Часть 2
Как разработать
современный европейский сайт
В прошлой статье мы рассказали вам о задачах и структуре сайта, о том, как провести исследования, анализ, разработать прототип и подготовиться к созданию действительно хорошего веб-сайта. Напоминаем, что этот цикл статей целиком и полностью основан на нашем опыте, опыте агентства Dizz. Поэтому ниже вас ждет материал, который позволит вам не наступать на грабли самостоятельно, а понять, как и что нужно делать, осмотрев наши шишки.
В этой статье мы расскажем вам о контенте, дизайне, фронтенд разработке.
Этапы разработки сайта

4
Контентное наполнение
Естественно, любой сайт так или иначе должен быть наполнен контентом. И поэтому мы должны делать дизайн под контент, а не наоборот. Если вы начнете с хвоста, то готовьтесь к непременному переделыванию дизайна. Поэтому для начала вам нужно собрать весь необходимый материал.
Узнайте довольно подробную информацию о том, что должно быть на сайте. Если материал вам предоставляет заказчик – шикарно. Но чаще всего над наполнением приходится работать вам. Поэтому вы должны знать все о том, каким должен быть будущий сайт.
Писать текст для сайта несложно. Нужно выполнить эти шаги:
1. Короткий текст. Напишите одну-две фразы о том, что такое та компания, для которой и создан сайт, и с чем ее едят.
2. Объяснение. Более развернуто объясните, чем компания занимается. Не нужно громоздких фраз. Объясняйте все просто и понятно.
3. Достоинства. Напишите три основных положительных качества.

4. Преимущества. Объясните, почему именно вы круче всех. Почему именно с вами трава станет зеленее.
5. Придумайте заголовки. Старайтесь не зацикливаться на стандартных и скучных заголовках. Поймите команду своего клиента и придумайте такие заголовки, которые бы лучше всего отобразили дух компании.
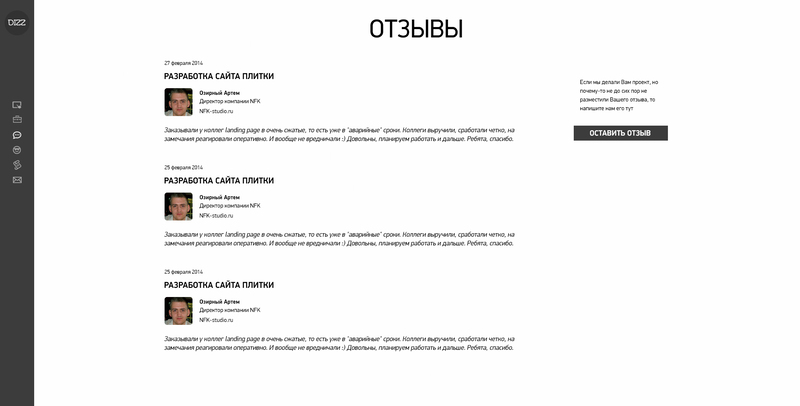
6. Отзывы клиентов. Довольно просто. Нужно всего лишь попросить клиентов компании сказать пару хороших слов.
7. Цифры. Подумайте, какие цифры вы могли бы отобразить на сайте? Может время, за которое клиент получит свою пиццу, если это сайт для доставки еды? Или средний балл среди учеников, если это сайт с курсами.
8. Команда. Покажите людям, кто будет на них работать. Когда человек видит не абстрактную команду, а конкретных людей, то он, скорее всего, обратится к этой команде за услугой или товаром.
9. Партнеры и заказчики. Есть кто-то с громким именем среди партнеров или клиентов? Скажите о нем.
10. Уточняйте специализацию. Если компания оказывает какие-то специфические услуги – напишите об этом.
11. Пишите кратко. Люди не будут читать полотно текста. Сначала скажите о главном, а затем добавляйте детали. Привлекайте людей к описанию с помощью хорошего заголовка. А главное – не пишите много.
Инструменты для работы с текстом:
1. Advego – проверка текста на уникальность
2. Яндекс Спеллер – проверка орфографии онлайн от Яндекс
3. Synonymizer – подбор синонимов
4. Google переводчик сайтов
5. Грамота.ру – помогает вспомнить правила русского языка, решает спорные моменты по пунктуации.

