Наиболее эффективный инструмент для улучшения пользовательского интерфейса – это онбординг. Начните неправильно знакомить пользователя с сайтом или приложением – и он пожалеет, что вообще зарегистрировался.
Проблема возникает там, где есть «что-то не так» между концепцией программы и регистрацией пользователя. И тогда пользователи вместо того, чтобы заинтересоваться и прийти в восторг от сайта, просто покидают его и больше никогда не возвращаются. Поэтому мы исследовали 4 плохих примера пользовательского интерфейса при онбординге и покажем, как это исправить.
Назойливые всплывающие подсказки, которые скрывают информацию
Вместо того, чтобы направлять новых пользователей на учебные видеоролики, часто задаваемые вопросы и другие страницы, все больше сайтов и приложений используют всплывающую подсказку как быстрый способ представить свой продукт новым пользователям. Подсказки выглядят как сноски, которые показывают пользователям, как использовать продукт и где найти информацию. При этом возникает 2 варианта: активно действовать или бездействовать.
Активно действовать: Пользователям необходимо выполнять отображаемые действия, чтобы перейти к следующей подсказке.
Бездействовать: Пользователям не нужно выполнять действия, но они всё равно могут шаг за шагом следовать подсказкам.
Лучше всего использовать подсказки для информации, к которой не нужно всё время возвращаться. Например, подсказки необходимы только там, где есть кнопка «Создать» или «Редактировать».
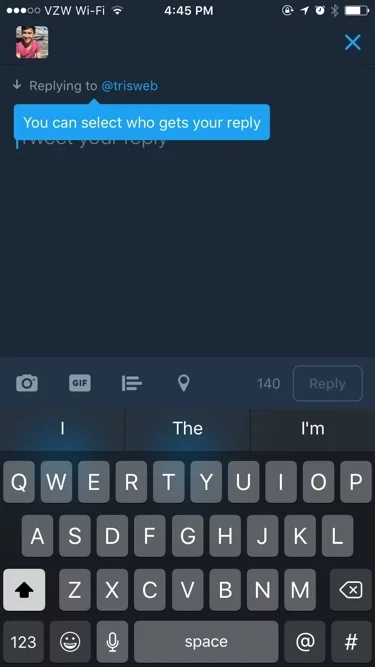
Несмотря на все их преимущества, всплывающие подсказки могут препятствовать пользователю, когда они разработаны плохо и скрывают важную информацию.
В этом примере мы видим, что всплывающая подсказка показывает пользователю, как выбрать, кто получит сообщения. Недостаток в том, что подсказка закрывает текстовое поле. Представьте, как это раздражает, когда пользователи видят подсказку и хотят принять меры, но не могут. Особенно неприятно, если нет явного способа закрыть подсказку. Некоторые подсказки не имеют «X», чтобы закрыть их или кнопку CTA (призыв к действию / дальнейшие указания) , чтобы перейти к другой части страницы.
Неброский дизайн является обязательным
Марк Шенкер в Web Design Depot объясняет дизайн всплывающей подсказки таким образом: «Хорошие всплывающие подсказки должны быть настолько сдержанными, что вы могли б поклясться, что их там никогда не было… Вам их будет не доставать только если они не будут здесь внезапно всплывать, чтобы помочь выполнить необходимое действие».
Эффективный дизайн означает, что всплывающие подсказки являются неброскими; они дополняют продукт и не препятствуют его использованию. Подсказки есть, если необходимы пользователю, но они не отвлекают.
Вот три элемента, которые нужно включить в дизайн:
- Копировать: Этот элемент может быть вверху текстового поля. Но он должен быть быстрым и простым для использования.
- Выход(ы): Дайте понять, как пользователям выходить из подсказок. Включите «X» или кнопку «Next» («Далее) или «End Tor» («Конец»), чтобы пользователи знали, как закрыть подсказку.
