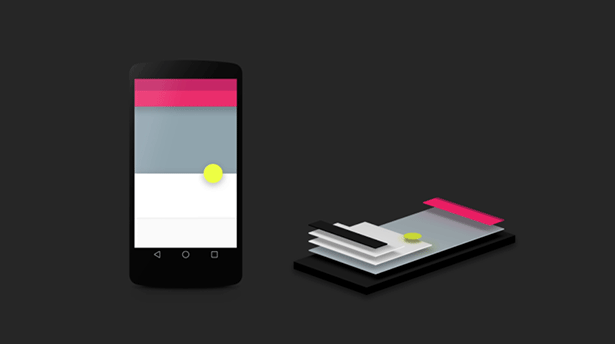
Flat Design (или как его еще называют “плоский дизайн”) близкий родственник минималистичного дизайна – все элементы базируются на идеи простоты. Как правило, добиться простоты в плоском дизайне – тяжелое достижение. Все должно быть спроектировано с единой целью – создание сплоченного визуального и функционального дизайна.
Невидимый дизайн
Продумайте дизайн и уберите все лишнее.
Вам нужно добиться того эффекта, когда юзер не будет задаваться вопросом “а зачем это окошко здесь, а куда что писать”. Ваша цель – помочь человеку быстро получить ожидаемый результат.
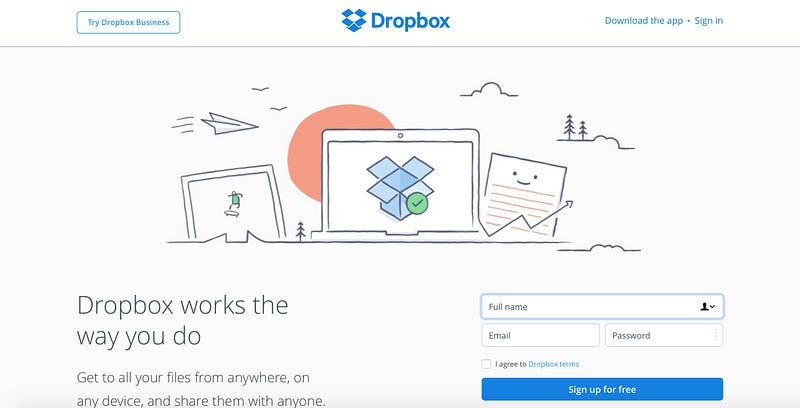
Хороший пример правильно оформленной страницы – это сайт Dropbox:

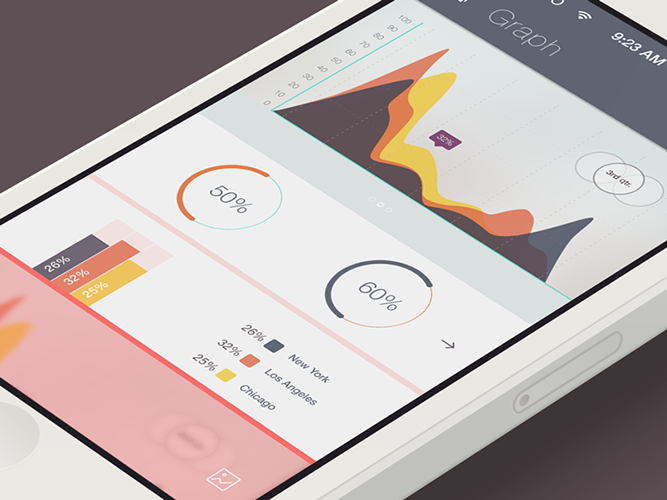
Яркие цвета
Цвета – это важная часть эффективности плоского дизайна
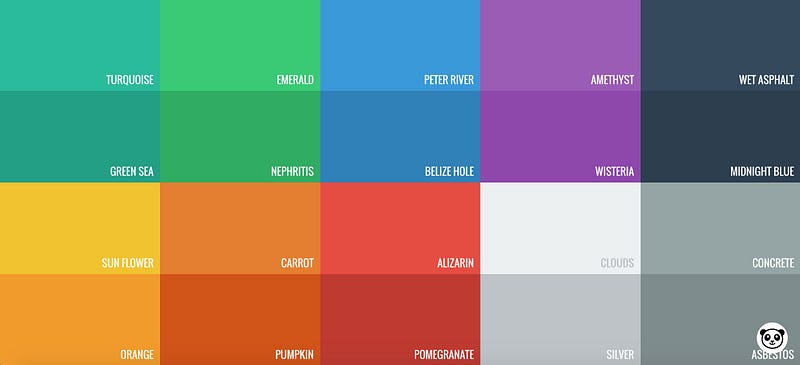
Цвет является большой частью проектирования плоского дизайна – ведь он в основном определяет, как будет выглядеть ваша страница сайта или приложение. Цветовые палитры в плоском дизайне чаще всего ярче и насыщеннее в сравнении с остальными подходами к дизайну.

Советы:
За помощью в выборе цвета лучше обратиться на эти сайты Material Design и Flat UI Colors.

