Новый год – новые инструменты. Разве не так? Мы испробовали и нашли новые инструменты для веб-дизайна и выбрали из них лучшие. Среди них есть множество интересных утилит, которые помогут вам и облегчат вашу работу. В этом списке каждый найдет что-то полезное для себя.

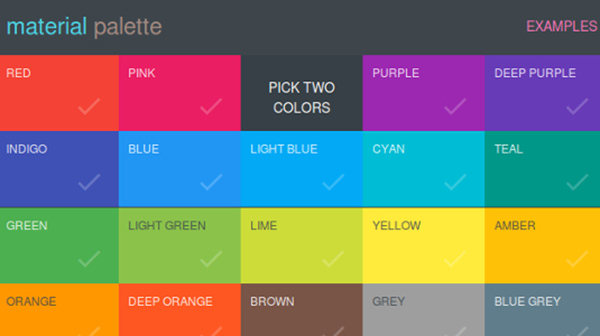
Это инструмент, который создает цветовые палитры в стиле Google. Просто выберите два цвета, на которых и будет строиться ваша палитра, а затем инструмент сгенерирует подходящие цвета для текста, разделителей и акцентов.
Пример интерфейса покажет вам, как палитра будет выглядеть в действии. Ее можно будет скачать в CSS, SASS, LESS, SVG, XML и PNG форматах.
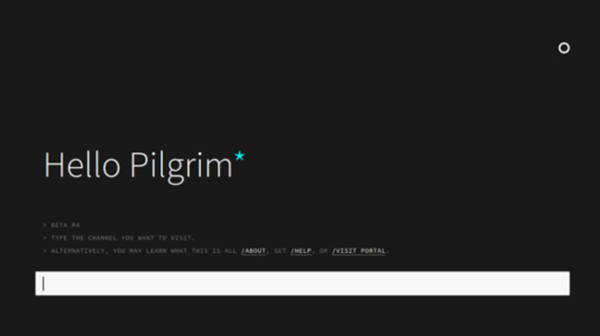
2. Piligrim*

Разработчики всегда предпочитали общаться в различных IRC, но дизайнеры держались подальше от некрасивых чатов. Piligrim* решил эту проблему, соединив в себе простоту и эстетичность. Мягкие цвета и типографика, атмосферные звуки и анимированные индикаторы сделают общение практичным и приятным.

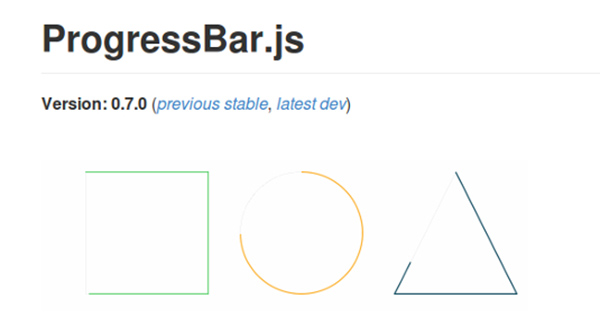
Этот инструмент позволяет создавать анимированные индикаторы выполнения процесса с помощью SWG путей. Индикаторы работают на всех самых популярных браузерах.
Имеется возможность создать свой собственный путь или использовать предложенные фигуры. Анимация выполняется с помощью JavaScript, что дает вам больше возможностей и контроля.

Отличный ресурс, который позволяет создать красивый анимированный фон с градиентом всего за несколько кликов. Просто отрегулируйте угол, скорость анимации и цвета, и этот инструмент сгенерирует фон, который можно использовать для сайтов.
5. snabbt.js

Новый инструмент, который пока что представлен в бета-версии, выглядит весьма многообещающе. Он представляет собой библиотеку минималистичных анимаций. Библиотека весит всего 4kb и работает даже на мобильных устройствах. С помощью этого инструмента вы сможете делать анимации, не вникая в тонкости самого процесса.

Этот инструмент облегчает создание отзывчивых и оптимизированных веб-приложений, предоставляя серьезную базу для вашего проекта. Так что Foundation стал практически незаменимым в создании приложений.
7. interact.js

Это JavaScript модуль, который позволяет проработать такие процессы, как перетягивание элементов, изменение размеров и адаптация под современные браузеры. Инструмент очень простой и легкий, и он поможет вам корректно выводить данные на различных девайсах и браузерах.
8. deSVG

Этот удобный инструмент позволяет убирать лишний SVG код из вашего HTML документа, заменить SVG на CSS и в целом сделать вашу работу легче.
9. Materialize

Группа студентов разрабатывают этот отзывчивый фреймворк, который облегчит начало работы с Material Design. Инструмент включает в себя шаблоны, которые помогут вам в процессе, и массу компонентов. Проект находится на альфа стадии, но уже содержит в себе массу полезного.

Который сейчас час? Мы спрашиваем себя от этом постоянно, и теперь появились часы, которые не только ответят на наш вопрос, но и покажут, какой цвет соответствует точному времени на данный момент. Номер CSS цвета соответствует шести цифрам: час, минута, секунда, вот разработчики и решили установить постоянно изменяющийся фон, цвет которого будет отвечать времени.
11. Jetstrap

За несколько последних лет в веб-дизайне многое изменилось и разработчикам теперь приходится заботиться о большем количестве нюансов. Этот инструмент позволяет быстро собрать прототип, просто перетягивая компоненты на интерфейс. Он не требует особых навыков, но с его помощью у вас получится создать хорошую веб-страницу.

Чтобы не тратить время на поиск материалов по тебе отзывчивого дизайна, просто подпишитесь на эту рассылку, и вы будете раз в неделю получать подборку статей и полезностей по вашей теме.
13. SocialCount

Очень часто, заходя на страницу, мы некоторое время смотрим на белый экран, а потом только появляется сама страница. Это происходит из-за того, что шэринг-кнопки соцсетей были встроены не совсем хорошо. Этот инструмент позволит сделать кнопки красивыми и не замедляющими загрузку сайта.
14. Fitvids.js

Этот легкий и простой плагин распознает и использует правильное разрешение видео или любых других медиа объектов. С его помощью вы сможете получить правильный размер видео, которое в результате будет корректно отображаться на девайсах и в браузерах.
15. MQTest

Дизайнеры сталкиваются с тем, что нужно узнать, какие пропорции соответствуют определенному браузеру. Эта проблема легко решается с помощью MQTest. Инструмент поможет распознать и анализировать различные пропорции медиа в разных браузерах.
Смотрите также : 25 эффективных инструментов Photoshop для веб-дизайнеров
Смотрите также : 2500 бесплатных ресурсов для дизайнеров
Смотрите также : 28 лучших инструментов для выбора цветовых схем