Пишите текст только если вы уверены в своих силах. В противном случае наймите копирайтера. Он сделает все как положено.
5
Дизайн
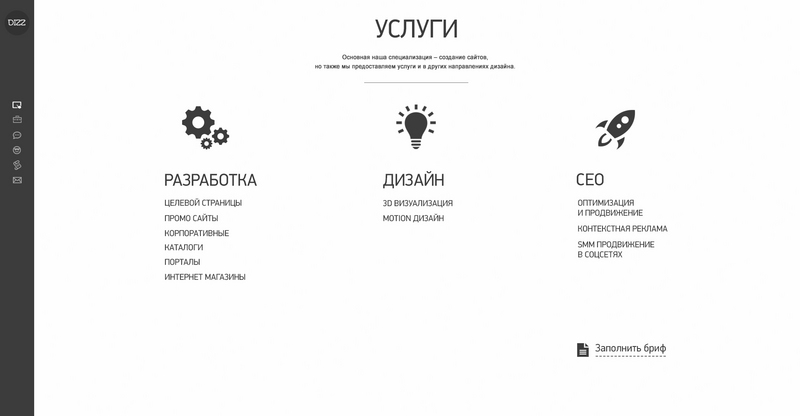
Хватит теории, приступим к практике. Как вы помните, перед нами стояла задача создать сайт для нашего агентства, который будет раскрывать суть нашей команды, уровень и амбиции.
Прежде всего мы занялись анализом сайтов веб студий и диджитал агентств с Украины, России, Европы и Америки. Изучили такие сайты как Awwwards и CSSWINNER. Конечно, сразу захотелось создать что-то необычное, креативное, но в то же время мы