SVG или Масштабируемая Векторная Графика (Scalable Vector Graphics) применяет XML, дабы предоставлять вектору графическую информацию в легкой форме. В отличие от другого растеризированного формата изображения, такого как PNG и JPEG, SVG может быть изменен без потери качества изображения.
Создавать SVG можно при помощи Adobe Illustrator, а также используя другие различные графические редакторы. Но еще возможно сделать это и вручную, используя XML/SVG DOM теги и настройки создания элементов.
Так как это графика XML, возможно создавать некую анимацию SVG, путем использования возможностей CSS, JavaScript и SMIL (Синхронизированный Мультимедийный Язык Интеграции).
В сегодняшнем уроке я покажу вам, как анимировать SVG с помощью CSS и JavaScript. А использовать мы будем изображение, текст и векторную графику.
Для сегодняшнего урока нам понадобится:
- SVG иконка
- SVG текст
- SVG ваза и цветок
- Знание HTML и CSS
- Время и чуточку терпения
Экспортируем файлы в SVG
Лучший способ экспортировать изображение в SVG формат, это воспользоваться возможностями Adobe Illustrator. Я уже создал SVG иконку и текст в illustrator, которые мы будем использовать в процессе урока.
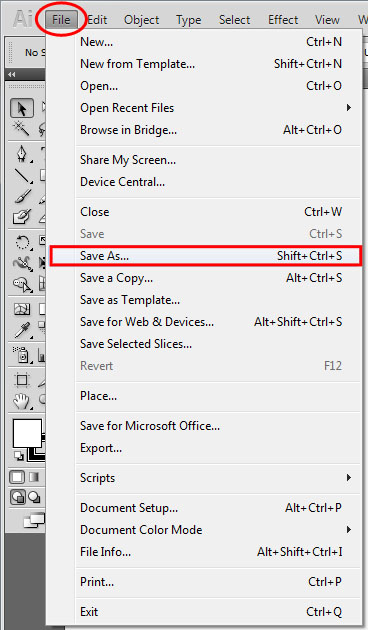
Чтобы экспортировать Ваши файлы Adobe Illustrator в SVG, просто зайдите в File->Save As(Файл->Сохранить как), следующим шагом будет выбор имени и SVG формата. В этом примере я буду использовать plant(вазу), формат файла выбираем SVG.
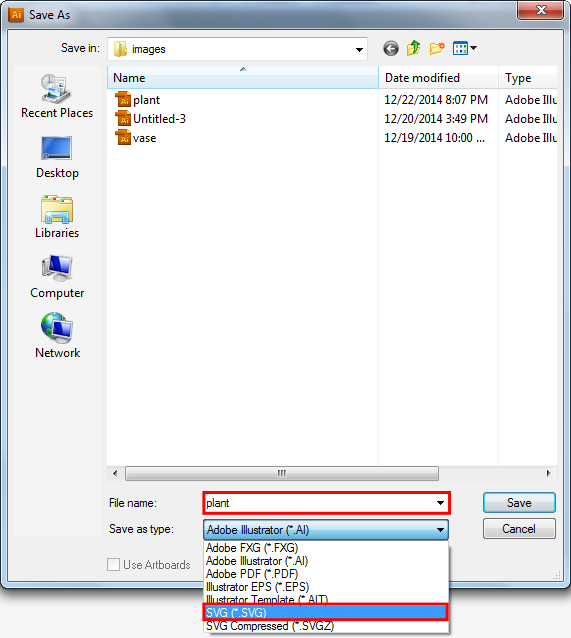
Затем всплывет окно, удостоверьтесь, что у вас выбран SVG version(версии 1.1), после выберите location(местоположение):link(ссылка). В CSS properties(CSS свойствах) выбираем Style Elements(Элементы стиля). Если вам необходимо проверить SVG код, то вам нужно нажать на кнопку “SVG Show code”(Просмотр кода SVG), она находится в нижней части окна. Чтобы закончить процесс, экспорта необходимо нажать на кнопку OK.
Используем SVG в HTML
SVG, как указано выше, основывается на XML, и некоторые браузеры позволяют вам вставлять изображение SVG в HTML. Есть различные способы включать SVG в документы HTML.
1. Вставляем целый SVG код в HTML
Это самый быстрый способ вставить SVG в ваш HTML файл. SVG код необходимо вставлять в HTML между тегами <svg>. Если вы хотите вставить больше одного SVG файла, то у вас могут возникнуть трудности, особенно если вы только начинаете использовать SVG. Для примера посмотрите код ниже:
2. Вставляем SVG как изображениеВторой способ, которым можно воспользоваться, чтобы включить SVG в ваш HTML код, это использовать тэг <img>. Это тот же самый способ импортирования обычного изображения, однако этот способ иногда может не работать, также его довольно сложно стилизовать через CSS. Пример можете просмотреть ниже:
<img src=”images/text-svg.svg” alt=”text svg”>
3. Используем тэг object
Это один из предпочтительнеших способов импортирования SVG в код. Используя тэг <object> наряду с <embed>. Для нашего обучающего урока мы будем использовать этот метод. Для примера посмотрите код ниже:
<object>
<embedsrc=”images/text-svg.svg”>
</object>
Примечание: даже если для анимации используются CSS и JavaScript, это не гарантирует то, что она будет работать во всех браузерах, особенно в IE9 и ниже.
