Оглядываясь на 2014 год, мы можем понять, какие тренды будут доминирующими в 2015 году, который уже не за горами. Так как количество девайсов, на которых пользователи просматривают сайты, постоянно растет и меняется, веб-дизайнер должен думать не только внешнем виде сайта на ПК, но и о том, насколько удобен он для мобильных устройств.
1. Типографика будет гибкой
Текст в веб дизайне очень сильно отличается от печатного, и в 2015 году мы наконец-то полностью избавимся от старомодных взглядов, которые делали текст очень мелким и сжатым на многих сайтах.
В этом нет ничего нового, так как этот концепт обсуждался еще с 2006 года, но дизайнерское общество очень долго и медленно приспосабливалось и привыкало к нему. Очень сложно отпустить принципы, которыми руководствовался годами.
Вот три главных аспекта, которые влияют на читабельность текста в веб дизайне:
1. Размер шрифта
2. Ширина столбцов
3. Высота строки
Исследования не устают повторять, что больший размер шрифта способствует более удобному чтению в вебе. Дизайнеры уже начали внедрять отзывчивую типографику наряду с отзывчивыми изображениями и интерфейсом. Очень важно, чтобы текст всегда выглядел хорошо, вне зависимости от платформы.
2. Никакого веб-кодинга
В процессе веб-разработки всегда участвовало несколько человек: дизайнер создавал внешний вид и ощущения, а потом кодер брался за работу, чтобы превратить разработку в реальность. Этот процесс изменяется и инструменты для веб-дизайна становятся умнее, лучше и амбициознее.
Сегодня дизайнеры могут создавать сайт даже не притрагиваясь к коду, используя все преимущества сильного графического дизайна и чистого кода. Это переворачивает все с ног на голову и понижает барьер для тех дизайнеров, целью которых является создавать красивые и функциональные сайты для своих клиентов.
Но из-за того, что дизайнеры фокусируются на внешнем виде сайта, доработки алгоритмов и шлифовка кода все же имеют место быть. Так что здесь всегда будет место для веб-кодеров, правда доля их работы будет значительно меньше, чем было раньше.
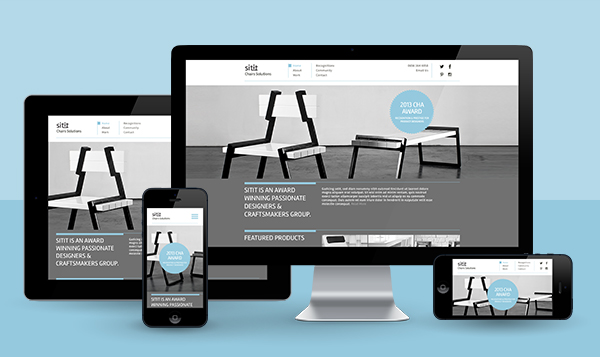
3. Эволюция отзывчивого дизайна
Всего несколько лет назад создать отзывчивый сайт означало просто сделать его удобным для просмотра на компьютерах, планшетах и смартфонах. С “умными часами”, телевизорами и огромным количеством технических новинок для дома значение “отзывчивого дизайна” начинает подразумевать все больше нюансов.
Так как у каждой платформы есть свои требования, главной задачей является сделать так, чтобы контент отображался корректно на любом устройстве. И если структура сайта для смартфона и планшета будет практически одинакова, то для “умных часов” она не подойдет. То же самое и со смартТВ, для которых не подойдет структура, предназначенная для ПК.
4. Плоский дизайн покорит каждый пиксель
Пока некоторые спорят о проблемах плоского дизайна в сфере пользовательского интерфейса, остальные единогласно называют его своей любимой техникой в веб-дизайне.
Это во многом зависит от того, как мы воспринимаем контент, и как воспринимают его девайсы. Плоский дизайн сам по себе ведет к минималистичным принципам, что в свою очередь приводит к чистым, легким и сфокусированным на контенте сайтам.
Плоский дизайн хорош не только из-за своих эстетических преимуществ. Он очень практичен и позволяет пользователям взаимодействовать с контентом, не отвлекаясь на сторонние факторы.
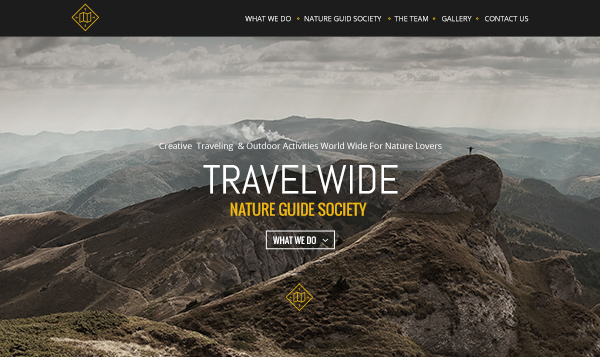
5. Больше = лучше для изображений
Не только текст увеличивается, но и изображения!