поняли, что наш сайт должен быть понятен большинству пользователей. И мы остановились на более строгом и лаконичном решении. “Еще рано шокировать пользователей,” подумали мы 🙂
Было принято решение с главной странички знакомить наших будущих клиентов с нашей командой, для этого мы сняли небольшое видео. Анализируя большинство агентств Киева и даже всей Украины, мы замечали одну и ту же ошибку. Многие агентства нехотя делятся визуальным материалом своей команды (фото, видео).
Многие агентства нехотя делятся визуальным материалом своей команды
А обычный текст «О Нас» мало кто читает. Исходя из этого, заходя на сайт этих агентств, пользователь не видит, кто стоит за этим сайтом, какая команда и так далее. Видео и фото агентства вызывают больше доверия.
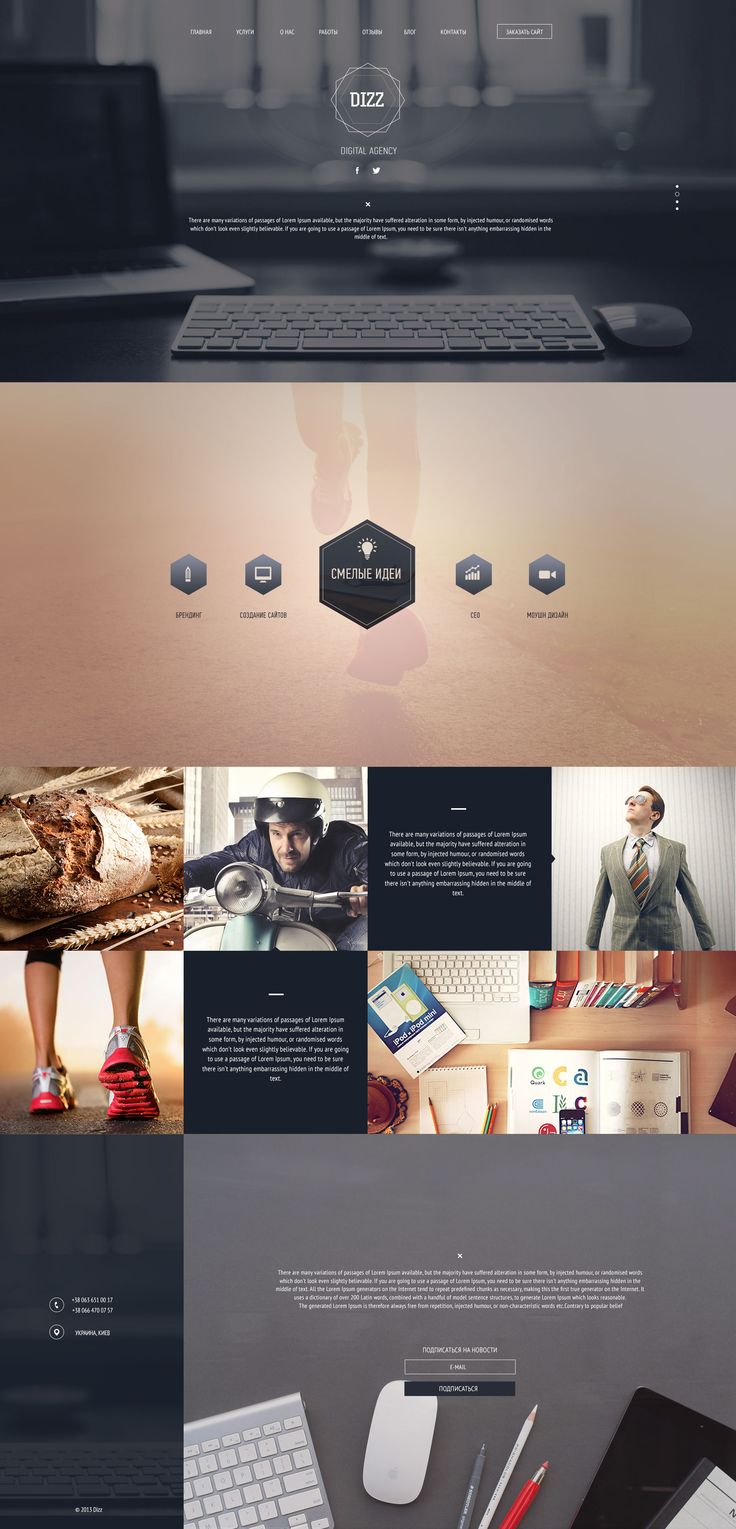
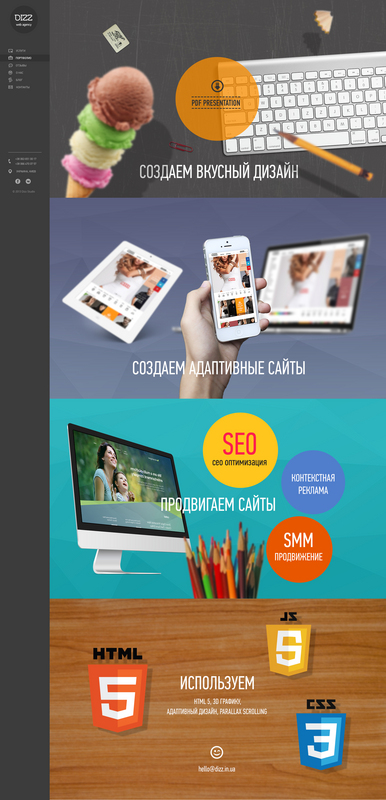
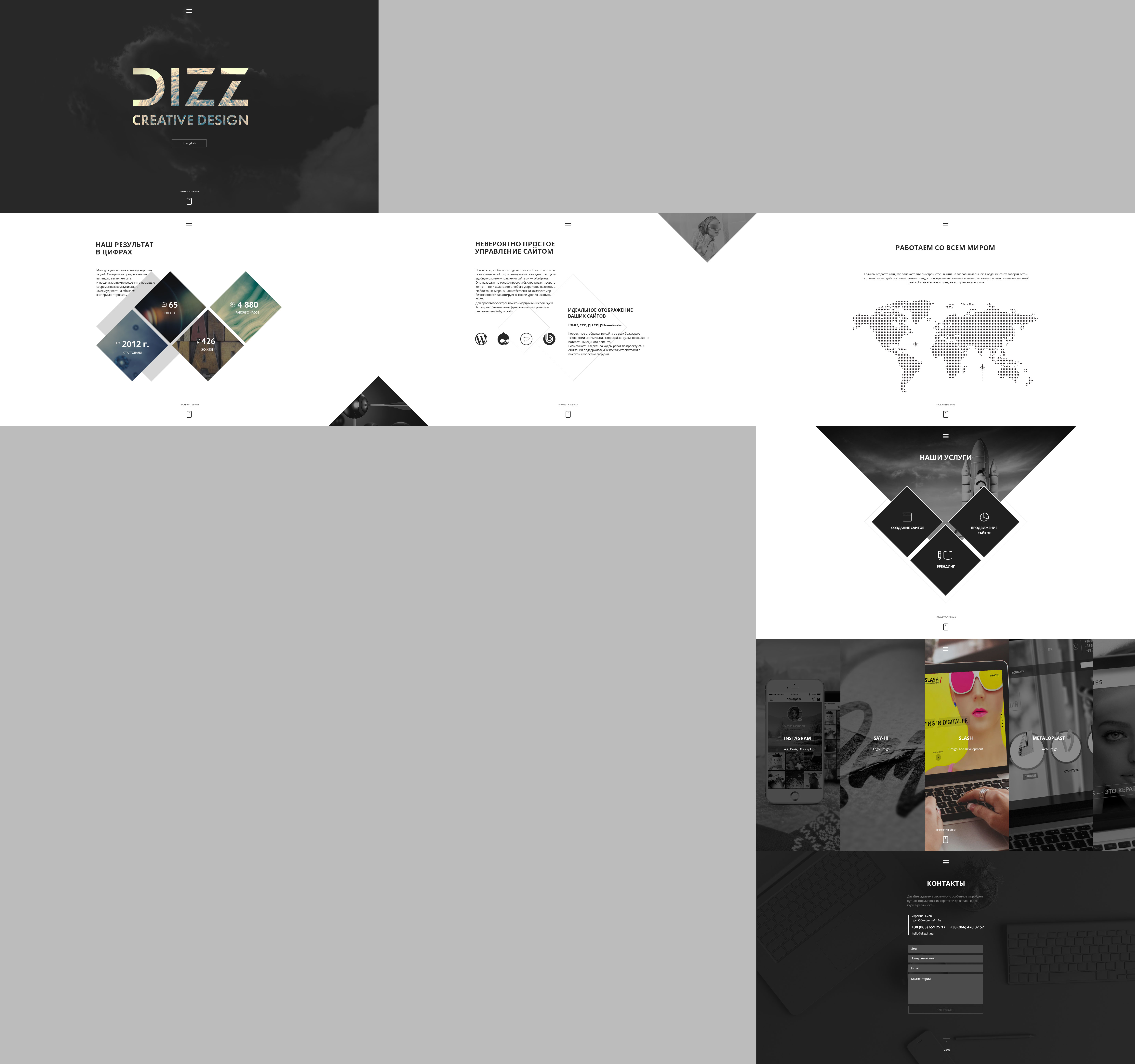
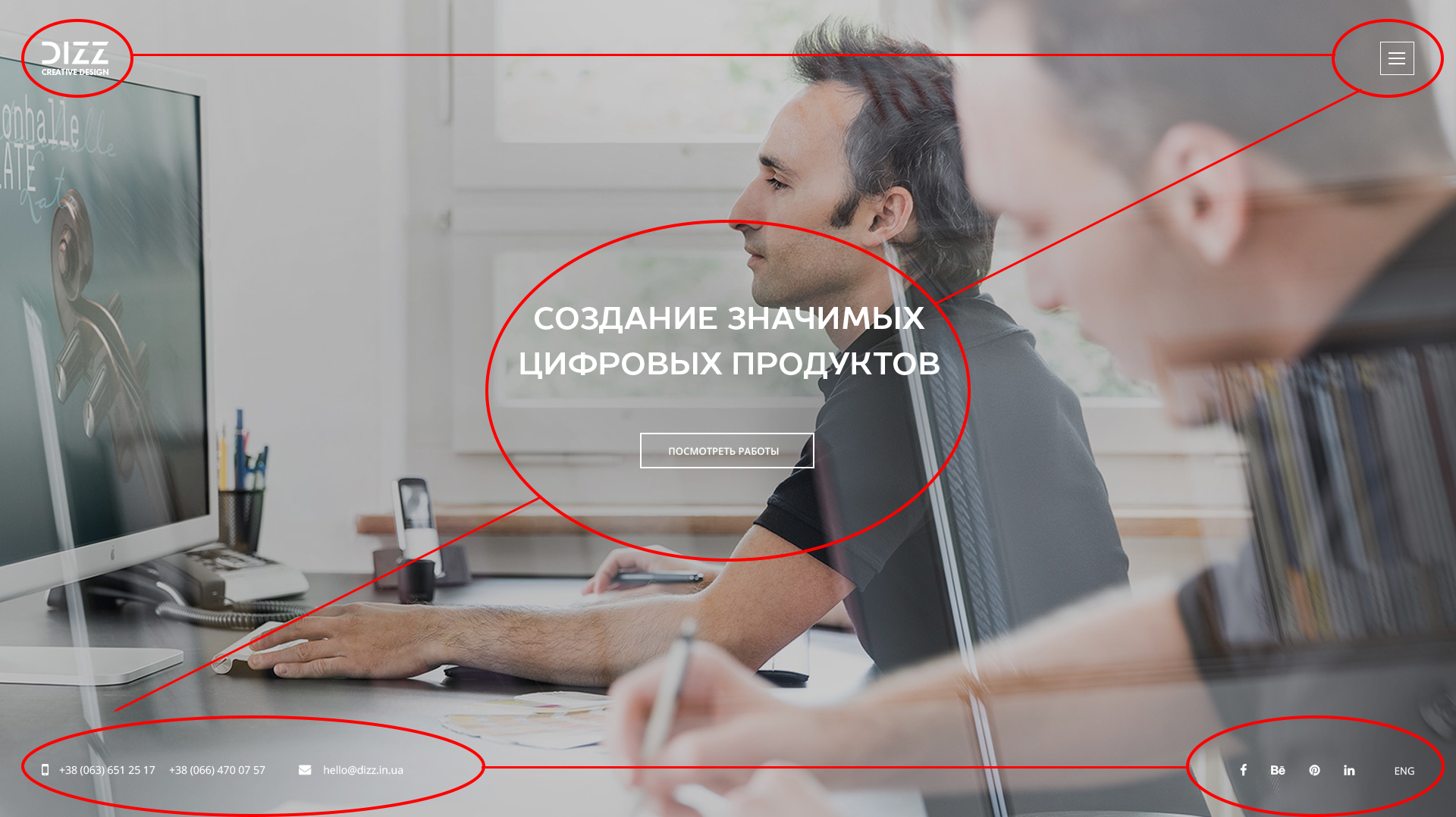
Исходя из этого, мы набросали концепт главной странички. Дизайн странички выполнен по принципу «Zet Pattern». Когда ваше зрение идет буквой «Z» – слева направо – при этом не упуская важную информацию из своего поля зрения.
Дальше шла отрисовка концепта внутренних страничек. Каждый день что-то менялось в дизайне, нас многие вещи не устраивали, но, несмотря на это, дизайн параллельно отдавался на верстку.
Правился дизайн уже при верстке, приходили свежие идеи, проверялось все на удобность и все сразу же изменялось в живом режиме. Хорошая совместная работа дизайнера с верстальщиком – залог успеха. 🙂
Этот сайт для нас был как живой. Он существовал как самостоятельный организм и развивался и совершенствовался с каждым днем. Мы не перестаем его тестировать и что-то менять в дизайне.
Было отрисовано до 5 макетов, но выбрали только 1 вариант.
