Как по мне, телевизор уже давно должен был быть выброшен на свалку, учитывая, сколько девайсов находится у каждого из нас дома. Поработать – ноут или пк, посмотреть вечером любимый сериал или передачу – в руках планшет (телефон). Даже за образованием, качественным контентом, мнением экспертов мы идем на ютуб. Возникает вопрос: зачем вообще нужна эта коробка, которая собирает пыль в доме? Но с появлением Smart TV, Google и Apple приставок и интернетом в телевизорах все кардинально поменялось.
И вот с ростом технологией в телевизорах стоит задуматься, как сделать интерфейс удобным?
Зонирование экрана
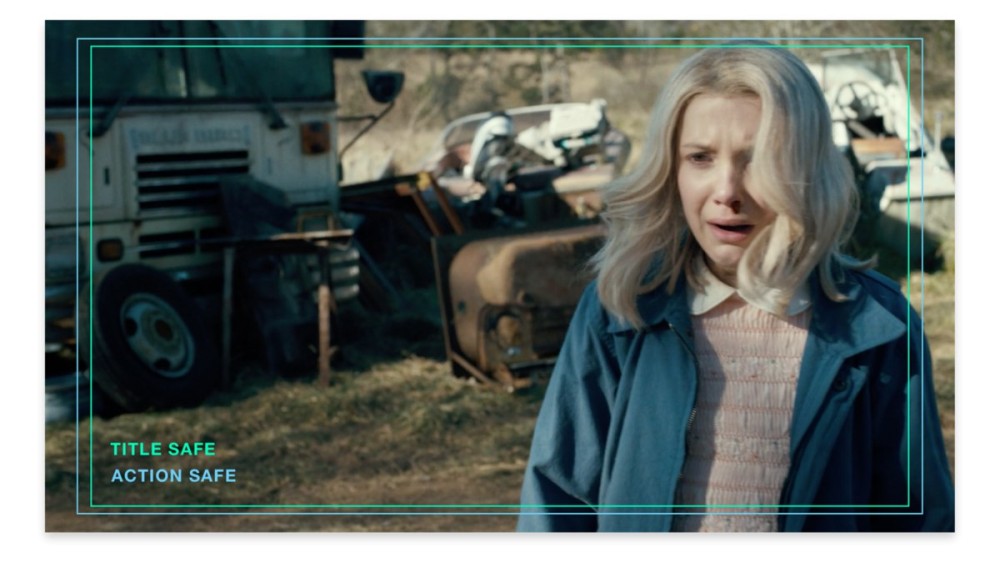
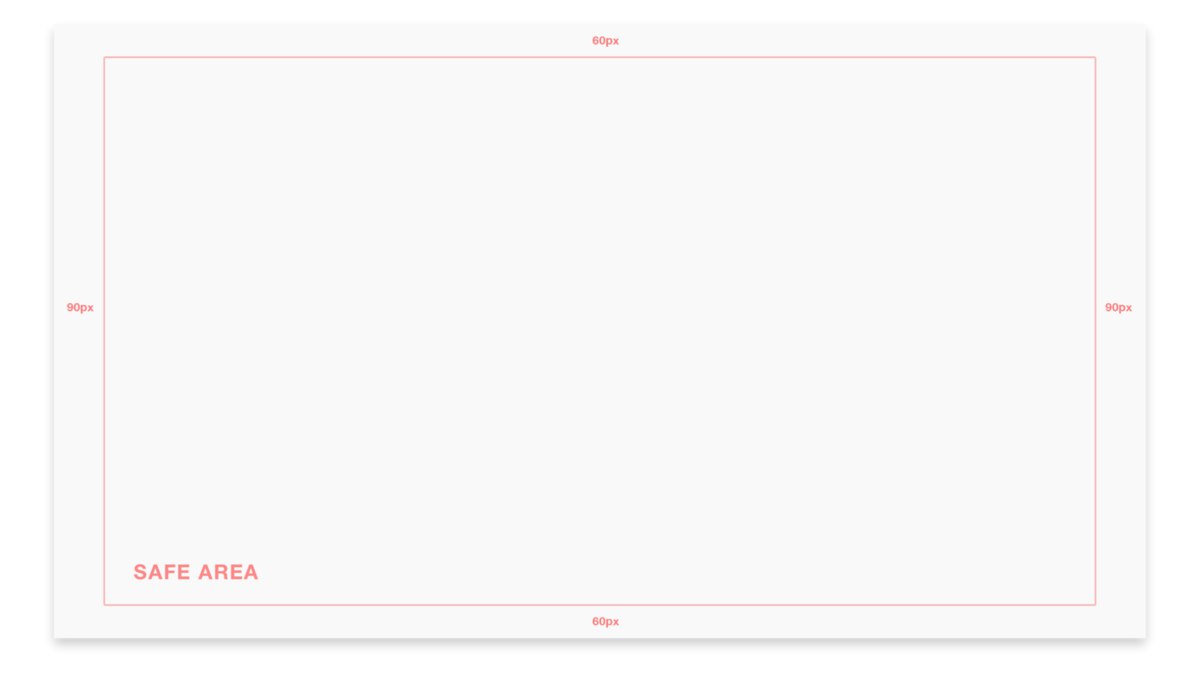