Было очень много важных ограничений, которые нужно было держать в голове из-за ограниченной ширины сайта. Но это становится все меньшей проблемой с течением времени, и в результате большие изображения волной накрыли интернет.
В 2015 изображения займут центральную позицию. Очаровательные техники будут требовать соответствующих изменений размеров, выделяя доминирующие цвета для фона и оптимизируя изображения для более быстрой загрузки.
Вдобавок главным трендом в 2015 году будет использование изображений вместо фона, а текст будет “плавать” на его поверхности без ущерба удобству.
6. Обновленные анимации скроллинга, параллакс-эффект и микроинтеграции
Наверное, самый впечатляющий тренд – это параллакс-скроллинг.
Мы видим его повсюду и результат говорит сам за себя – вовлечение на сайте с параллакс-скроллингом может увеличиться до 70%! Использование скроллинга вместо кликов, как технику навигации, является отличным решением, которое требует меньшего времени для загрузки, а также позволяет сделать плавные переходы от точки к точке, избежав раздражающих загрузок. Информация продолжает просто плыть.
В 2015 мы можем ожидать огромное количество веб-дизайнеров, использующих параллакс-эффект в своих работах.
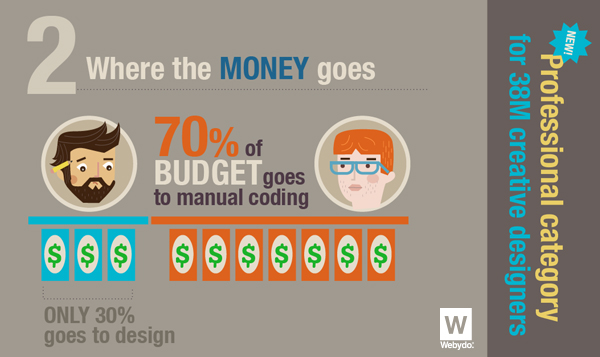
7. Рассвет веб-графики
Как специалисты в визуальной сфере, мы стараемся сделать информацию проще для усваивания, что привело к появлению и популяризации инфографики. Она позволяет передавать большие количества информации, удерживая при этом внимание пользователя.
И на основе этого появился новый тренд – веб-графика. Как и инфографика, веб-графика конвертирует большое количество информации, но кроме этого еще и содержит элементы, с помощью которых пользователь может взаимодействовать с информацией. Это более визуально привлекательно, чем инфографика, и удерживает больше внимания.
В 2015 году веб-графика будет пользоваться огромной популярностью и зарекомендует себя, как основной компонент современного веб-дизайна.
8. Развитие и популяризация SaaS
Развитие SaaS индустрии изменяет традиционные модели от рекрутинга к пользовательскому менеджменту. С одной стороны это облегчает рабочий процесс, но с другой – отбирает работу у специалистов.
Это касается и веб-дизайна. Сегодня существуют платформы, которые позволяют создать сайт самостоятельно. Таким образом те веб-дизайнеры, заработок которых основывался на простых и небольших проектах, теряют свой хлеб.
Таким образом от веб-дизайнеров теперь требуется что-то большее, чем создать простой дизайн сайта. Им нужно постоянно совершенствовать свои навыки, чтобы делать более сложные и хорошие сайты, чем можно сделать с помощью соответствующих платформ. Но в этом есть и позитивная сторона – у вас появилась отличная мотивация к саморазвитию.
9. Меню в виде слайда
Некоторые находят навигационные панели слишком грузными. В 2015 году широкое распространение получат выезжающие слайд-меню, что облегчит навигацию и будет соответствовать общей моде на минимализм.
Обычно, такие меню выезжают сбоку, но где уж их размещать – это дело ваше. Главное, что слайд-меню очень удобны для мобильных устройств, а это огромный плюс.
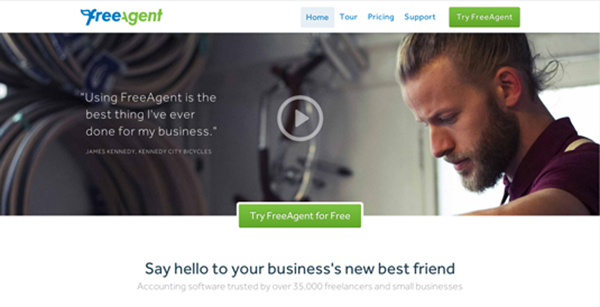
10. Видео вместо текста
Веб-дизайн упрощается. Привлечь внимание людей с помощью видео проще, чем текстом. Также видео можно более органично вписать в общий вид сайта.
Но часто видео замедляют загрузку сайтов, и здесь уже требуется оптимизация. Но в 2015 году несомненно многие обратят внимание на такой способ передачи информации. Это увеличит взаимодействие пользователей с интерфейсом и общую конверсию.