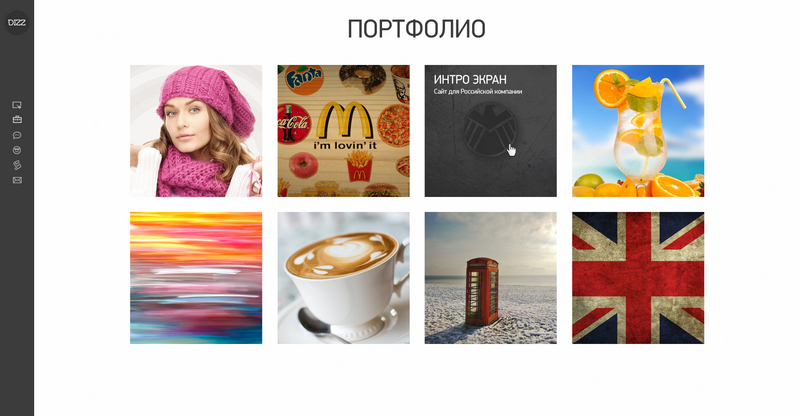
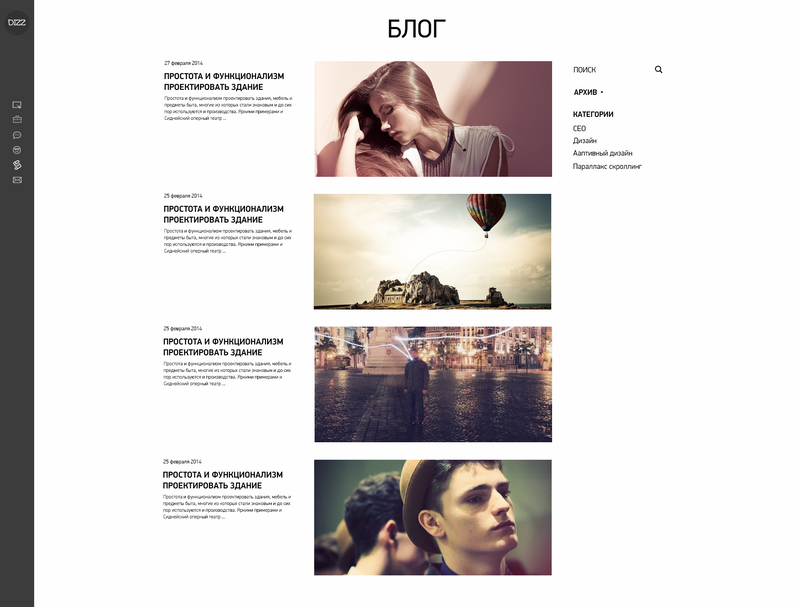
Пример
1 вариант

2 вариант






3 вариант











4 вариант

Финальный вариант



6
Фронтенд разработка
В этом разделе мы поговорим про front-end.
Давайте для начала определим, что такое проект frоnt-end. Frоnt-end – это клиентская часть сайта, за которую отвечают front-end разработчики. Нельзя путать верстальщика и front-end разработчика, так как верстальщик создает только разметку страницы, а вот front-end разработчики создают всю логику визуального интерфейса сайта, от валидации форм до сложных манипуляций объектами во время скролинга и эффектов наполнения страницы.
О нашем проекте
Проект был написан по большей части вручную без использования css фреймворков, так как размеры страниц и блоков не являлись стандартными, в некоторой части внутренних страниц использовался css ферймворк bootstrap. Это по части HTML/CSS.
Что касается JavaScript
Интересный факт, мало кто из круга не-разработчиков знает, что всем известный и самый популярный язык программирования на самом деле не имеет ничего общего с Java, а просто имеет схожее название. Официальное название всем известного JavaScript – ECMAScript. Такое название ECMAScript дали с маркетинговой точки зрения, так как когда внедряли javascript был популярен язык Java.
Вся логика Javascript поддерживается библиотекой jquery. У нас используется js в основном для манипуляции объектами и открытий модальных окон (так называемые pop-up). Стоит отметить, большая часть эффектов написана при помощи CSS3, а если использовался js, то только для того, чтобы добавить нужный класс с заранее прописанными эфектами.
К примеру, на странице “О нас” блок “РАБОТАЕМ СО ВСЕМ МИРОМ” – движение точек и самолетов – реализован на чистом css без вмешательства javascript, а вот фон уже был сделан при помощи специальной js библиотеки которая создает и движет canvas-объекты.