Из-за того что в первых ТВ был экран не плоским (да, да!), а выпуклым, то часть информации могла потеряться. Поэтому появились две зоны на экране, первая для текста, вторая – экшн, где происходит действие передачи.
И даже с 4К экранами стоит мирится с этим правилом, поэтому делайте свои приложения, исходя из этих правил:
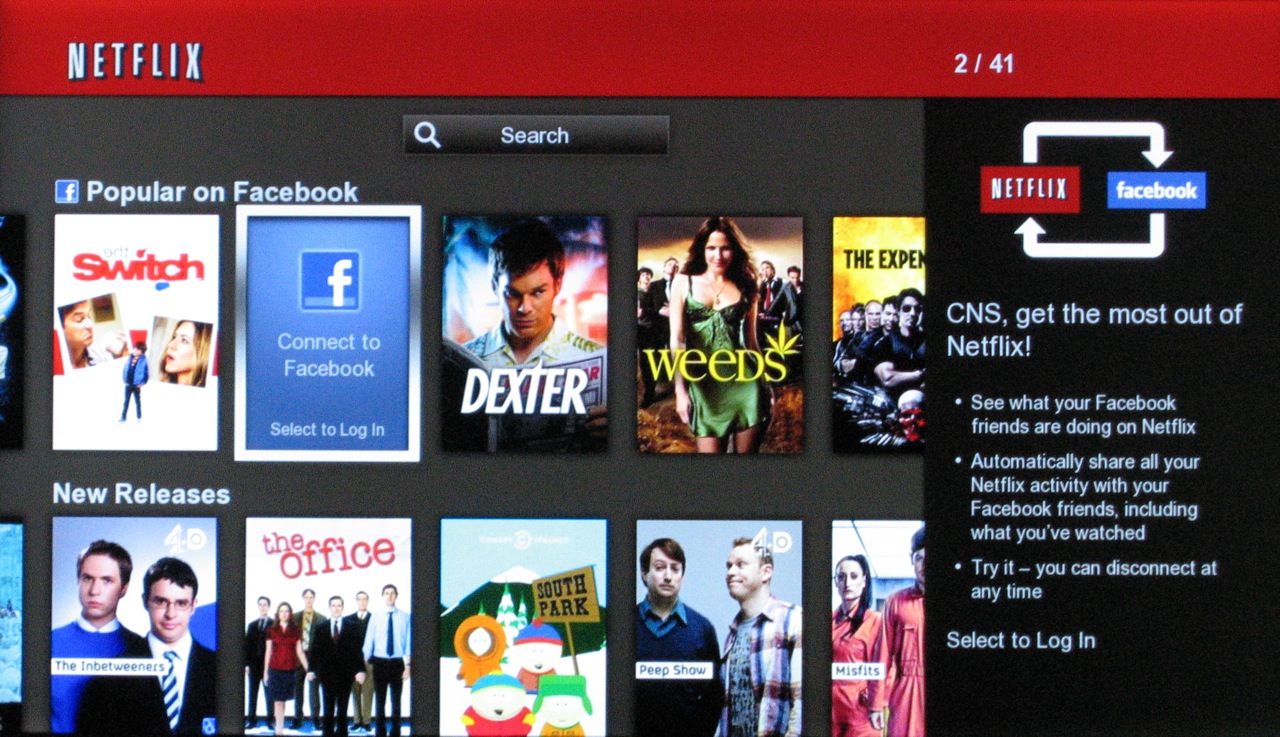
Посмотрите, как сделан Netflix:
Навигация на экране
Аппаратная начинка, размер экрана определяют шаблон приложения. Проектная сетка в смартфоне заставляла делать приложения вертикально. На экране ТВ стоит наоборот растягивать контент на всю ширину экрана, что позволяет юзеру увидеть больше контента.