- Индикатор выполнения/состояния: Дайте пользователям представление о том, сколько подсказок в последовательности. Придерживайтесь не более чем четырёх шагов, и поставьте «Шаг 1 из 4» или «1/4» в нижней части подсказки.
Сочетание этих элементов помогут создать поток, который позволяет сосредоточиться на продукте и не разрушает пользовательский интерфейс.
Новые пользователи могут войти без регистрации
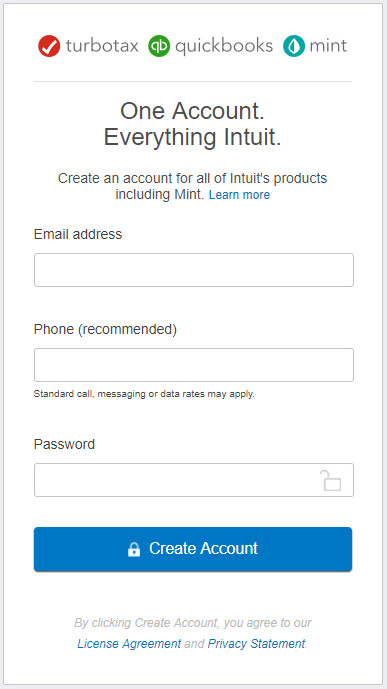
Предположим, вы запустили медийное объявление на Facebook, члены вашей аудитории нажмут на него, и они попадут на страницу регистрации, чтобы создать учетную запись. Разумеется, короткие формы с несколькими полями более привлекательны для пользователей, чем длинные сложные формы. Но пользователи все равно не хотят вручную вводить информацию. Особенно это касается пользователей мобильных устройств, которые используют быстрые клики, быстрые просмотры и свайпы.
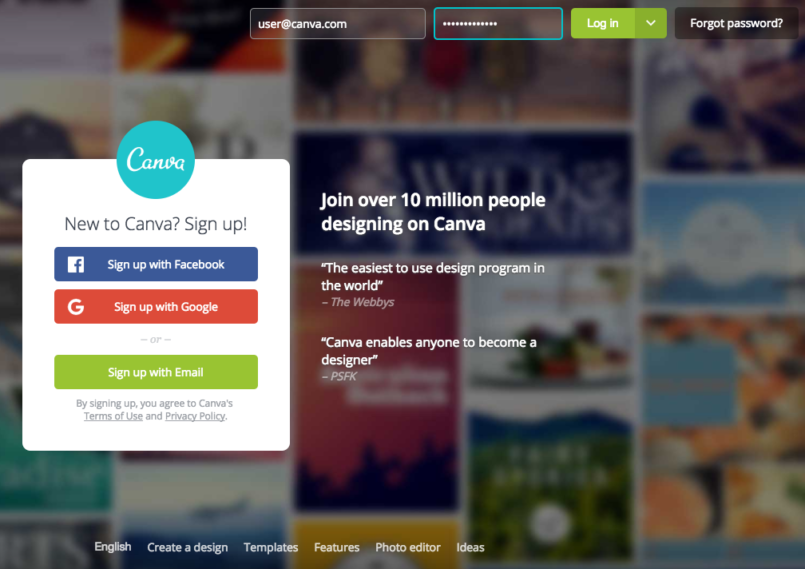
Единственное, что отсутствует на этой регистрационной странице, – это опция для единого входа, где вместо ручного ввода информации пользователи регистрируются, используя один из своих профилей в социальных сетях. Это удобно, ведь пользователи могут зарегистрироваться сразу в нескольких сервисах, но им все же придется заполнить пару полей.
Сделайте регистрацию очень простой (в один клик)
Простота – это ключ к привлечению новых пользователей. Чтобы повысить вероятность того, что они сделают следующий шаг на сайте для покупки, создания или загрузки чего-либо, сделайте его максимально простым. С помощью единого входа пользователи могут получать мгновенный доступ к вашему продукту.