Лучше использовать цвета ненасыщенные, так вы побережете глаза пользователей.

Используя мягкие цвета, проще сконцентрировать внимание человека на важных деталях.
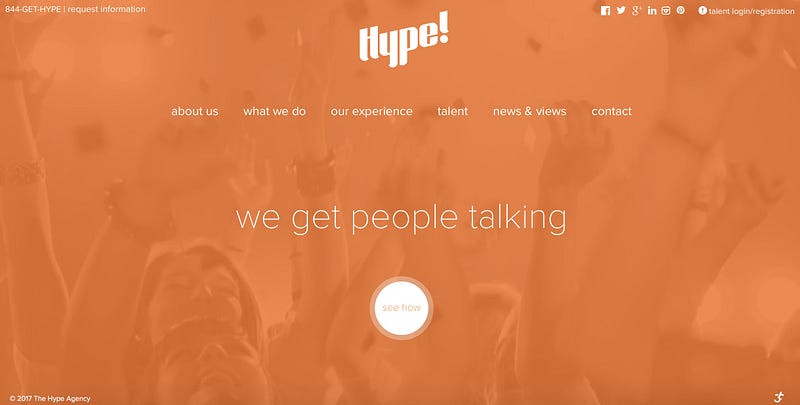
Концентрация на типографике
Дизайн для эстетики
Шрифт должен сообщать пользователям, что самое важное на странице. Чем проще используется шрифт, тем лучше для чтения и скорости загрузки, не говоря уже о том, что мы проектируем сайт в минималистичном стиле.