Очень важен курсор, так как без мышки трудно ориентироваться в рабочем пространстве. Поэтому выбранный элемент должен подсвечиваться или быть затененным.
Контроллер
Пульт, джойстики от приставок, телефон и лазерные указки, очки дополненной реальности и еще куча приспособлений, которыми можно управлять телевизором уже сейчас. Само собой, под каждое устройство вы должны заточить свое приложение.
Шрифты
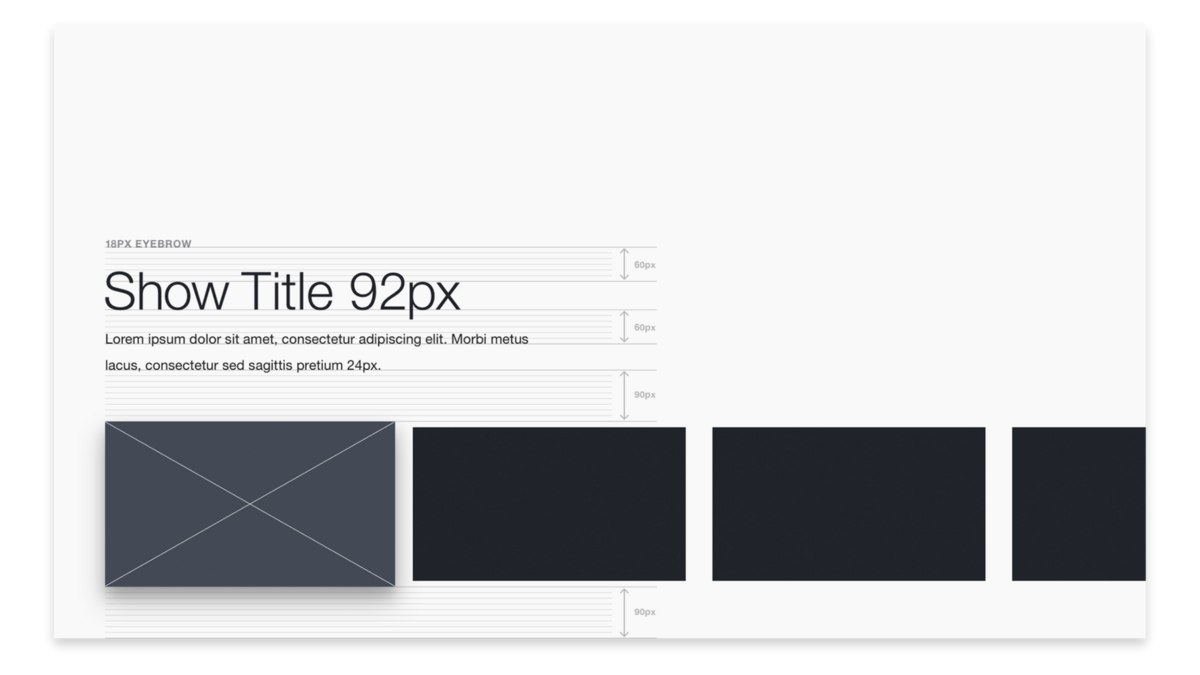
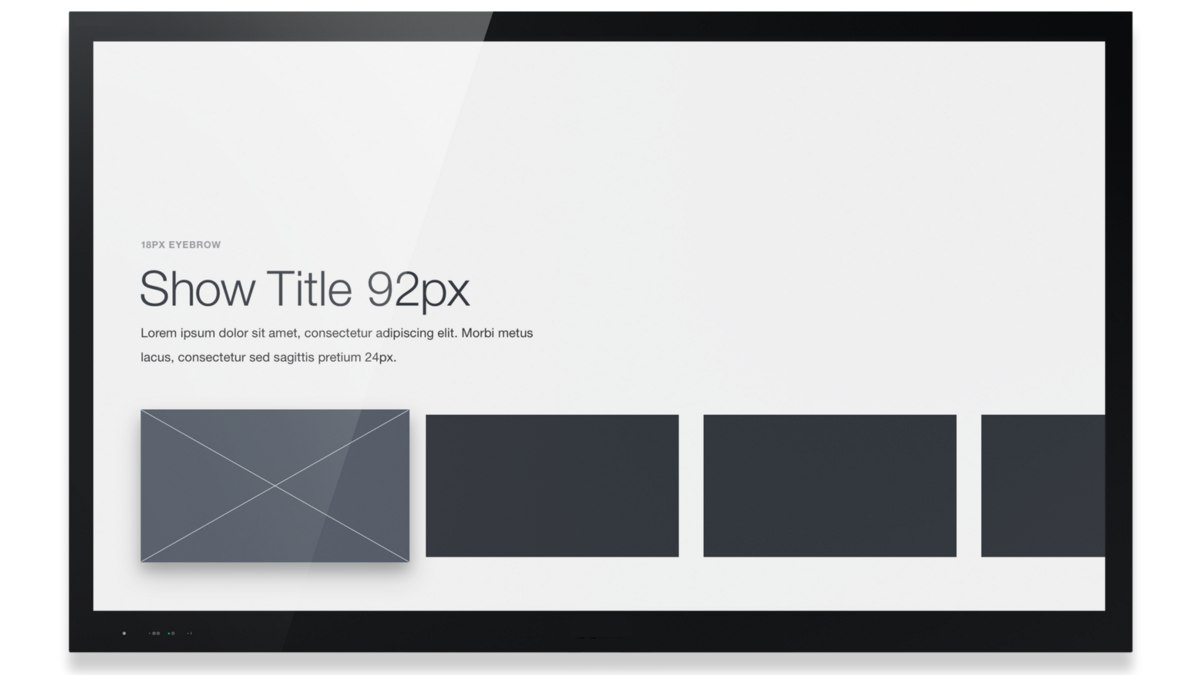
Контент должен быть читабелен с расстояния 3 метров. Представьте, что вы смотрите шоу, сидя на диване, и вы все прекрасно видите, но что случается, когда идут титры?
Для того, чтобы приложение было удобным, вам стоит не боятся использовать ОГРОМНЫЕ шрифты. 18 px – это самый маленький читабельный текст. Если сомневаетесь – делайте больше. Для заголовков лучше использовать 92px, а для обычного текста – 24рх.
Цвет
Различные производители делают разную яркость экранов, различную цветовую гамму, поэтому каждый цвет стоит проверять хотя бы на парочке экранов.
Но есть общие советы, как сделать приятные цвета в приложении: избегайте чистого белого, также будьте аккуратны с градиентами и гауссовым размытием.
А как вы считаете, эра телевизоров прошла, или все только начинается?
Читайте также:
10 полезных выступлений TED о дизайне
Что и кого смотреть, чтобы стать крутым веб-дизайнером
Интервью: Мурат Шакиров о трендах в веб-дизайне и своем опыте