Это отлично подходит для пользователей, потому что это не связано с созданием нового пароля или ожиданием электронной почты с подтверждением, прежде чем они смогут использовать ваш продукт. Но обратите внимание, что даже если вы предлагаете единый вход, вы все равно можете предоставить пользователям возможность регистрировать аккаунт на адрес электронной почты.
Единый вход обеспечивает доступ к данным пользователей, которые уже отслеживаются на учетных записях социальных сетей. Например, в дополнение к их адресам электронной почты вы можете увидеть их общие предпочтения, их местоположения, дни рождения и их друзей.
Ваше приветственное письмо должно быть не роботизированным
Зарегистрировавшись, пользователи дают разрешение поговорить с ними и узнать больше о том, что вы можете предложить. После первоначальной регистрации в приветственном электронном письме должна быть информация о том, чего пользователь может ожидать. Он знает, что вы создали кампанию электронной почты, которая отправляет электронное письмо с установленными интервалами. Но даже если пользователи знают об этом, это не значит, что ваши электронные письма должны быть роботизированными и безличными. Пользователям необходимо чувство, будто они получают электронное письмо от живого человека.
Вот почему отправка электронной почты без изображения профиля делает контент менее личным.
В этом примере электронного письма правильными являются два пункта:
- В поле отправителя есть имя реального человека.
- Адрес электронной почты реальный и не длинный.
Но есть недостаток – отсутствие изображения профиля. Скорее всего, это письмо является частью автоматизированной последовательности, но это не обязательно должно быть так.
Недостаток легко устранить – просто добавьте аватар (изображение профиля) в email. Это простая тактика, но посмотрите на пример ниже из Intercom. Email кажется более личным, когда есть фотография отправителя.
Помните, что цель отправки электронных писем заключается в том, чтобы держать пользователей в курсе и информировать. Также используйте свои электронные письма, чтобы показать аудитории, что она может связаться с вами и доверять вам.
Приветствие новых пользователей пустой информационной панелью
Большое внимание уделяется онбордингу. Но что происходит после того, как пользователи зарегистрировались, создали учётную запись и завершают просмотр? Онбординг на этом не заканчивается. Рассмотрим первоначальные части использования процесса онбординга.
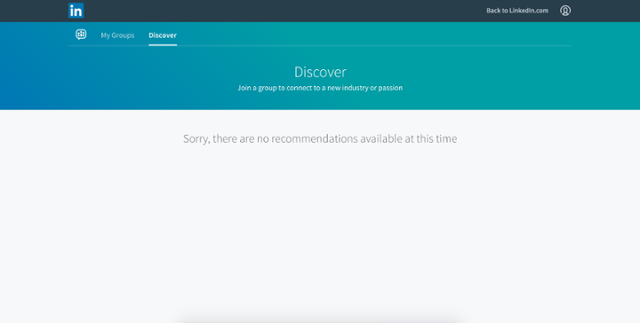
Подумайте об этом: после того, как пользователи прошли все шаги, чтобы начать работу, и они остались всем довольны, они захотят начать использовать сайт. Но может появится некая неопределенность, если пользователей приветствует пустая информационная панель, как к примеру в LinkedIn Groups.
Поскольку пользователи впервые заходят на сайт, понятно, что они будут чувствовать себя обескураженными, потратив время на то, чтобы пройти онбординг, только чтобы его приветствовали пустым пространством без четкого указания, что делать дальше.
В этом примере, комментарий «К сожалению, в настоящее время нет рекомендаций» не предоставляет информации пользователям о том, что они должны делать, чтобы получить рекомендации. Меню в верхней части экрана является чистым и незагроможденным, но оно не дает никаких указаний на следующие шаги.
Для начала используйте процесс онбординга, чтобы помочь пользователям настроить свою учетную запись. Например, панель управления задачами может показать новым пользователям, как создать проект, добавить в него контент, а затем поделиться им.