Анимация SVG иконок при наведении
Для этой части урока я буду использовать три плоских иконки SVG, с которыми мы в дальнейшем будем работать. Первое, что нам необходимо сделать, это вставить их в HTML код, используя тэг <embed>, и обернуть все это в тэг <object>.
Теперь пришло время использовать CSS для стилизации SVG при наведении на них. Чтобы сделать это, нам необходимо применить CSS для каждого изображения через внутренние стили.
Используя дефолтные классы, которые появились при экспортировании изображений, мы добавили плавности перехода, используя свойство transition. Также, после мы зальем изображение, используя свойство background-color, и добавим цвет рамке, используя свойство border-color. Чтобы создать эффект плавности, мы используем различные свойства CSS3, управляя масштабом и изменяя цвет заливки.
Анимация SVG текста
Следующей нашей анимацией будет “рисование” текста в SVG формате. Файл text.svg содержит фразу “TEXT SVG“. Наша цель – это сделать границу которая будет “бегать” вне текста, затем остановить анимацию и “нарисовать” текст.
Мы снова используем тег <object> и <embed>, чтобы вставить наш SVG файл в код.
В CSS мы собираемся использовать свойство stroke-dasharray и stroke-dashoffset, чтобы создать плавный эффект рисования линий. Stroke-dasharray в основном настраивает поток прорисовки линий и сгладит движение, в то время как stroke-dashoffset определяет расстояние между чертами.
Мы будем использовать @keyframes из CSS3, чтобы достигнуть данного эффекта и затем настроить задержку мультипликации st1 класса, который является фактическим классом текста SVG.
Векторная анимация SVG с использованием CSS и JavaScrpt
Для последнего этапа нашего урока, я использую два векторных элемента. Первым из которых является ваза, а вторым цветок. Цель анимации состоит в том, чтобы при наведении мышки на вазу вырастал цветок.
Используя тег <object>, мы вставим два файла vase.svg и plant.svg. Вы скорее всего заметили, что я вместо src использую data, чтобы определить путь к файлам. Это необходимо так как data мы будем использовать для достижения необходимого эффекта по средствам JavaScript. Мы также обернем все в div и дадим ему id container, а затем зададим plant.svg id plantobj и vaseobj.
<div id=”container” style=”margin: 0px auto; display: block; width: 300px; height: 350px”>
Теперь в нашем CSS мы должны настроить свойства id container и задать им свойства width и hight.
Затем стилизуем vaseobj и plantobj. В основном стили, которые мы будем добавлять здесь будут являться настройкой наших элементов. Тогда для нашего цветка мы настроим масштаб, а затем добавим некий переход, чтобы добавить плавности.
Затем мы добавим CSS свойства для нашего класса grow, который должен изменить размер изображения в отношении 200 по осям X и Y. Смысл от этих действий мы увидим позже, когда будем писать JavaScript код.
Наконец давайте добавим некую магию к нашему векторному элементу, и чтобы он в конце концов начал расти, а в этом нам поможет JavaScript. Сначала мы создадим функцию, чтобы было возможно работать с документом SVG. Это также проверит, есть ли у нас данный документ, если его нет, то функция вернет нам значение null. Это также позволит менять наш курсор, при наведении на вазу.
Теперь давайте добавим главную часть. Используем событие window.onload мы используем ids, чтобы задать значения различным переменным. Далее мы используем onmouseover и onmouseout, чтобы добавить класс к вазе для плавного эффекта роста цветка.
Пару советов
Хотя мы можем использовать <object> вместе с <embed>, чтобы вставить наше изображение в код HTML, разработчик Алексей Тен написал небольшую хитрость по этой теме и как можно немного укоротить наш код. Это значит, что мы можем одновременно использовать атрибут href и src. Пример вы можете посмотреть ниже:
JavaScript библиотеки для SVG
В то время как вы можете преобразить SVG, используя CSS и JavaScript, есть некоторые хорошие библиотеки, которые помогут вам оживить SVG.
Итог
SVG – лучший способ переместить графику XML на наши экраны, который позволит вашим изображениям быть меньше по размеру и даст вам возможность взаимодействовать с ними.
Если вас заинтересовала тема “оживления” SVG, вы можете почитать об этом подробнее на сайте Mozilla’ы.
Поэтому экспериментируйте и создавайте больше крутых анимаций!
Превью: Depositphotos
Читайте также:
Что такое SVG: плюсы и минусы использования