Вот такой у нас front-end.
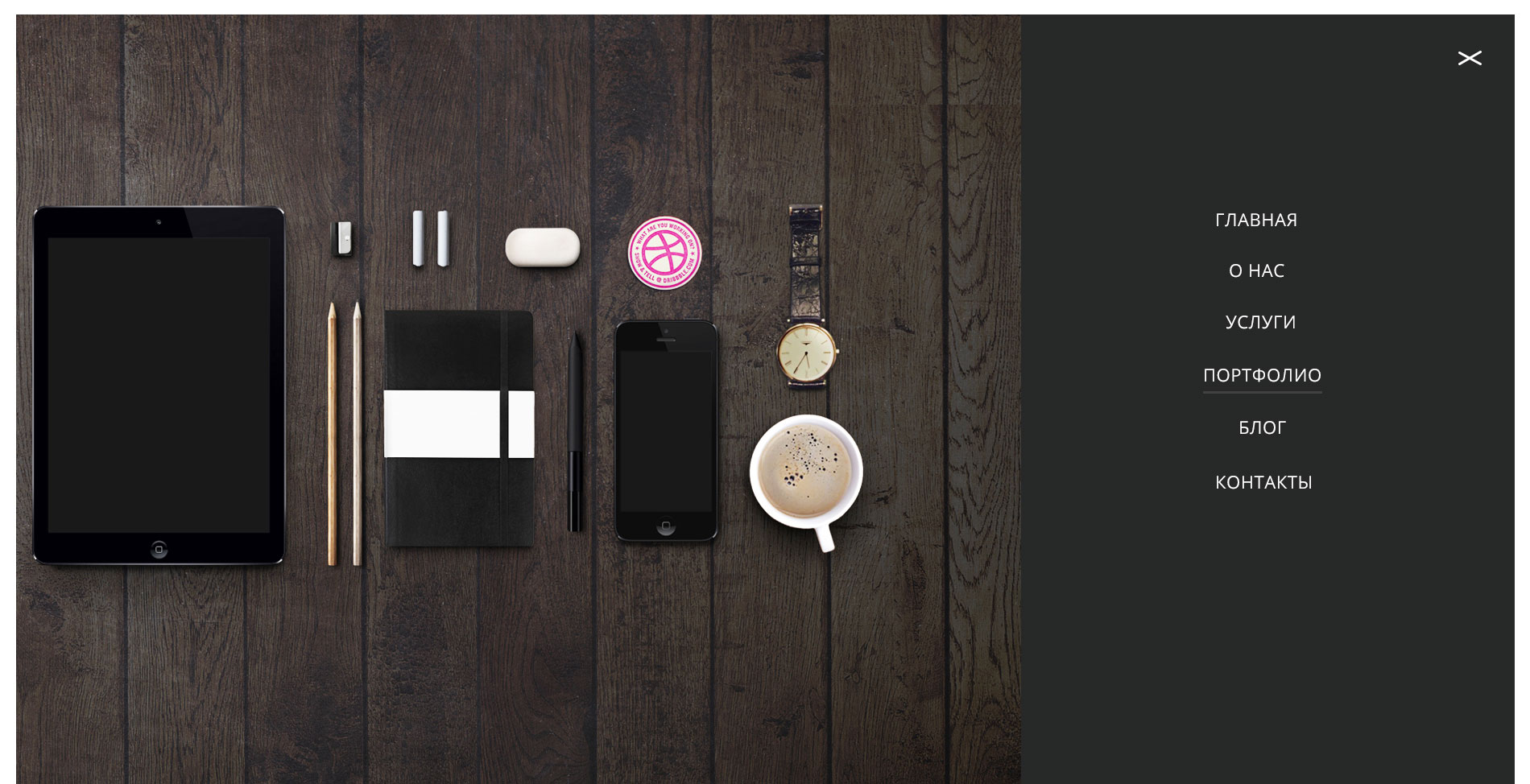
Пример
Продолжение следует 🙂
Задавайте интересующие Вас вопросы в комментариях.
Читайте также:
Прогноз на 2016 год: тренды в веб-дизайне