Таким образом, когда пользователи входят на сайт, их ожидает дальнейший план действий. Суть в том, чтобы подчеркнуть важность продукта, показать пользователям эту ценность на практике, а затем предоставить сообщение с информацией с чего начать.
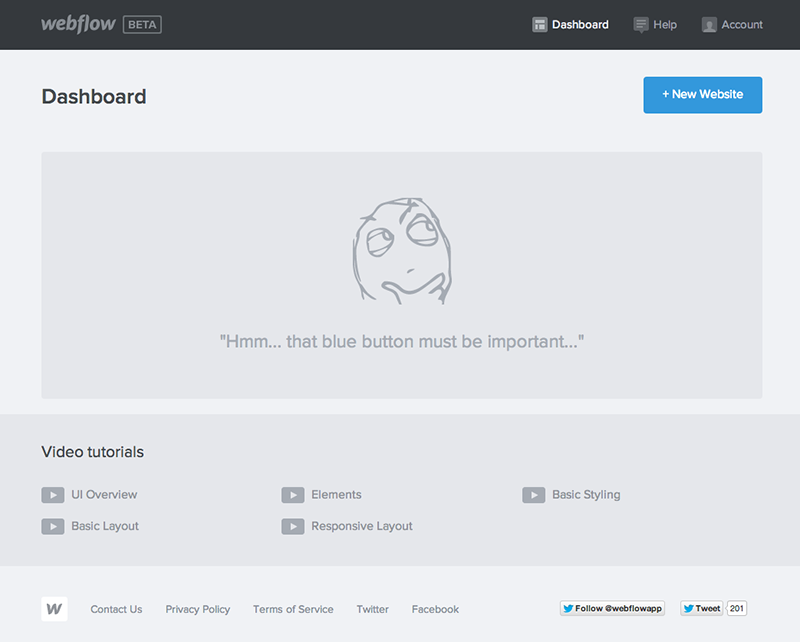
Другой вариант – использовать кнопку CTA на панели управления, чтобы предположительно дать понять пользователям, что дальше делать.
В этом примере существуют следующие преимущества:
- Выделяется синяя кнопка CTA. И вместо использования стандартных фраз, например «Нажмите здесь» или «Начать», говорится «+ новый веб-сайт», что позволяет сделать следующий шаг очевидным.
- Графика в верхней части страницы «указывает» на кнопку CTA. Кроме того, сообщение под ним «направляет» пользователей на кнопку CTA. Когда пользователи впервые увидели информационную панель управления, но не заметили кнопку CTA, то графика подсказывает им о ней.
Чтобы заинтересовать пользователей в дальнейшем использовении сайта после начальной регистрации (вы автоматически потеряете около 75 процентов пользователей в первую неделю), предоставьте пользователям что-то для работы или скажите им, что делать. Вы даже можете включить демонстрационные данные, чтобы показать пользователям, как будет выглядеть полностью используемая панель. Пользователи могут тестировать функции до тех пор, пока они не будут готовы загрузить свою собственную информацию.
Совершенствование онбординга
По мере развития продукта и роста пользовательской базы вы узнаете больше о том, что работает, а что нет. Будьте активны и ищите новые способы ошеломить новых пользователей. Вносите изменения, не дожидаясь, когда пользователи начнут отказываться от сайта. Изучите новые способы привлечения ваших пользователей и выполните A/B тестирование, чтобы увидеть, что лучше всего подходит для вашей конкретной аудитории.
Кроме того, будьте открыты для обратной связи, как от клиентов, так и от данных, которыми команда делится при использовании продукта. Так вы будете знать, где именно происходит сбой при онбординге, и что нужно сделать, чтобы исправить это.
Источник: Аppcues
Перевод: Asia Halushka
Читайте также:
Разблокировать креатив: советы от вице-президента Microsoft Design
50+ примеров пользовательского интерфейса, которые мог придумать только дьявол