но ещё важнее иерархия. На большинстве страниц есть только одно истинное основное действие, несколько менее важных вторичных действий и несколько редко используемых третичных действий.
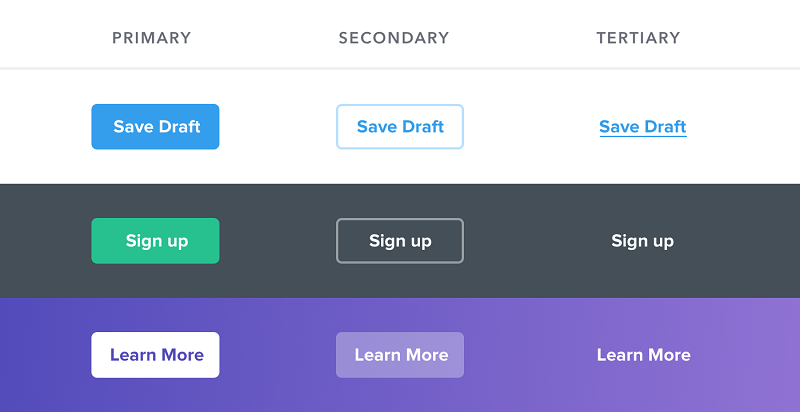
При разработке этих действий важно сообщить их место в иерархии:
- Первичные действия должны быть очевидны. Фон с высокой контрастностью
- Вторичные действия должны быть четкими, но не заметными. Можно использовать фон с меньшей контрастностью, например.
- Третичные ссылки должны быть такими, что их можно обнаружить, но при этом ненавязчиво. Как вариант, можно оформить их как ссылки.
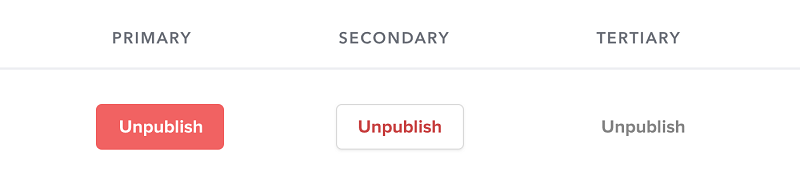
«А как насчет разрушительных действий, разве они не всегда будут красными?»
Не обязательно! Если деструктивное действие не является основным действием на странице, возможно, было бы лучше дать ему вторичную или третичную обработку кнопок.
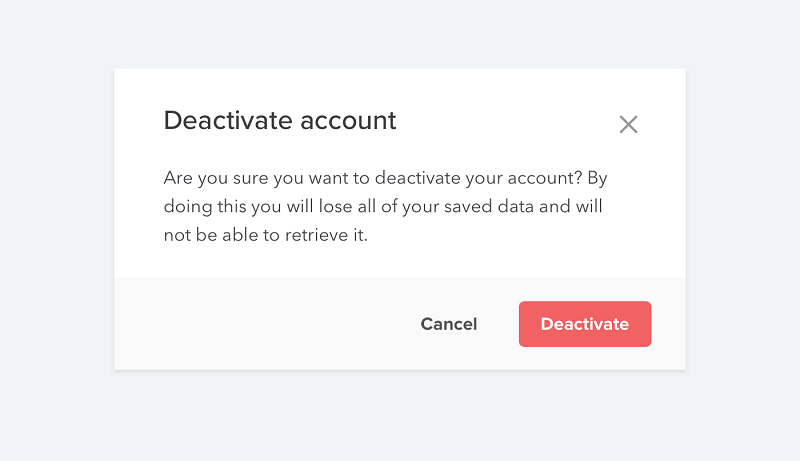
Сохраните большой, красный и смелый стиль, когда это негативное действие на самом деле является основным действием в интерфейсе, например, в диалоговом окне подтверждения:
Надеемся, эти советы помогут вам в нелёгком деле веб-дизайна.
Перевод статьи Адама Уотона и Стивена Скогера