Советы:
- Рассмотрите простые семейства шрифтов sans serif с большим количеством стилей. Эти шрифты делают сайт свежим и легким.
- Цветовой тон шрифта должен совпадать с общим дизайном сайта.
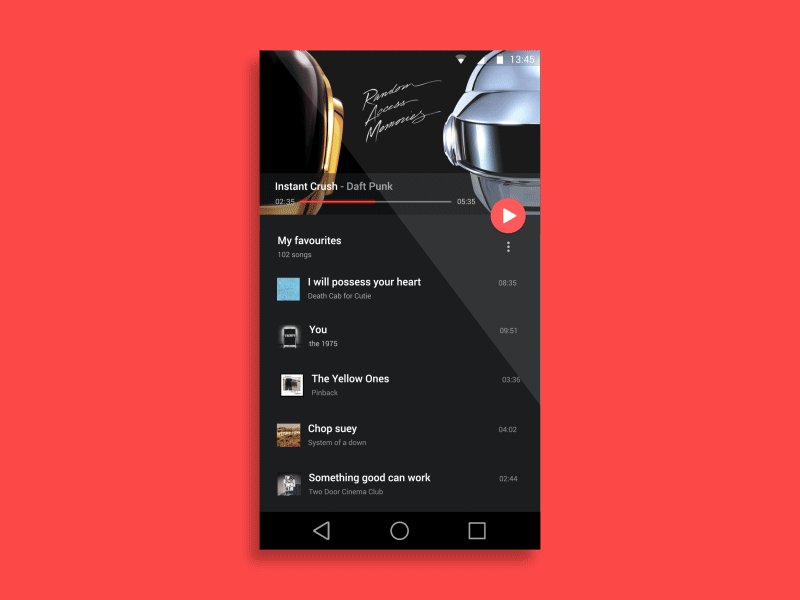
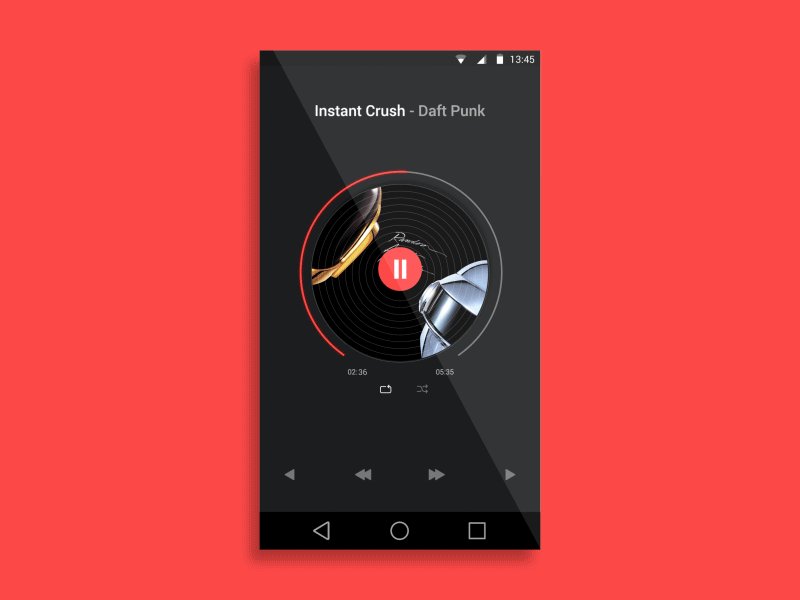
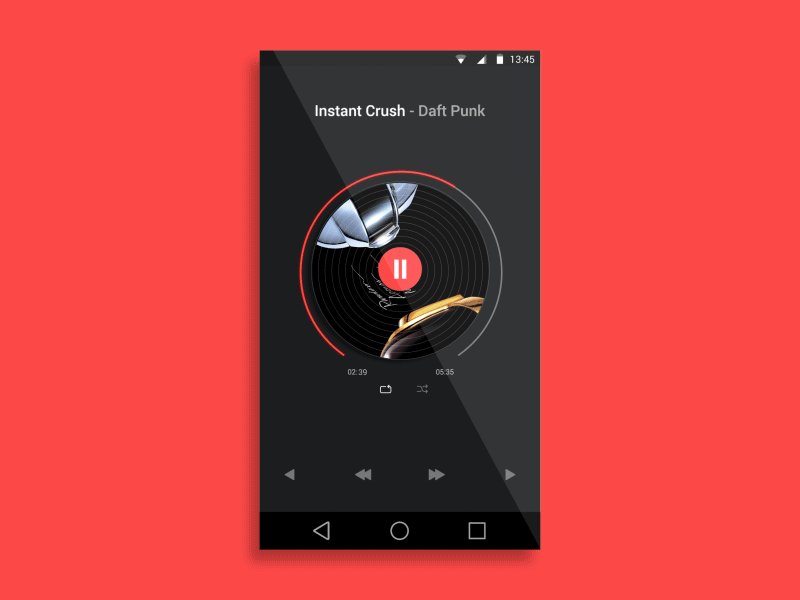
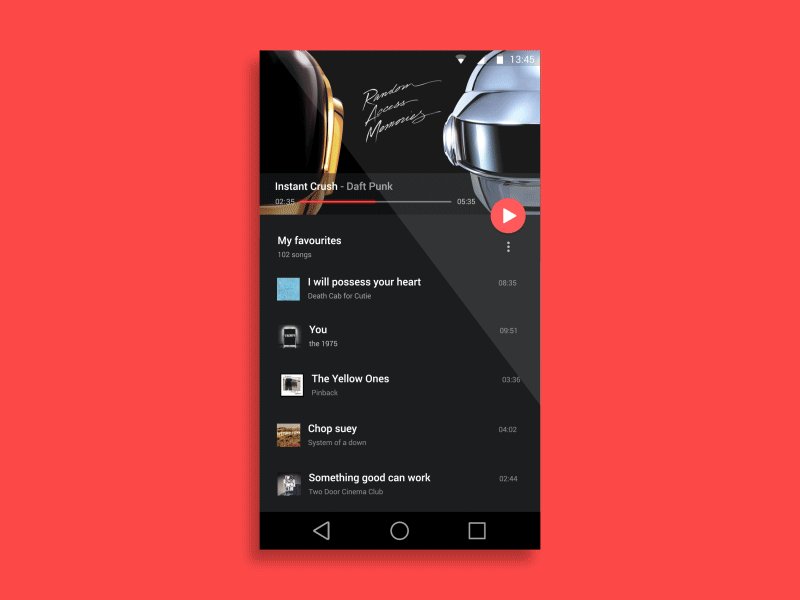
Motion-анимация
Motion делает плоский дизайн более ориентированным на пользователя.
Простота плоского дизайна отлично работает с motion. Пользователи во время взаимодействия с сайтом или приложением могут задавать следующие вопросы:
- Что здесь самое важное?
- Как я узнаю, что делать дальше?
- Как мне узнать, что я закончил задание?
Такие вопросы могут выявить возможность использования анимации для улучшения UX.

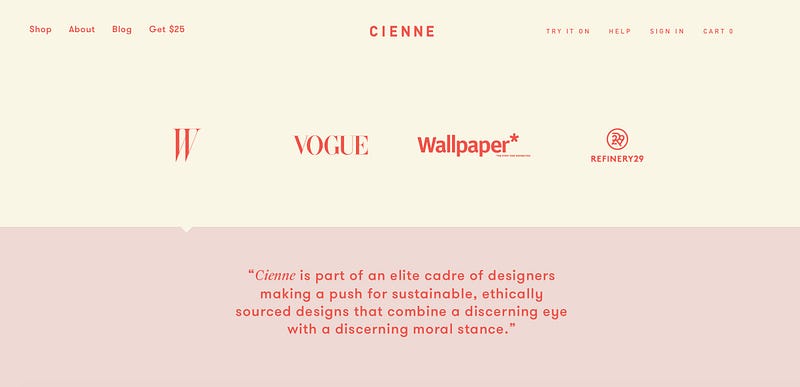
Иллюстрации
Картинки рассказывают лучше и быстрее, чем слова, поэтому их использование жизненно необходимо!

Плоский дизайн имеет все функции, чтобы сделать сайт интересным и функциональным при этом оставляя его красивым.
Больше о дизайне:
Mozilla полностью поменяли дизайн своего бренда